标签:android style blog http io ar color os sp
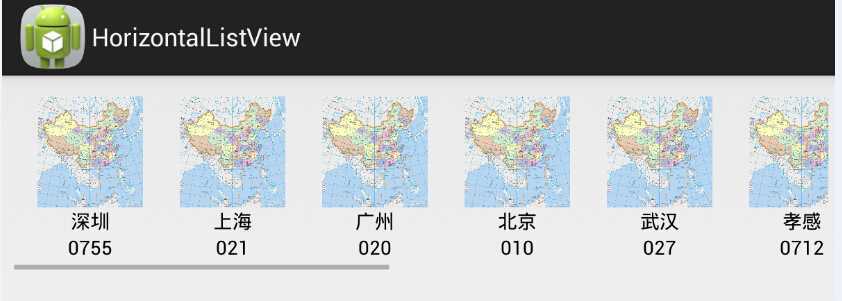
Android 横向列表实现,可左右滑动,如下图

1.主界面布局代码:activity_main.xml
a.包裹HorizontalScrollView控件是GirdView横向滚动的基本条件
b.GirdView外包裹LinearLayout是java代码中参数设置的必要条件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<HorizontalScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_margin="10dp" >
<GridView
android:id="@+id/grid"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:numColumns="auto_fit"
android:stretchMode="spacingWidthUniform" >
</GridView>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
2.主界面GridView列表子项布局文件:list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/itemlayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/ItemImage"
android:layout_width="80.0dip"
android:layout_height="80.0dip"
android:layout_gravity="center_horizontal"
android:src="@drawable/china" >
</ImageView>
<TextView
android:id="@+id/tvCity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Title"
android:textColor="#000000" >
</TextView>
<TextView
android:id="@+id/tvCode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Info"
android:textColor="#000000" >
</TextView>
</LinearLayout>
3.java实现代码:MainActivity.java
package com.example.horizontallistview;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
/***
*
* @author ymw
* @summary 博客地址欢迎访问: http://www.cnblogs.com/_ymw
*/
public class MainActivity extends Activity {
List<CityItem> cityList;
RelativeLayout itmel;
GridView gridView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LayoutInflater layoutInflater = (LayoutInflater) this
.getSystemService("layout_inflater");
gridView = (GridView) findViewById(R.id.grid);
setData();
setGridView();
}
/**设置数据*/
private void setData() {
cityList = new ArrayList<CityItem>();
CityItem item = new CityItem();
item.setCityName("深圳");
item.setCityCode("0755");
cityList.add(item);
item = new CityItem();
item.setCityName("上海");
item.setCityCode("021");
cityList.add(item);
item = new CityItem();
item.setCityName("广州");
item.setCityCode("020");
cityList.add(item);
item = new CityItem();
item.setCityName("北京");
item.setCityCode("010");
cityList.add(item);
item = new CityItem();
item.setCityName("武汉");
item.setCityCode("027");
cityList.add(item);
item = new CityItem();
item.setCityName("孝感");
item.setCityCode("0712");
cityList.add(item);
cityList.addAll(cityList);
}
/**设置GirdView参数,绑定数据*/
private void setGridView() {
int size = cityList.size();
int length = 100;
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
float density = dm.density;
int gridviewWidth = (int) (size * (length + 4) * density);
int itemWidth = (int) (length * density);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
gridviewWidth, LinearLayout.LayoutParams.FILL_PARENT);
gridView.setLayoutParams(params); // 设置GirdView布局参数,横向布局的关键
gridView.setColumnWidth(itemWidth); // 设置列表项宽
gridView.setHorizontalSpacing(5); // 设置列表项水平间距
gridView.setStretchMode(GridView.NO_STRETCH);
gridView.setNumColumns(size); // 设置列数量=列表集合数
GridViewAdapter adapter = new GridViewAdapter(getApplicationContext(),
cityList);
gridView.setAdapter(adapter);
}
/**GirdView 数据适配器*/
public class GridViewAdapter extends BaseAdapter {
Context context;
List<CityItem> list;
public GridViewAdapter(Context _context, List<CityItem> _list) {
this.list = _list;
this.context = _context;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater layoutInflater = LayoutInflater.from(context);
convertView = layoutInflater.inflate(R.layout.list_item, null);
TextView tvCity = (TextView) convertView.findViewById(R.id.tvCity);
TextView tvCode = (TextView) convertView.findViewById(R.id.tvCode);
CityItem city = list.get(position);
tvCity.setText(city.getCityName());
tvCode.setText(city.getCityCode());
return convertView;
}
}
public class CityItem {
private String cityName;
private String cityCode;
public String getCityName() {
return cityName;
}
public void setCityName(String cityName) {
this.cityName = cityName;
}
public String getCityCode() {
return cityCode;
}
public void setCityCode(String cityCode) {
this.cityCode = cityCode;
}
}
}
4.项目代码如下链接:
http://files.cnblogs.com/_ymw/HorizontalListView_%E5%8D%9A%E5%AE%A2%E9%99%84%E4%BB%B6.rar
标签:android style blog http io ar color os sp
原文地址:http://www.cnblogs.com/_ymw/p/4147163.html