标签:style blog http io ar color os 使用 sp
之前使用eclipse + maven + jetty开发java web应用,本着no zuo no gain的想法,
折腾了一下Intellj idea下开发环境的搭建,顺带学习了maven repository的概念。
系统:OS X Yosemite
IDE:IntelliJ IDEA 14.0.1 CE
JDK:1.8.0_25
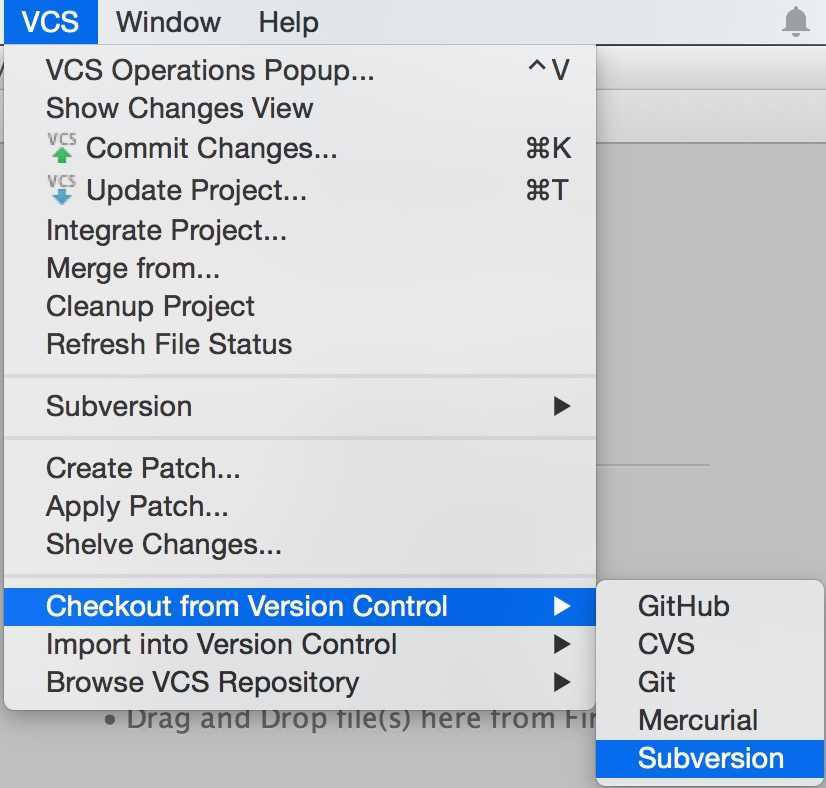
svn checkout项目到project

图 1. svn
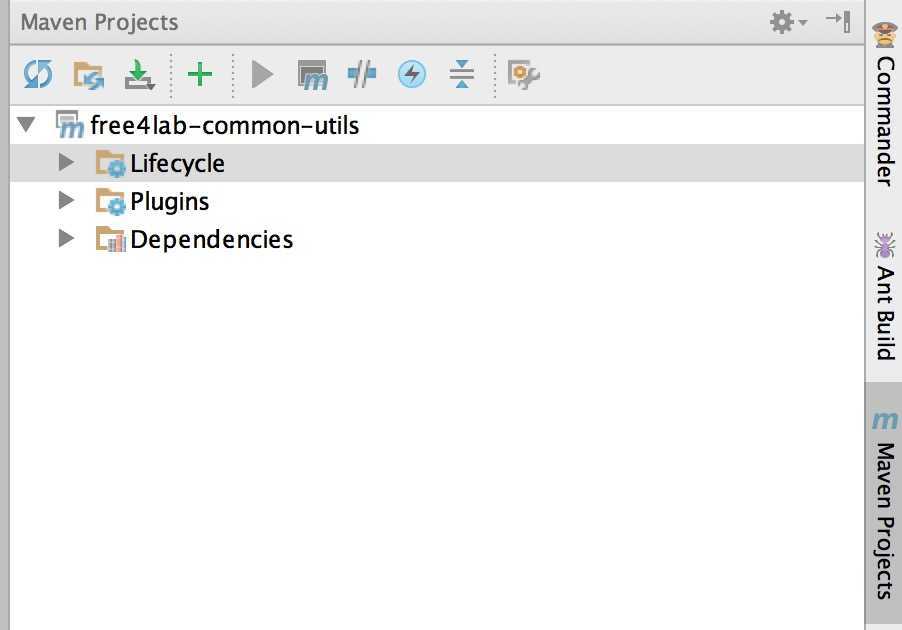
右侧栏Maven Projects;Maven Projects下的一行按钮是maven的各种功能:如第三个按钮,可以下载源码or文档or两个都下载;
第四个按钮可以添加一个maven工程(ps:svn checkout出的maven工程,需要在Maven Projects中添加该maven工程的pom才能使用正常使用);

图 2. maven projects
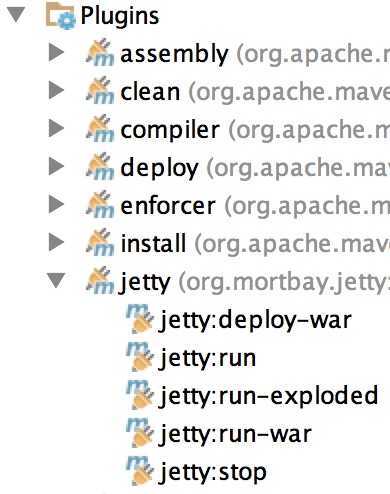
需要在pom文件中定义jetty插件,详见之前的博文http://www.cnblogs.com/hzhesi/p/3968522.html;
定义后,在图2中的Plugins下可以看到jetty,及jetty的相应命令,点击即可执行;

图 3. Plugins
No valid Maven installation found. Either set the home directory in the configuration dialog or set the M2_HOME environment variable on your system
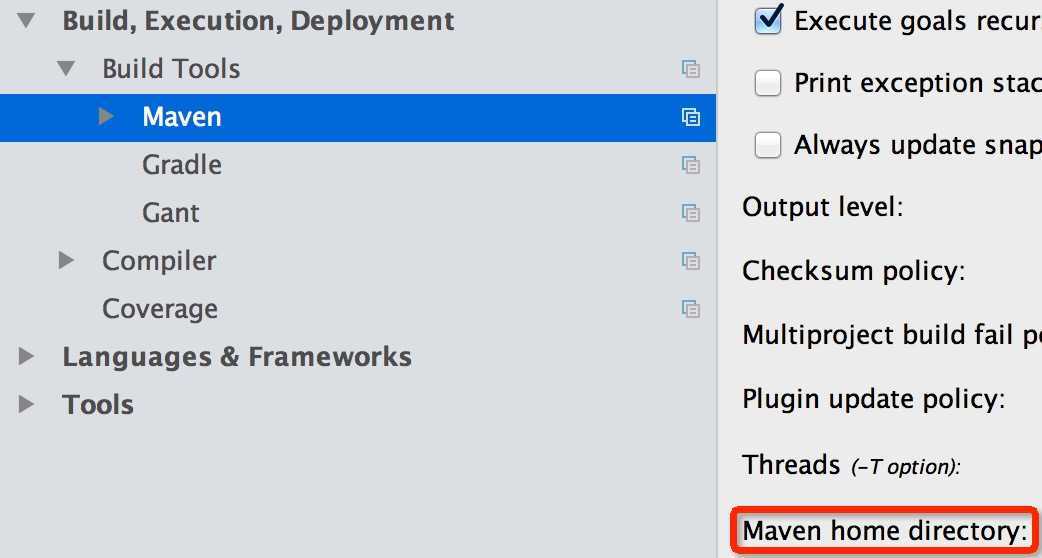
查看File -> Other Settings -> Default Settings ->
Build, Execution, Deployment -> Build Tools -> maven中右下角的Maven home directory框为空

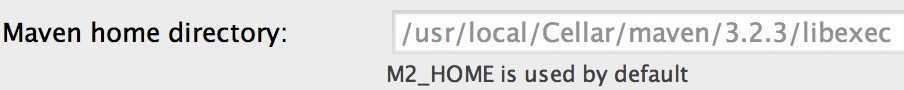
图 4. Maven home directory (1)
当然是安装maven了,不过为了方便,我先安装了brew命令,官网http://brew.sh/,其中有其安装过程;安装好brew后,使用brew install maven即可。
完成之后,可以看到idea中的Maven home directory由空变为

图 5. Maven home directory (2)
这个时候终于可以jetty:run了
以上的内容属于intellj idea搭建开发环境,但是我遇到的问题还没结束,以下为题外话部分,即maven repository管理部分,涉及到项目组代码的问题,简而言之,是因为之前没考虑过osx系统,因此若判断系统不是linux又不是windows的情况下,会直接抛出一个current system not supported异常。
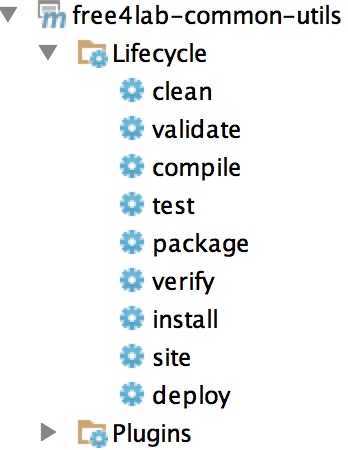
该部分代码是svn上的另外一个maven项目,既然如此,直接从svn上checkout出来,加入了对osx系统的支持后,再使用图2中Lifecycle下的install(如图6,之前可以先运行下clean,再运行install),即可将j该项目的jar包安装到本地的maven repository中,解决问题。

图 6. Lifecycle
IntelliJ IDEA: maven & jetty 开发 java web
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/hzhesi/p/4148476.html