标签:style blog http io ar color os 使用 sp
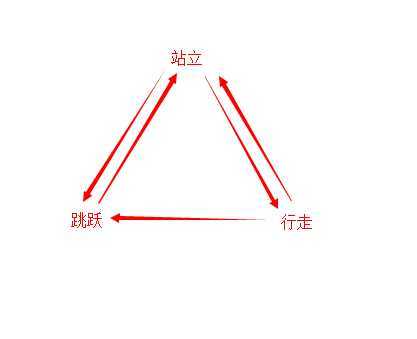
实现游戏中人物的几个状态转化,分别是:站立,行走,跳跃 三个状态。
状态转化图:

基本按照quick官方的sample实现了。现在贴下自己的代码:
1 local StateMachineScene = class("StateMachineScene", function() 2 return display.newScene("StateMachineScene") 3 end) 4 5 function StateMachineScene:ctor() 6 self.fsm_ = {} 7 cc.GameObject.extend(self.fsm_):addComponent("components.behavior.StateMachine"):exportMethods() 8 self.fsm_:setupState({ 9 events = { 10 {name = "start", from = "none", to = "stand" }, 11 {name = "stand_jump", from = "stand", to = "jump"}, 12 {name = "jump_stand", from = "jump", to = "stand"}, 13 {name = "stand_walk", from = "stand", to = "walk"}, 14 {name = "walk_stand", from = "walk", to = "stand"}, 15 {name = "walk_jump", from = "walk", to = "jump" } 16 }, 17 18 callbacks = { 19 onbeforestart = function(event) print("[FSM] STARTING UP") end, 20 onstart = function(event) print("[FSM] READY") end, 21 onbeforestand_jump = function(event) print("[FSM] START EVENT: stand_jump!", true) end, 22 onbeforejump_stand = function(event) print("[FSM] START EVENT: jump_stand!", true) end, 23 onbeforestand_walk = function(event) print("[FSM] START EVENT: stand_walk!", true) end, 24 onbeforewalk_stand = function(event) print("[FSM] START EVENT: walk_stand!", true) end, 25 onbeforewalk_jump = function(event) print("[FSM] START EVENT: walk_jump!", true) end, 26 onstand_jump = function(event) print("[FSM] FINISH EVENT: stand_jump!") end, 27 onjump_stand = function(event) print("[FSM] FINISH EVENT: jump_stand!") end, 28 onstand_walk = function(event) print("[FSM] FINISH EVENT: stand_walk!") end, 29 onwalk_stand = function(event) print("[FSM] FINISH EVENT: walk_stand!") end, 30 onwalk_jump = function(event) print("[FSM] FINISH EVENT: walk_jump!") end, 31 onleavestand = function(event) print("[FSM] LEAVE STATE: stand") end, 32 onleavewalk = function(event) print("[FSM] LEAVE STATE: walk") end, 33 onleavejump = function(event) print("[FSM] LEAVE STATE: jump") end, 34 onstand = function(event) print("[FSM] ENTER STATE: stand") self:ChangeTouchEnabled() end, 35 onwalk = function(event) print("[FSM] ENTER STATE: walk") self:ChangeTouchEnabled() end, 36 onjump = function(event) print("[FSM] ENTER STATE: jump") self:ChangeTouchEnabled() end, 37 onchangestate = function(event) print("[FSM] CHANGED STATE: " .. event.from .. " to " .. event.to) end 38 } 39 }) 40 end 41 42 function StateMachineScene:onEnter() 43 self.ttf1 = ui.newTTFLabelMenuItem({ 44 text = "walk_jump", 45 size = 14, 46 x = 100, 47 y = 80, 48 listener = function(event) 49 self.fsm_:doEvent("walk_jump") 50 end 51 }) 52 53 self.ttf2 = ui.newTTFLabelMenuItem({ 54 text = "walk_stand", 55 size = 14, 56 x = 200, 57 y = 80, 58 listener = function(event) 59 self.fsm_:doEvent("walk_stand") 60 end 61 }) 62 63 self.ttf3 = ui.newTTFLabelMenuItem({ 64 text = "stand_walk", 65 size = 14, 66 x = 300, 67 y = 80, 68 listener = function(event) 69 self.fsm_:doEvent("stand_walk") 70 end 71 }) 72 73 self.ttf4 = ui.newTTFLabelMenuItem({ 74 text = "jump_stand", 75 size = 14, 76 x = 400, 77 y = 80, 78 listener = function(event) 79 self.fsm_:doEvent("jump_stand") 80 end 81 }) 82 83 self.ttf5 = ui.newTTFLabelMenuItem({ 84 text = "stand_jump", 85 size = 14, 86 x = 400, 87 y = 180, 88 listener = function(event) 89 self.fsm_:doEvent("stand_jump") 90 end 91 }) 92 93 self:addChild(ui.newMenu({self.ttf1, self.ttf2, self.ttf3, self.ttf4, self.ttf5})) 94 95 self.fsm_:doEvent("start") 96 end 97 98 99 function StateMachineScene:ChangeTouchEnabled() 100 self.ttf1:setEnabled(self.fsm_:canDoEvent("walk_jump")) 101 self.ttf2:setEnabled(self.fsm_:canDoEvent("walk_stand")) 102 self.ttf3:setEnabled(self.fsm_:canDoEvent("stand_walk")) 103 self.ttf4:setEnabled(self.fsm_:canDoEvent("jump_stand")) 104 self.ttf5:setEnabled(self.fsm_:canDoEvent("stand_jump")) 105 end 106 107 return StateMachineScene
记录一下。留着以后自己使用。(上述代码,贴进player中就可以运行查看状态机的状态控制、流程走向了)
网上有几篇不错的讲quick状态机的文章。mark下:
http://cn.cocos2d-x.org/tutorial/show?id=1542
http://my.oschina.net/u/223340/blog/323464
quick cocos2d-x StateMachine 初体验
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/vokie/p/4143016.html