标签:android style blog http io ar color os sp
拖动条组件(SeekBar)
<SeekBar android:id="@+id/seekBar1" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" //设置最大值 android:progress="0" //设置初值 android:padding="10px"/>
星级评分条(RatingBar)
<RatingBar android:id="@+id/ratingBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="5" //设置几星级 android:rating="3.5" //设置初始星级 android:isIndicator="false" //设置允许用户改变星级 />
完整代码
layout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/now_num" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="当前值:0" android:textAppearance="?android:attr/textAppearanceLarge" /> <SeekBar android:id="@+id/seekBar1" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="0" android:padding="10px"/> <RatingBar android:id="@+id/ratingBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="5" android:rating="3.5" android:isIndicator="false" /> <Button android:id="@+id/button_star" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="评分" /> </LinearLayout>
java文件
1 package lianxi; 2 3 import com.example.jichu_lianxi.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.util.Log; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.widget.Button; 11 import android.widget.RatingBar; 12 import android.widget.SeekBar; 13 import android.widget.SeekBar.OnSeekBarChangeListener; 14 import android.widget.TextView; 15 import android.widget.Toast; 16 17 public class SeekBar_Or_RatingBar extends Activity{ 18 private SeekBar seekbar; //拖动条 19 private TextView text; //显示拖动条当前值的文本框 20 private Button button_star; //评分按钮 21 private RatingBar ratingbar; 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 // TODO Auto-generated method stub 25 super.onCreate(savedInstanceState); 26 setContentView(R.layout.seekbar_or_ratingbar); 27 28 seekbar = (SeekBar) findViewById(R.id.seekBar1); 29 text = (TextView) findViewById(R.id.now_num); 30 button_star = (Button) findViewById(R.id.button_star); 31 ratingbar = (RatingBar) findViewById(R.id.ratingBar1); 32 //拖动条的响应事件 33 seekbar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { 34 35 //结束拖动时的响应事件 36 @Override 37 public void onStopTrackingTouch(SeekBar seekBar) { 38 // TODO Auto-generated method stub 39 Toast.makeText(SeekBar_Or_RatingBar.this, "结束滑动", Toast.LENGTH_SHORT).show(); 40 41 } 42 //开始拖动时的响应事件 43 @Override 44 public void onStartTrackingTouch(SeekBar seekBar) { 45 // TODO Auto-generated method stub 46 Toast.makeText(SeekBar_Or_RatingBar.this, "开始滑动", Toast.LENGTH_SHORT).show(); 47 } 48 //拖动过程中的响应事件 49 @Override 50 public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { 51 // TODO Auto-generated method stub 52 text.setText("当前值:"+progress); 53 } 54 }); 55 //评分按钮的响应事件 56 button_star.setOnClickListener(new OnClickListener() { 57 58 @Override 59 public void onClick(View v) { 60 // TODO Auto-generated method stub 61 int result = ratingbar.getProgress(); //获取进度 62 float rating = ratingbar.getRating(); //获取等级 63 float step = ratingbar.getStepSize(); //获取每次最少要改变多少星级 64 Toast.makeText(SeekBar_Or_RatingBar.this, "你得到了"+rating+"颗星", Toast.LENGTH_SHORT).show(); 65 66 67 } 68 }); 69 } 70 71 }
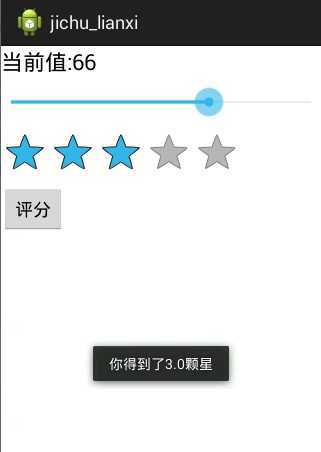
效果图


标签:android style blog http io ar color os sp
原文地址:http://www.cnblogs.com/xqxacm/p/4148112.html