标签:android style blog http io ar color sp strong
概念
五大布局上一篇文章已经介绍了
LinearLayout
RelativeLayout
这一篇我们介绍剩下的三种布局
FrameLayout
五种布局中最佳单的一种布局。在这个布局在整个界面被当成一块空白区域,所有的子元素不能放倒指定的位置,只能放到这个区域的左上角,并且后面的子元素会直接覆盖前面的子元素。
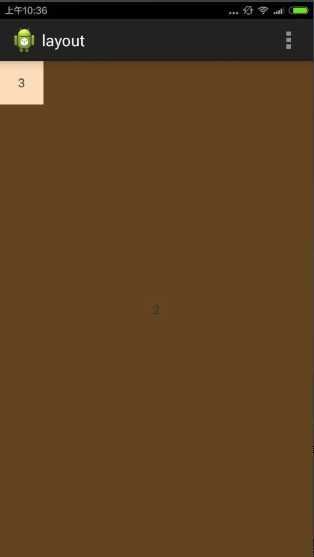
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ff000000" android:gravity="center" android:text="1" /> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ff654321" android:gravity="center" android:text="2" /> <TextView android:layout_width="50dp" android:layout_height="50dp" android:background="#fffedcba" android:gravity="center" android:text="3" /> </FrameLayout>
上面的布局文件的效果:
第一个TextView被第二个TextView完全遮挡,第三个TextView遮挡了第二个TextView的部分位置

AbsoluteLayout 绝对位置布局
顾名思义,在此布局在子元素的android:layout_x和android:layout_y属性将生效,用于描述该子元素的坐标位置。屏幕左上角为坐标原点(0,0),第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。在此布局中的子元素可以相互重叠。在实际开发中,通常不采用此布局格式,因为它的界面代码过于刚性,以至于有可能不能很好的适配各种终端。
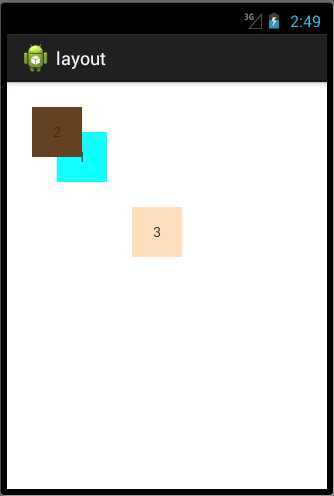
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="50dp" android:layout_height="50dp" android:layout_x="50dp" android:layout_y="50dp" android:background="#ff11ffff" android:gravity="center" android:text="1" /> <TextView android:layout_width="50dp" android:layout_height="50dp" android:layout_x="25dp" android:layout_y="25dp" android:background="#ff654321" android:gravity="center" android:text="2" /> <TextView android:layout_width="50dp" android:layout_height="50dp" android:layout_x="125dp" android:layout_y="125dp" android:background="#fffedcba" android:gravity="center" android:text="3" /> </AbsoluteLayout>
显示效果如下:

TableLayout 表格布局
适用于N行N列的布局方式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。
所以它的子元素都是横向排列,并且宽高一致的。
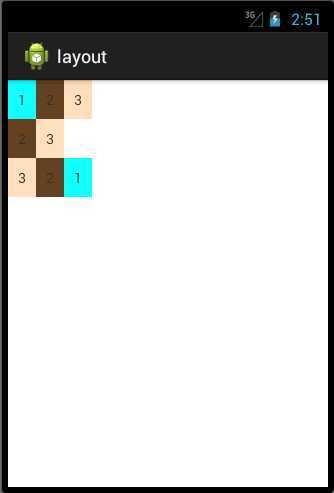
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:background="#ff11ffff" android:gravity="center" android:padding="10dp" android:text="1" /> <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2" /> <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3" /> </TableRow> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2" /> <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3" /> </TableRow> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3" /> <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2" /> <TextView android:background="#ff11ffff" android:gravity="center" android:padding="10dp" android:text="1" /> </TableRow> </TableLayout>
这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。
在TableRow中,单元格可以为空,但是不能跨列。
下面示例演示了一个TableLayout的布局结构,其中第二行只有两个单元格,而其余行都是三个单元格。

标签:android style blog http io ar color sp strong
原文地址:http://www.cnblogs.com/by-dream/p/4142291.html