标签:android style blog http io ar color os 使用
Android中使用Spinner作为下拉列表,下面直接看实现方式;
(1)使用ArrayAdapter来实现;
实现步骤:
1. 在布局文件中定义Spinner组件;
2. 向Spinner添加需要的数据,可以在XML文件中定义列表数据,也可以在Java代码中设置;
3. 设置监听器setOnItemSelectedListener,并实现onItemSelected方法;
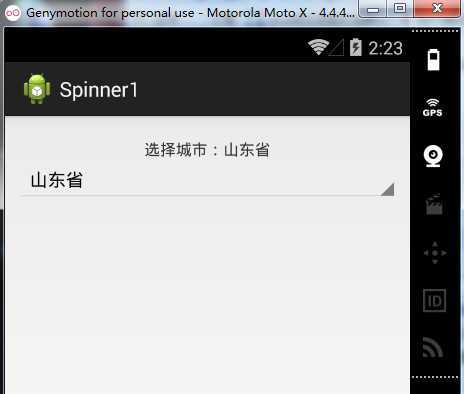
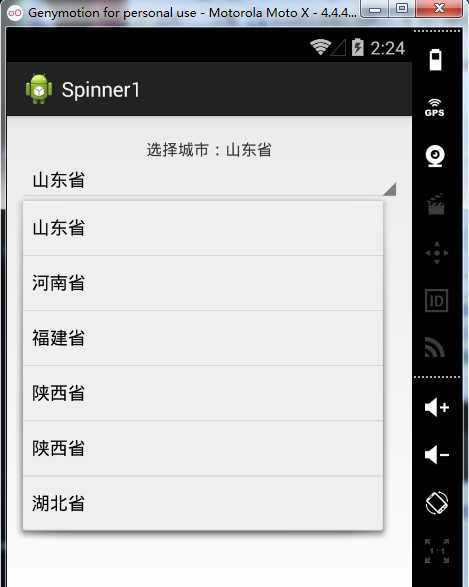
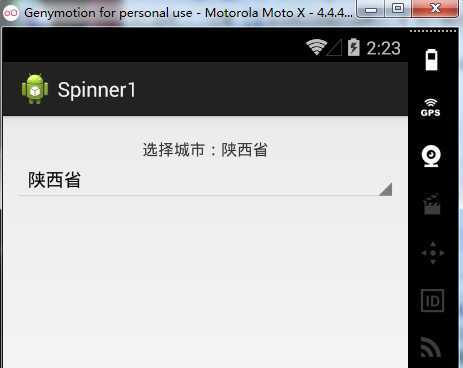
先看在Java代码中添加下拉列表的数据;



MainActivity.java
package com.xiaozhang.spinner1;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private static final String[] province = { "山东省", "河南省", "福建省", "陕西省",
"陕西省", "湖北省" };
private TextView textView;
private Spinner spinner;
private ArrayAdapter<String> arrayAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.text);
spinner = (Spinner) findViewById(R.id.spinner);
// 将Spinner里面的可选择内容通过ArrayAdapter连接起来
arrayAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, province);
// 设置Spinner的样式
arrayAdapter
.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// 为Spinner设置适配器
spinner.setAdapter(arrayAdapter);
// 添加Spinner事件监听
spinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
textView.setText("选择城市:" + province[arg2]);
// 设置显示当前选择的项
arg0.setVisibility(View.VISIBLE);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp" >
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center" />
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
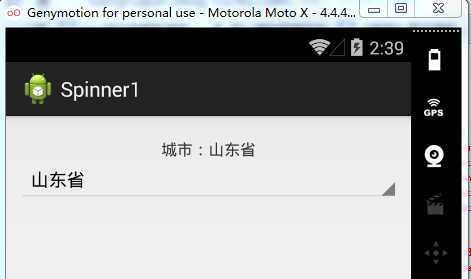
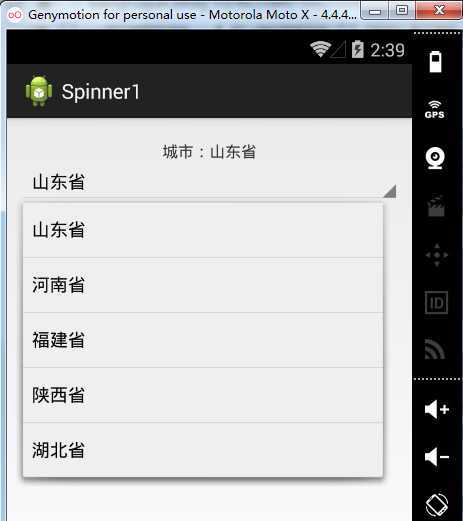
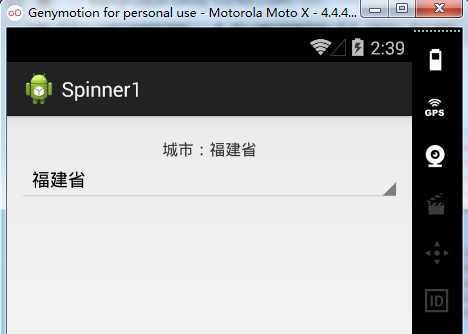
再看一下在配置文件中添加数据:



MainActivity.java
package com.xiaozhang.spinner1;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView textView;
private Spinner spinner;
private ArrayAdapter<CharSequence> adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = (Spinner) findViewById(R.id.spinner);
textView = (TextView) findViewById(R.id.text);
adapter = ArrayAdapter.createFromResource(this, R.array.province,
android.R.layout.simple_spinner_item);
// 调用setDropDownViewResource方法,以XML的方式定义下拉菜单要显示的样式
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// 为spinner设置适配器
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(new MyOnItemSelectedListener());
}
public class MyOnItemSelectedListener implements OnItemSelectedListener {
public void onItemSelected(AdapterView<?> parent, View view, int pos,
long id) {
textView.setText("城市:" + parent.getItemAtPosition(pos).toString());
}
public void onNothingSelected(AdapterView<?> parent) {
}
}
}
activity_main.xml文件不变,在strings.xml中添加:
<string-array name="province">
<item>山东省</item>
<item>河南省</item>
<item>福建省</item>
<item>陕西省</item>
<item>湖北省</item>
</string-array>
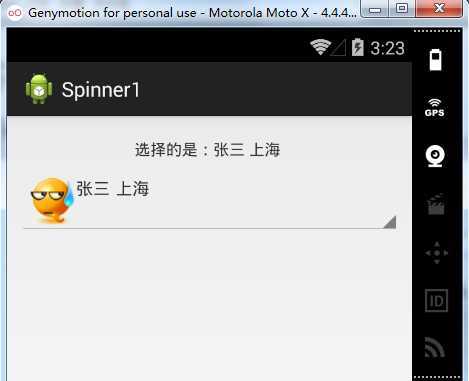
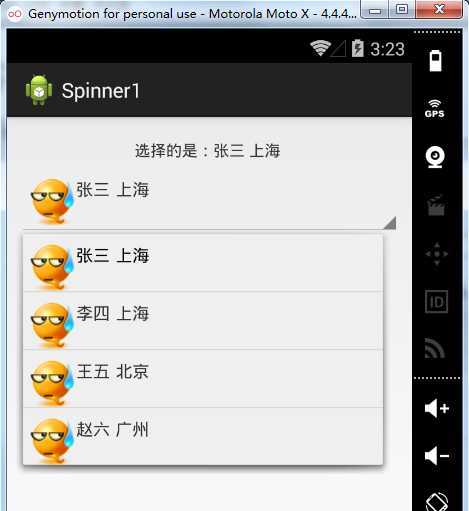
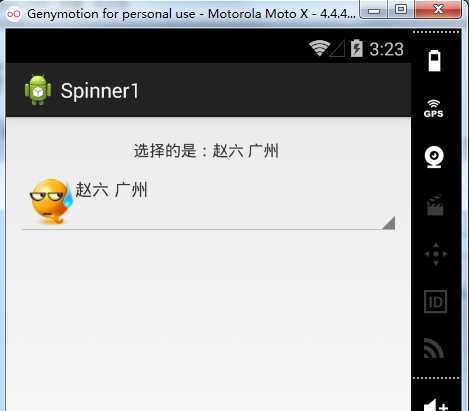
(2)我们还可以使用自定义Adapter,通过继承BaseAdapter来实习下拉列表的功能;



实现代码如下:
Spinner1.java
package com.xiaozhang.spinner1;
public class Spinner1 {
private String name;
private String address;
public Spinner1(String name, String address) {
super();
this.name = name;
this.address = address;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String toString() {
return name + " " + address;
}
}
MainActivity.java
package com.xiaozhang.spinner1;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView textView;
private Spinner spinner;
List<Spinner1> list;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.text);
spinner = (Spinner) findViewById(R.id.spinner1);
list = new ArrayList<Spinner1>();
list.add(new Spinner1("张三", "上海 "));
list.add(new Spinner1("李四", "郑州 "));
list.add(new Spinner1("王五", "北京"));
list.add(new Spinner1("赵六", "广州 "));
MyAdapter myAdapter = new MyAdapter(this, list);
// 为spinner设置适配器
spinner.setAdapter(myAdapter);
spinner.setOnItemSelectedListener(new MyOnItemSelectedListener());
}
public class MyOnItemSelectedListener implements OnItemSelectedListener {
public void onItemSelected(AdapterView<?> parent, View view, int pos,
long id) {
// 或者使用:textView.setText("选择的是:" + list.get(pos));
textView.setText("选择的是:" + parent.getItemAtPosition(pos).toString());
}
public void onNothingSelected(AdapterView<?> parent) {
}
}
}
MyAdapter.java
package com.xiaozhang.spinner1;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private List<Spinner1> mList;
private Context mContext;
public MyAdapter(Context pContext, List<Spinner1> pList) {
this.mContext = pContext;
this.mList = pList;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater layoutInflater = LayoutInflater.from(mContext);
convertView = layoutInflater.inflate(R.layout.item, null);
if (convertView != null) {
TextView textView1 = (TextView) convertView
.findViewById(R.id.textView1);
TextView textView2 = (TextView) convertView
.findViewById(R.id.textView2);
textView1.setText(mList.get(position).getName());
textView2.setText(mList.get(position).getAddress());
}
return convertView;
}
}
item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/pic1"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="8dp"
android:textSize="15sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="8dp"
android:textSize="15sp" />
</LinearLayout>
第二种方式参考自:
http://blog.csdn.net/developer_jiangqq/article/details/7285623
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/xiaozhang2014/p/4146086.html