标签:style blog http io ar color os 使用 sp
1 // 设置尾部控件 2 self.tableView.tableFooterView = footerView;


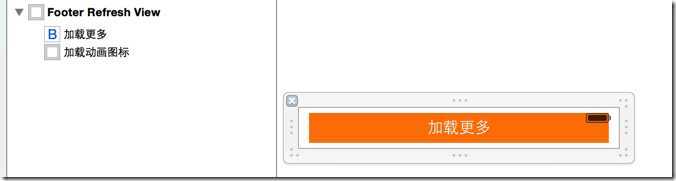
1 /** 初始化方法 */ 2 + (instancetype) footerRrefreshViewWithDelegate:(id<FooterRefreshViewDelegate>) delegate { 3 FooterRefreshView *footerRefreshView = [[[NSBundle mainBundle] loadNibNamed:@"FooterRefreshView" owner:nil options:nil] lastObject]; 4 5 if (nil != delegate) { 6 footerRefreshView.delegate = delegate; 7 } 8 9 return footerRefreshView; 10 }
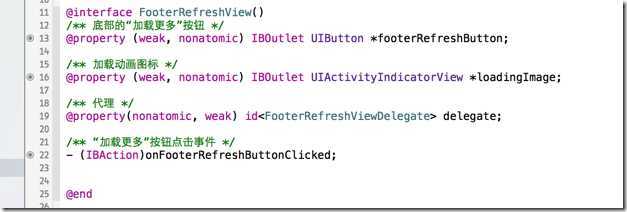
1 FooterRefreshView.h 2 #import <UIKit/UIKit.h> 3 4 @class FooterRefreshView; 5 6 // 定义delegate协议 7 @protocol FooterRefreshViewDelegate <NSObject> 8 9 @optional 10 - (void) footerRefreshViewClickedFooterRefreshButton:(FooterRefreshView *) footerRefreshView; 11 12 @end 13 14 @interface FooterRefreshView : UIView 15 16 + (instancetype) footerRrefreshViewWithDelegate:(id<FooterRefreshViewDelegate>) delegate; 17 18 @end
1 // xib控件的初始化调用方法 2 - (void)awakeFromNib { 3 self.loadingImage.hidden = YES; 4 }
1 /** 自定初始化的类方法,传入model数据 */ 2 + (instancetype) groupPurchaseCellWithGroupPurchase:(GroupPurchase *) groupPurchase;
1 /** 自定初始化的类方法,传入model数据 */ 2 + (instancetype) groupPurchaseCellWithGroupPurchase:(GroupPurchase *) groupPurchase { 3 GroupPurchaseCell *cell = [[[NSBundle mainBundle] loadNibNamed:@"GroupPurchaseCell" owner:nil options:nil] lastObject]; 4 5 // 加载model中的数据,初始化界面 6 cell.groupPurchase = groupPurchase; 7 8 return cell; 9 } 10 11 /** 没有model数据的空cell */ 12 + (instancetype)groupPurchaseCell { 13 return [self groupPurchaseCellWithGroupPurchase:nil]; 14 }
1 /** 加载Model数据,初始化界面 */ 2 - (void) setGroupPurchase:(GroupPurchase *) groupPurchase { 3 if (nil != groupPurchase) { 4 self.titleLabel.text = groupPurchase.title; 5 self.iconImageView.image = [UIImage imageNamed:groupPurchase.icon]; 6 self.priceLabel.text = [NSString stringWithFormat:@"¥%@", groupPurchase.price]; 7 self.buyCountLabel.text = [NSString stringWithFormat:@"%@人已经购买", groupPurchase.buyCount]; 8 } 9 10 _groupPurchase = groupPurchase; 11 }
1 // 广告组 2 @property(nonatomic, strong) NSArray *ads;
1 /** 设置ads */ 2 - (void) setAds:(NSArray *)ads { 3 if (nil != ads) { 4 CGFloat adImageWidth = AD_VIEW_WIDTH; 5 CGFloat adImageHeight = AD_VIEW_HEIGHT; 6 CGFloat adImageY = 0; 7 8 for (int i=0; i<ads.count; i++) { 9 // 计算当前图片的水平坐标 10 CGFloat adImageX = i * adImageWidth; 11 12 UIImageView *adImageView = [[UIImageView alloc] initWithFrame:CGRectMake(adImageX, adImageY, adImageWidth, adImageHeight)]; 13 adImageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"%@", ads[i]]]; 14 15 [self.scrollView addSubview:adImageView]; 16 } 17 18 // 设置滚动 19 self.scrollView.contentSize = CGSizeMake(ads.count * AD_VIEW_WIDTH, 0); 20 self.scrollView.scrollEnabled = YES; 21 } 22 23 _ads = ads; 24 }
1 //设置头部广告 2 HeaderAdView *adView = [self genAdView]; // 手动拼装广告图片数据 3 self.tableView.tableHeaderView = adView;
[iOS基础控件 - 6.6] 展示团购数据 自定义TableViewCell
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/hellovoidworld/p/4141870.html