标签:style blog http io ar color 使用 sp java
今天发现一个好用的JS侦测工具,实时监测JS代码的使用效率,运行状态等。
期待插件作者添加更好的功能。
运行效果
运行效果如下(我把它放到标签里了):
1、点击Tracker书签工具

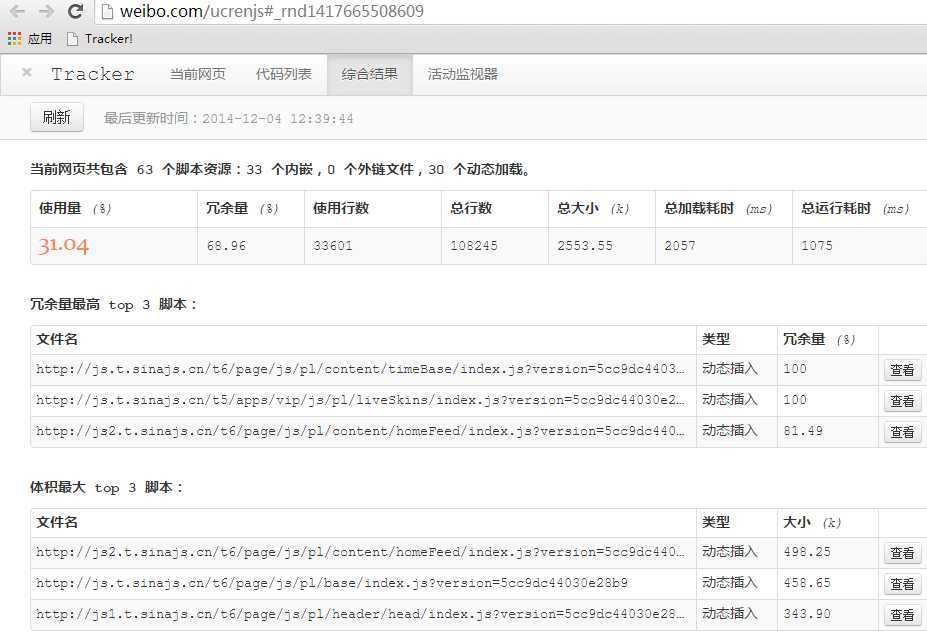
2、选择查看选项,这里我示范一个综合结果选项

3、查看某一个外链JS代码,浅蓝色底表示当前页面已经加载的JS代码段,无底色表示未加载或者冗余代码!

使用方式
1、将下面的测试代码粘贴在你要探测网页的当前地址栏里
javascript:void function(t,r,a,c,k){t.tracker_uid=‘iIOnTVhV‘;(k=t.TrackerGlobalEvent)?k.f(r):[(k=t[a](‘script‘)).charset=‘utf-8‘,k.src=‘http://www.ucren.com/‘+c+‘/‘+c+‘.js?‘+Math.random(),t.documentElement.appendChild(k)]}(document,‘TrackerJSLoad‘,‘createElement‘,‘tracker‘);
这时会自动探测当前网页的各种JS状态。
2、添加到书签栏,我上面的做法就是添加到书签栏里(后面附原文链接,可自行查看)
3、下载它的chrome插件。
附:
插件源码:https://github.com/ChineseDron/Tracker
原文链接:TracKer
标签:style blog http io ar color 使用 sp java
原文地址:http://www.cnblogs.com/zquancai/p/4142595.html