标签:style blog http io ar color os sp for
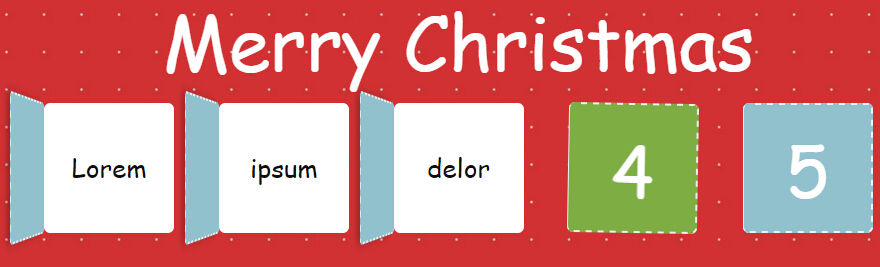
2014年的圣诞节即将来临之季。爱编程小编给大家分享一款2014年圣诞节倒计时网页,当天的日期卡片有抖动的效果。一起看下效果图:

实现的代码。
html代码:
<h1>
Merry Christmas</h1>
<ul>
<li>
<div class="door">
1</div>
</li>
<li>
<div class="door">
2</div>
</li>
<li>
<div class="door">
3</div>
</li>
<li>
<div class="door">
4</div>
</li>
<li>
<div class="door">
5</div>
</li>
<li>
<div class="door">
6</div>
</li>
<li>
<div class="door">
7</div>
</li>
<li>
<div class="door">
8</div>
</li>
<li>
<div class="door">
9</div>
</li>
<li>
<div class="door">
10</div>
</li>
<li>
<div class="door">
11</div>
</li>
<li>
<div class="door">
12</div>
</li>
<li>
<div class="door">
13</div>
</li>
<li>
<div class="door">
14</div>
</li>
<li>
<div class="door">
15</div>
</li>
<li>
<div class="door">
16</div>
</li>
<li>
<div class="door">
17</div>
</li>
<li>
<div class="door">
18</div>
</li>
<li>
<div class="door">
19</div>
</li>
<li>
<div class="door">
20</div>
</li>
<li>
<div class="door">
21</div>
</li>
<li>
<div class="door">
22</div>
</li>
<li>
<div class="door">
23</div>
</li>
<li>
<div class="door">
24</div>
</li>
<li>
<div class="door">
25</div>
</li>
</ul>
<p id="message">
</p>
css代码:
body { background: url("xmas.jpg"); color: #fff; font-family: ‘Oleo Script‘, cursive; padding: 20px; font-weight: 400; } h1 { margin:0; font-size:75px; line-height: 75px; text-align: center; font-weight: 400; } ul { margin:0 auto 30px auto; padding:0; list-style-type:none; max-width:900px; width: 100%; text-align: center; user-select: none; } li { font-weight: 400; background-color: #fff; box-sizing: border-box; border-radius: 6px; display: inline-block; color:#111; cursor:pointer; font-size: 26px; padding:15px; margin:25px 12px; width: 130px; height:130px; line-height: 100px; text-align:center; position: relative; vertical-align:top; user-select: none; perspective: 800px; transition: all 0.4s ease-in-out; } ul li:last-child { background-size:cover; display:block; clear:both; margin: 20px auto 0 auto; width: 200px; height: 275px; } ul li:last-child .door { font-size: 100px; width: 200px; height: 275px; line-height: 240px; } ul li:last-child .revealed { line-height: 123px; } .door { user-select: none; color:#fff; font-size: 70px; position: absolute; top:0; left:0; background-color: #91c1cc; box-sizing: border-box; border-top: 2px #eee dashed; border-right: 2px #eee dashed; border-bottom: 2px #eee dashed; border-left: 1px #eee solid; border-radius: 6px; padding:15px; width: 130px; height:130px; transform-origin: 0 40%; transition: all 0.4s ease-in-out; transform-style: preserve-3d; } .current .door { background-color: #7EAD44; } .current .door.open{ color: #7EAD44; } .revealed { user-select: none; } #message { box-sizing: border-box; color: #222; display: none; font-size: 24px; padding: 20px; background: #eddecb; max-width: 500px; width: 100%; border-radius: 15px; margin: 0 auto; } .open { box-shadow: 14px 0px 15px -1px rgba(0,0,0,0.2); color: #91c1cc; transform: rotate3d(0, 1, 0, -98deg); } .jiggle { animation: jiggle 0.2s infinite; transform: rotate(-1deg); } @keyframes jiggle { 0% { transform: rotate(-1deg); } 50% { transform: rotate(1deg); } } @media screen and (min-width: 480px) { li { margin:25px 20px; } } @media screen and (min-width: 768px) { body { background-size:150px; } p { right: 6%; top: 20%; bottom: auto; margin-left: auto; left: auto; } }
js代码:
$(document).ready(function () {
var words = [
‘Lorem ‘,
‘ipsum ‘,
‘delor‘,
‘sit‘,
‘amet‘,
‘consect‘,
‘adipisci‘,
‘elit,‘,
‘sed.‘,
‘Eiusmod‘,
‘tempor‘,
‘a‘,
‘enim‘,
‘minim‘,
‘season‘,
‘nulla‘,
‘dolore‘,
‘sint‘,
‘id‘,
‘est‘,
‘laboris‘,
‘ut.‘,
‘aute‘,
‘laborum‘,
‘toe‘
];
var message = ‘‘;
var date = new Date();
var day = date.getDate();
var month = date.getMonth() + 1;
var scrolled = false;
var timeDelay = 200;
var cardReveal = function () {
$(‘#message‘).text(message).show();
};
if (month === 12) {
$(‘li‘).each(function (index) {
var adventwindow = index + 1;
var item = $(this);
if (day !== adventwindow && adventwindow < day) {
window.setTimeout(function () {
item.children(‘.door‘).addClass(‘open‘);
}, timeDelay);
}
timeDelay += 100;
if (adventwindow <= day) {
var word = words[index];
$(this).append(‘<div class="revealed">‘ + word + ‘</div>‘);
message = message + ‘ ‘ + word;
}
if (adventwindow === day) {
$(this).addClass(‘current‘);
$(this).addClass(‘jiggle‘);
}
$(this).on(‘click‘, function () {
if (adventwindow <= day) {
$(this).children(‘.door‘).toggleClass(‘open‘);
}
$(this).removeClass(‘jiggle‘);
if (day >= 25 && adventwindow === 25) {
messageReveal();
if (!scrolled) {
$(‘html, body‘).animate({ scrollTop: $(‘#message‘).offset().top }, 2000);
scrolled = true;
}
}
});
});
if (day >= 26) {
messageReveal();
}
}
});
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/11857
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/liaohuolin/p/4145826.html