标签:style blog http io ar color os sp java
一.HTML代码:
<div class="demo"> <div id="box"> <div id="small-box"> <div id="float-box"></div> <img src="../images/bimg_big.jpg"/> </div> <div id="big-box"> <img src="../images/bimg_big.jpg"/> </div> </div> </div>
在div demo中存放两个div,其中small-box用来存放小图片和放大镜区域,big-box用来存放大图片。而放大图片的原理就是以小图片上的放大镜的位置,来定位大图片的移动和显示部分区域,来达到放大的效果。
二.js代码
1.首先大图片是隐藏的,只有当鼠标移动到小图片上时,小图的放大镜区域显示,大图对应的区域也显示
//鼠标移入显示,移出隐藏 smallBox.hover( function(){ floatBox.show(); bigBox.show(); }, function(){ floatBox.hide(); bigBox.hide(); } )
2.当鼠标在小图上移动时,小图上的放大镜跟着移动
smallBox.mousemove(function(ev){ var _event=ev || window.event; var left=_event.clientX-box.offset().left-floatBox.width()/2; var top=_event.clientY-box.offset().top-floatBox.height()/2; floatBox.css(‘left‘,left+‘px‘); floatBox.css(‘top‘,top+‘px‘); })
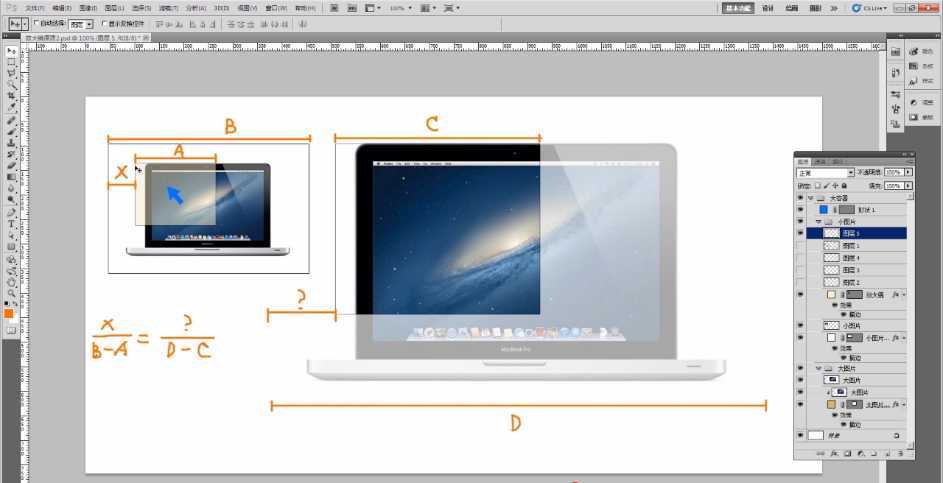
3.如下图计算放大镜在小图上移动的位移,对应算出大图片应该移动的位移。(图片和内容来源于幕课网)

//放大镜移动定位大图的位置放大图片 var bigImgX=left/(smallBox.width()-floatBox.width()) * (bigBoxImg.width()-bigBox.width()); var bigImgY=top/(smallBox.height()-floatBox.height()) * (bigBoxImg.height()-bigBox.height()); bigBoxImg.css(‘left‘,-bigImgX+‘px‘); bigBoxImg.css(‘top‘,-bigImgY+‘px‘);
3.限制放大镜区域在小图上移动的边界,不超出小图的范围
if(left<0){ left=0; } else if(left>(smallBox.width()-floatBox.width())){ left=smallBox.width()-floatBox.width(); } if(top<0){ top=0; } else if(top>(smallBox.height()-floatBox.height())){ top=smallBox.height()-floatBox.height(); }
三、附上JQuery插件-放大镜特效的源码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜特效</title>
<style>
* {
margin: 0;
padding: 0
}
img{
vertical-align: top;
}
#box {
display: block;
width: 400px;
height: 255px;
margin: 50px;
position: relative;
border: 1px solid #ccc;
}
#small-box {
position: relative;
z-index: 1;
}
#float-box {
display: none;
width: 160px;
height: 120px;
position: absolute;
background: #ffffcc;
border: 1px solid #ccc;
filter: alpha(opacity=50);
opacity: 0.5;
}
#big-box {
display: none;
position: absolute;
top: 0;
left: 460px;
width: 400px;
height: 300px;
overflow: hidden;
border: 1px solid #ccc;
z-index: 1;
}
#big-box img {
position: absolute;
z-index: 5
}
</style>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="demojq.js"></script>
</head>
<body>
<div class="demo">
<div id="box">
<div id="small-box">
<div id="float-box"></div>
<img src="../images/macbook-small.jpg"/>
</div>
<div id="big-box">
<img src="../images/macbook-big.jpg"/>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$(function(){
$(‘.demo‘).magnifier(
{
box :‘#box‘,
smallBox:‘#small-box‘,
floatBox:‘#float-box‘,
bigBox:‘#big-box‘,
bigBoxImg:‘#big-box img‘
}
)
})
</script>
</html>

$(function(){ $.fn.magnifier = function(data){ var set={ ‘box‘ : ‘.box‘, ‘smallBox‘ : ‘.small-box‘, ‘floatBox‘ : ‘.float-box‘, ‘bigBox‘ : ‘.big-box‘, ‘bigBoxImg‘ : ‘.big-box img‘ } var obj=$.extend({},set,data); //鼠标移入显示,移出隐藏 $(obj.smallBox).hover( function(){ $(obj.floatBox).show(); $(obj.bigBox).show(); }, function(){ $(obj.floatBox).hide(); $(obj.bigBox).hide(); } ) //鼠标移动放大镜跟着移动 $(obj.smallBox).mousemove(function(ev){ var _event=ev || window.event; var left=_event.clientX-$(obj.box).offset().left-$(obj.floatBox).width()/2; var top=_event.clientY-$(obj.box).offset().top-$(obj.floatBox).height()/2; if(left<0){ left=0; } else if(left>($(obj.smallBox).width()-$(obj.floatBox).width())){ left=$(obj.smallBox).width()-$(obj.floatBox).width(); } if(top<0){ top=0; } else if(top>($(obj.smallBox).height()-$(obj.floatBox).height())){ top=$(obj.smallBox).height()-$(obj.floatBox).height(); } $(obj.floatBox).css(‘left‘,left+‘px‘); $(obj.floatBox).css(‘top‘,top+‘px‘); //放大镜移动定位大图的位置放大图片 var bigImgX=left/($(obj.smallBox).width()-$(obj.floatBox).width()) * ($(obj.bigBoxImg).width()-$(obj.bigBox).width()); var bigImgY=top/($(obj.smallBox).height()-$(obj.floatBox).height()) * ($(obj.bigBoxImg).height()-$(obj.bigBox).height()); $(obj.bigBoxImg).css(‘left‘,-bigImgX+‘px‘); $(obj.bigBoxImg).css(‘top‘,-bigImgY+‘px‘); }) } })
四、注:(放大镜区域/小图片)=(放大区域/大图片),因此可以根据小图片,放大镜区域和放大区域算出大图片的大小,这样才能等比例放大
标签:style blog http io ar color os sp java
原文地址:http://www.cnblogs.com/jellyAndjammy/p/4142233.html