标签:style blog http io ar color os sp on
#import <UIKit/UIKit.h> @interface ZSDProgressView : UIView { UIView *progressView;//进度view } //进度值 @property(nonatomic,assign)float progress; @end #define UIColorFromRGB(rgbValue) [UIColor \ colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 green:((float)((rgbValue & 0xFF00) >> 8))/255.0 blue:((float)(rgbValue & 0xFF))/255.0 alpha:1.0] #import "ZSDProgressView.h" @implementation ZSDProgressView -(id)initWithFrame:(CGRect)frame { if (self=[super initWithFrame:frame]) { self.backgroundColor=UIColorFromRGB(0xDADADA); } return self; } -(void)awakeFromNib { self.backgroundColor=UIColorFromRGB(0xDADADA); progressView=[[UIView alloc]init]; progressView.translatesAutoresizingMaskIntoConstraints=NO; [self addSubview:progressView]; } -(void)setProgress:(float)progress { _progress=progress; /** * activePartView添加约束 */ //左边约束 [self addConstraint:[NSLayoutConstraint constraintWithItem:progressView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self attribute:NSLayoutAttributeLeft multiplier:1 constant:0]]; //上边约束 [self addConstraint:[NSLayoutConstraint constraintWithItem:progressView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; //高度约束 [self addConstraint:[NSLayoutConstraint constraintWithItem:progressView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeHeight multiplier:1 constant:self.frame.size.height]]; //宽度约束 NSLayoutConstraint *widthCon = [NSLayoutConstraint constraintWithItem:progressView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:self attribute:NSLayoutAttributeWidth multiplier:_progress constant:0]; [self addConstraint:widthCon]; //用背景图来填充背景颜色 UIImage *bgImage=[UIImage imageNamed:@"invest_jindu"]; UIColor *bgColor=[UIColor colorWithPatternImage:bgImage]; [progressView setBackgroundColor:bgColor]; //更新约束 [progressView needsUpdateConstraints]; } @end
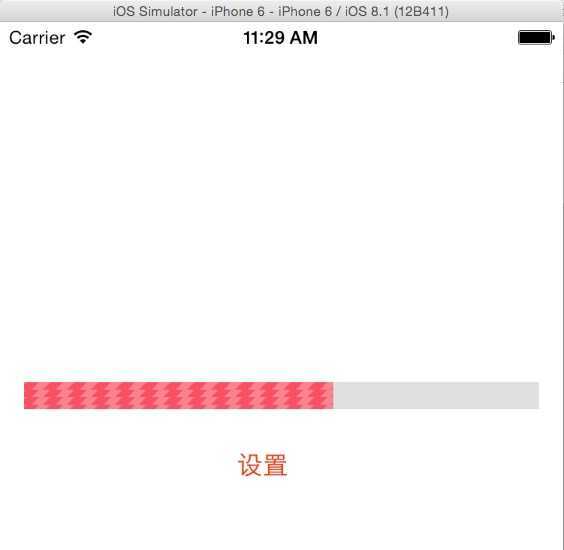
#import "ViewController.h" #import "ZSDProgressView.h" @interface ViewController () @property (weak, nonatomic) IBOutlet ZSDProgressView *progressView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (IBAction)setBtnClick:(UIButton *)sender { _progressView.progress=0.6; } @end

标签:style blog http io ar color os sp on
原文地址:http://www.cnblogs.com/thbbsky/p/4146280.html