标签:style blog http io ar os sp java for


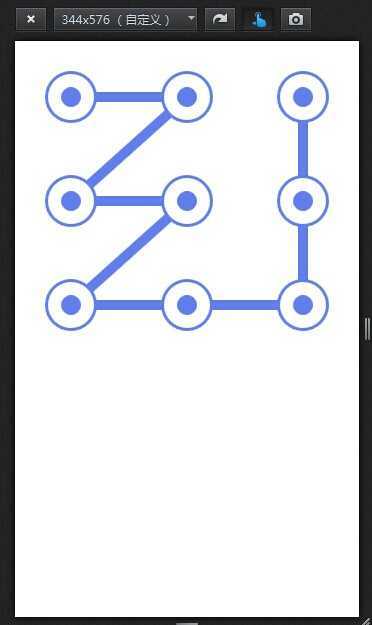
早上花了一个半小时写了一个基于HTML Canvas的手势解锁,主要是为了好玩,可能以后会用到。
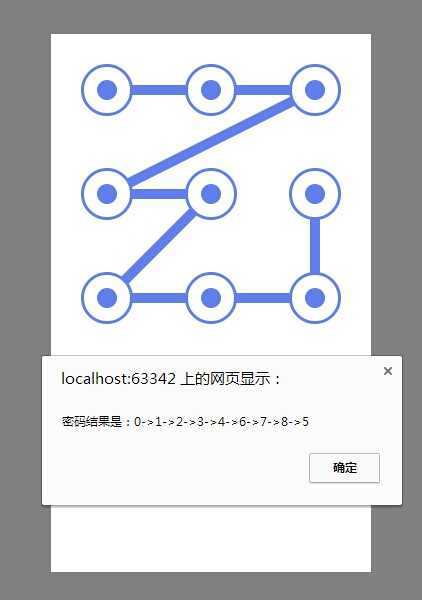
思路:根据配置计算出九个点的位置,存入一个数组,当然存入数组的顺序的索引是:
第一行:0 1 2 第二行:3 4 5 第三行:6 7 8
然后就根据这个坐标数组去绘制九个点
再则我们需要一个保存选中点的数组,每当touchmove事件就判断当前触摸点和那个点的距离小于圆的半径
如果为真的话 那么就添加进入选中点的数组
在绘制过程中就根据该数据去绘制线条。就这么简单
上代码:(需要chrome浏览器或者火狐浏览器 模拟手机状态才有触摸效果)
标签:style blog http io ar os sp java for
原文地址:http://www.cnblogs.com/amylis_chen/p/4142588.html