标签:android blog http io ar color os 使用 sp
本来这篇文章想并到上篇Android学习系列(16)--App列表之圆角ListView中的,但是若是如此就让大家错过一篇新的好的文章,着实可惜。
上篇中我们使用shape,corners,gradient实现了一个渐变的圆角效果,但是在完文之后的实践中,我发现有时效果不甚满意,选中和放手的事件监听没有去正确的判断,然后渐变效果也比较单一,性能也觉得不是很快,不如用图片来的惊艳和迅速,又懒的去改原来的,所以我又用图片来实现一个更完美的效果。
1. 准备
您可能需要参考我之前的两篇文章:
(1). Android学习系列(16)--App列表之圆角ListView
(2). Android学习系列(4)--App自适应draw9patch不失真背景
了解圆角的基本实现原理和9patch图片的制作和注意事项。
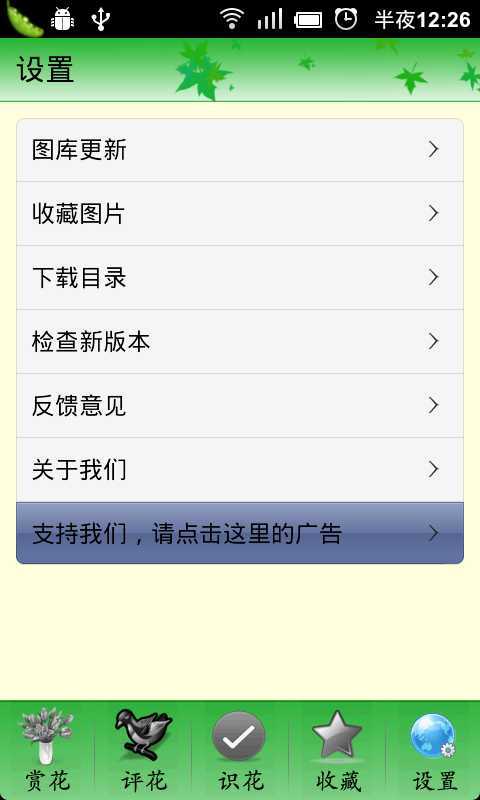
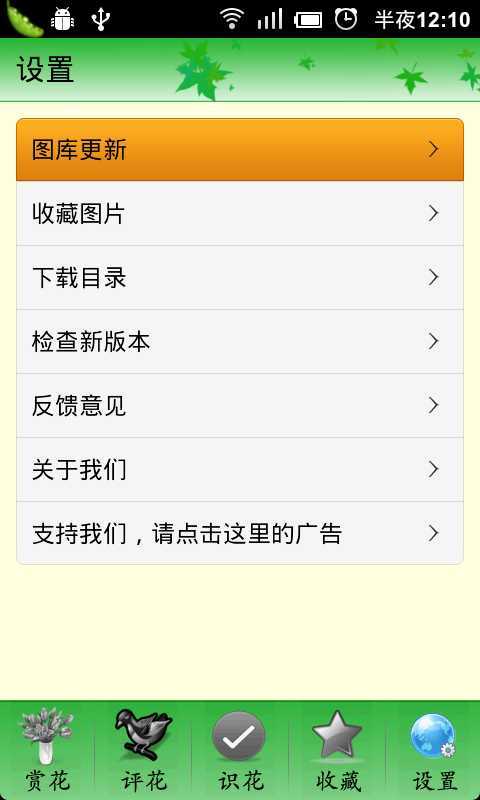
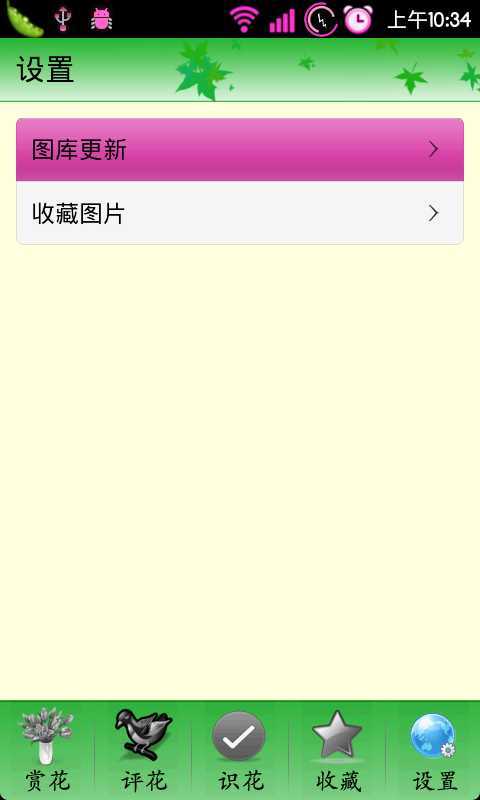
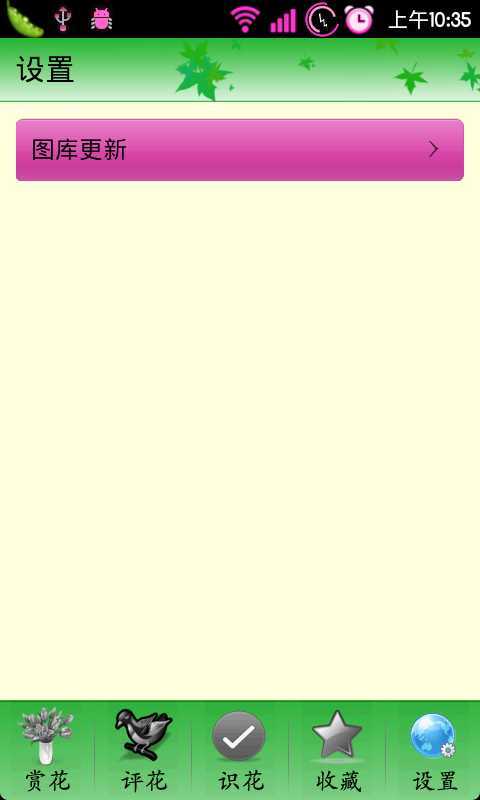
2. 效果图(我准备了3套皮肤)




3. 圆角类CornerListView的实现:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
/** * 圆角ListView */public class CornerListView extends ListView { public CornerListView(Context context) { this(context, null); } public CornerListView(Context context, AttributeSet attrs) { super(context, attrs); //整个listview的圆角背景 this.setBackgroundResource(R.drawable.corner_list_bg); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: int x = (int) ev.getX(); int y = (int) ev.getY(); int itemnum = pointToPosition(x, y); if (itemnum == AdapterView.INVALID_POSITION){ break; } else { if (itemnum == 0){ if (itemnum == (getAdapter().getCount()-1)) { //只有一项 setSelector(R.drawable.corner_list_single_item); } else { //第一项 setSelector(R.drawable.corner_list_first_item); } } else if (itemnum==(getAdapter().getCount()-1)){ //最后一项 setSelector(R.drawable.corner_list_last_item); } else { //中间项 setSelector(R.drawable.corner_list_item); } } break; case MotionEvent.ACTION_UP: break; } return super.onInterceptTouchEvent(ev); }} |
从上面看到,我们用到了一张ListView的背景图片和4个项选择器。
4. 素材
一种5张图片素材:1张背景图片和4个项选择器对应的选中图片,都是9patch图片:





分别对应的是:
R.drawable.corner_list_bg,
R.drawable.corner_list_first_pressed,
R.drawablecorner_list_last_pressed,
R.drawablecorner_list_pressed,
R.drawablecorner_list_single_pressed
5.选择器构造
根据前面的后4张图片我们来构造选中时的对应选择器:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!-- corner_list_first_item.xml --><?xml version="1.0" encoding="utf-8"?> <item android:state_enabled="true" android:state_selected="true" android:drawable="@drawable/corner_list_first_pressed" /> <item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/corner_list_first_pressed" /></selector><!-- corner_list_last_item.xml --><?xml version="1.0" encoding="utf-8"?> <item android:state_enabled="true" android:state_selected="true" android:drawable="@drawable/corner_list_last_pressed" /> <item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/corner_list_last_pressed" /></selector><!-- corner_list_item.xml --><?xml version="1.0" encoding="utf-8"?> <item android:state_enabled="true" android:state_selected="true" android:drawable="@drawable/corner_list_pressed" /> <item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/corner_list_pressed" /></selector><!-- corner_list_single_item.xml --><?xml version="1.0" encoding="utf-8"?> <item android:state_enabled="true" android:state_selected="true" android:drawable="@drawable/corner_list_single_pressed" /> <item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/corner_list_single_pressed" /></selector> |
6. 应用
我直接把使用圆角的Activity代码贴出来:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
public class SettingTabActivity extends Activity{ private CornerListView cornerListView = null; private List<Map<String,String>> listData = null; private SimpleAdapter adapter = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_tab_setting); cornerListView = (CornerListView)findViewById(R.id.setting_list); setListData(); adapter = new SimpleAdapter(getApplicationContext(), listData, R.layout.main_tab_setting_list_item ,new String[]{"text"}, new int[]{R.id.setting_list_item_text}); cornerListView.setAdapter(adapter); } /** * 设置列表数据 */ private void setListData(){ listData = new ArrayList<Map<String,String>>(); Map<String,String> map = new HashMap<String, String>(); map.put("text", "图库更新"); listData.add(map); map = new HashMap<String, String>(); map.put("text", "检查新版本"); listData.add(map); map = new HashMap<String, String>(); map.put("text", "反馈意见"); listData.add(map); map = new HashMap<String, String>(); map.put("text", "关于我们"); listData.add(map); map = new HashMap<String, String>(); map.put("text", "支持我们,请点击这里的广告"); listData.add(map); }} |
ps:记得设置cacheColorHit属性为0或者"#00000000"!
7. 总结
在平时Android使用的过程中,发现很多设置界面的选项大量应用到了这种圆角效果,非常的漂亮,同时也发现很多应用,这个效果做的很不如意,包括一些大公司,要么没有选中效果,要么listview整个的背景是圆角,但是选中的第一项和最后一项的选中效果还是直角,要么干脆为圆角里设定一定像素的内边距等等,我对此总结,算是对这个问题有一个比较好的解决方案(我已经在网上搜过,未发现有人把这个效果分享过来),独乐乐不如众乐乐。
ps:附上3套皮肤素材:/Files/qianxudetianxia/cornerlist-skin.zip
Android学习系列(17)--App列表之圆角ListView(续)
标签:android blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/bigben0123/p/4147666.html