标签:des http io ar color 使用 strong on div
1.HTML5+CSS3实现的模拟真人奔跑动画特效
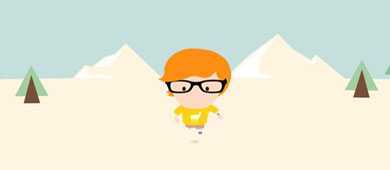
今天要分享一款很酷的模拟真人奔跑动画,它主要是利用HTML5/CSS3技术结合多张图片的切换来实现的。这款HTML5动画的逼真之处在于人物在奔跑的时候很有节奏感,而且有人物的投影。更重要的是当人物跑的越来越近是,人物的大小也会随之变大。很像一个小男孩从远处跑过来。

2.jQuery实现的四款支持不同自定义图片切换的焦点图插件特效
jQuery实现的四款支持不同自定义图片切换的焦点图插件特效源码L_slide.js,是一段可以实现自定义图片切换的焦点图动画特效代码,本段代码中包含四款焦点图切换效果。

3.HTML5实现的超酷笔刷画图动画特效
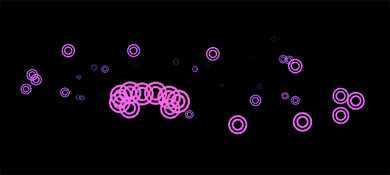
今天我们要分享一款超酷的HTML5笔刷动画,我们可以选择不同的笔刷形状,共有5种不同的形状可供大家选择,笔刷在画布上移动时就会播放非常绚丽的动画效果。且动画的颜色还会随时间渐变。

4.JS实现的原生态焦点图轮播带左右按钮动画
JS实现的原生态焦点图轮播带左右按钮动画特效源码,是一段非常适合在任意网站网页中使用的焦点图轮播代码,该代码由原生态JS组成,不仅带有左右点击按钮,同时在图片中下方还可以点击圆点选择观看图片。

5.jquery实现的相册列表鼠标滑过翻牌显示文字动画
jquery实现的相册列表鼠标滑过翻牌显示文字动画特效源码,是一段可以实现鼠标滑过悬停时图片时,图片翻牌动画显示文字的特效代码。

6.div+css实现相册列表鼠标经过下方弹出文字说明动态
div+css实现相册列表鼠标经过下方弹出文字说明动态特效源码,是一段依靠纯DIV+CSS实现的代码,本款代码实现了,鼠标悬停图片时,图片缩小并在图片下方弹出相关文字说明。

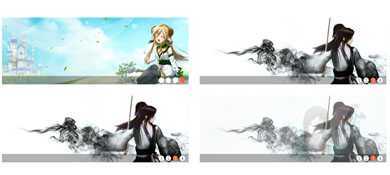
7.jquery实现的通栏全屏带缩略图和左右箭头切换的焦点图
jquery实现的通栏全屏带缩略图和左右箭头切换的焦点图特效源码,是一款可以实现全屏横向带缩略图及左右箭头切换功能的焦点图代码,需要此段代码的朋友们可以前来下载使用。

8.HTML5 Canvas绘制超级可爱灰太狼图形效果
HTML5 Canvas相当于一个画板,你可以在Canvas绘制任意的东西,今天要分享一款利用HTML5 Canvas绘制的灰太狼形象,个人以为,这个灰太狼绘制得十分逼真形象,小伙伴们都要惊呆了。以后我们再来弄一个HTML5 Canvas的喜洋洋如何?

9.CSS3实现的3D侧躺菜单特效
今天我们来分享一款CSS3实现的3D菜单特效,这款3D菜单的特点是它侧躺在页面上,展开子菜单时也有漂亮的动画,并且子菜单也呈现3D的效果,大家可以下载这款菜单的源码学习研究。

10.Animate.css拥有多款文字特效的css3动画库
Animate.css拥有多款文字特效的css3动画库效果源码,是一段拥有数十款文字特效的css3动画库代码,在这里我们可以对文字进行选择要加载的动画特效。

>> 本文固定链接: http://www.i7758.com/archives/891.html
标签:des http io ar color 使用 strong on div
原文地址:http://www.cnblogs.com/i7758/p/4148111.html