标签:style blog http io ar color os 使用 sp
URL:http://www.cnblogs.com/xiaopin/archive/2010/01/21/1653523.html
今天下午整理文件上传的例子,感觉收集到的例子都很不人性话,后来找到一个还可以的,本来想改成类似于腾讯QQ相册那种方式,仔细看了一下是Flash的, 而且那个极速上传插件也不知道用什么做的?问了一下,说是什么cgi. 搞得一头雾水!
后来朋友推荐了一个这个叫uploadify的上传插件,似乎挺好,就到官方下了个示例运行,感觉挺好,自己再稍加美化一下就OK 了..!
接下来就讲讲使用过程吧:
1. 下载
官方网站:http://www.uploadify.com/
直接下载:jquery.uploadify-v2.1.0.zip
我的Demo: MyUpload.rar 官方网站也有demo
下载解压后:

说明:它里面有demo 但是是PHP的,还有一个帮助文档:uploadify v2.1.0 Manual.pdf.
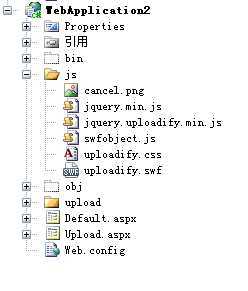
2.创建工程:
结构如图>>

文件说明:
A.js文件夹下的所有文件:必需,从下载下来的包里解压复制过来,名字可以自己改改
B.Default.aspx:测试页,后台没有代码
1 <%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication2._Default" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <title>jquery.uploadify 上传插件的使用</title> 7 <link rel="Stylesheet" href="js/uploadify.css" /> 8 9 <script type="text/javascript" src="js/jquery.min.js"></script> 10 11 <script type="text/javascript" src="js/swfobject.js"></script> 12 13 <script type="text/javascript" src="js/jquery.uploadify.min.js"></script> 14 15 <script type="text/javascript"> 16 $(document).ready(function() { 17 $("#uploadify").uploadify({ 18 ‘uploader‘: ‘js/uploadify.swf‘, 19 ‘script‘: ‘Upload.aspx‘, 20 ‘cancelImg‘: ‘js/cancel.png‘, 21 ‘folder‘: ‘upload‘, 22 ‘queueID‘: ‘fileQueue‘, 23 ‘auto‘: false, 24 ‘multi‘: true, 25 26 }); 27 }); 28 </script> 29 30 </head> 31 <body> 32 <form id="form1" runat="server"> 33 <input type="file" name="uploadify" id="uploadify" /> 34 <a href="javascript:$(‘#uploadify‘).uploadifyUpload()">上传</a>| <a href="javascript:$(‘#uploadify‘).uploadifyClearQueue()"> 取消上传</a> 35 <div id="fileQueue"></div> 36 </form> 37 </body> 38 </html>
C.Upload.aspx: 处理上传文件
1 using System; 2 using System.Data; 3 using System.Configuration; 4 using System.Collections; 5 using System.Web; 6 using System.Web.Security; 7 using System.Web.UI; 8 using System.Web.UI.WebControls; 9 using System.Web.UI.WebControls.WebParts; 10 using System.Web.UI.HtmlControls; 11 using System.IO; 12 13 namespace WebApplication2 14 { 15 public partial class Upload : System.Web.UI.Page 16 { 17 protected void Page_Load(object sender, EventArgs e) 18 { 19 20 HttpPostedFile file = Request.Files["FileData"]; 21 string uploadpath = Server.MapPath(Request["folder"] + "\\"); 22 23 if (file != null) 24 { 25 if (!Directory.Exists(uploadpath)) 26 { 27 Directory.CreateDirectory(uploadpath); 28 } 29 file.SaveAs(uploadpath + file.FileName); 30 Response.Write("1"); 31 } 32 else 33 { 34 Response.Write("0"); 35 } 36 } 37 } 38 }
D.upload这个文件加也是必需
3.运行结果:

4.最后说说:这个只是一个简单的入门例子,至于界面可以根据自己的需要去改
[Plugin] JQuery.uploadify上传文件插件的使用详解For ASP.NET
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/jqmtony/p/4147778.html