标签:des style blog http io ar color os sp

.prod_description_sizechart table{margin-bottom:0;width:992px;max-width:none;border-collapse:collapse;background-color:transparent;table-layout:fixed;border-spacing:0;} .table-bordered{border:1px solid #ddd;border-left:0;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;} .table{margin-bottom:20px;width:100%;table-layout:fixed;} tbody{display:table-row-group;border-color:inherit;vertical-align:middle;} tr{display:table-row;border-color:inherit;vertical-align:inherit;} table{margin-bottom:0;width:992px;max-width:none;border-collapse:collapse;background-color:transparent;table-layout:fixed;border-spacing:0;} .prod_description_sizechart table td,.prod_description_sizechart table th{text-align:center;word-wrap:break-word;} .table-bordered th,.table-bordered td{border-left:1px solid #ddd;} .table-bordered th,.table-bordered td{border-left:1px solid #ddd;} .table th,.table td{padding:8px;width:120px;border-top:1px solid #ddd;vertical-align:top;text-align:center;word-wrap:break-word;font-size:12px;line-height:20px;} .prod_description_sizechart .prod_size em{margin:0 4px;font-style:normal;font-size:16px;} ul,li{margin:0;padding:0;list-style:none;} #p-li{margin:0 auto;margin-top:10px;width:630px;} #p-li div{clear:both;display:none;} li{float:left;margin-right:2px;padding:10px;background:#b9bec2;color:#FFF;cursor:default;} .tagIn,#p-li .conIn{display:block;color:#FFF;} .tagIn{background:#cb2027;} .mouseover{background:#cb2027;color:#fff;}

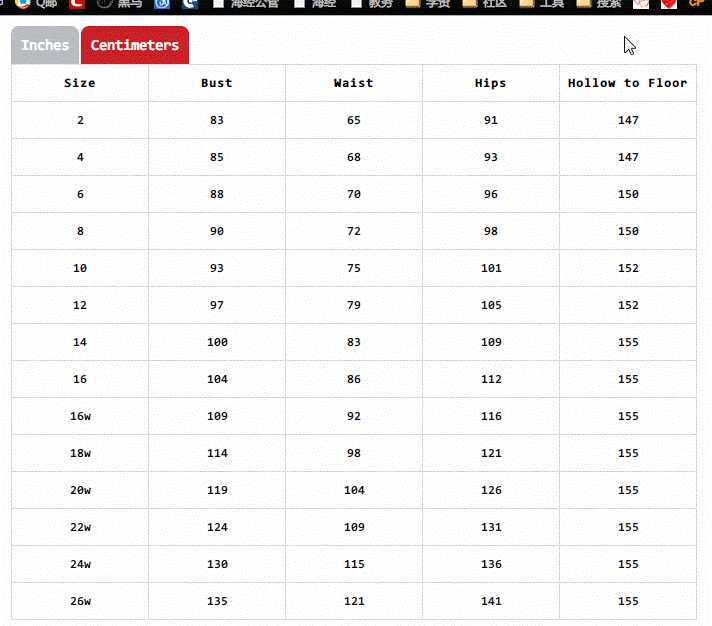
<div id="p-li"> <ul> <li class="tagIn level-top"> Inches </li> <li class="level-top"> Centimeters </li> </ul> <div class="conIn level-content"> <table class="table table-bordered"> <tbody> <tr> <th> Size </th> <th> Bust </th> <th> Waist </th> <th> Hips </th> <th> Hollow to Floor </th> </tr> <tr> <td class="prod_size litb-hover" data-orig="2"> 2 </td> <td class="prod_size" data-orig="83"> 32 <em>¾</em> </td> <td class="prod_size" data-orig="65"> 25 <em>½</em> </td> <td class="prod_size" data-orig="91"> 35 <em>¾</em> </td> <td class="prod_size" data-orig="147"> 57 <em>¾</em> </td> </tr> <tr> <td class="prod_size" data-orig="4"> 4 </td> <td class="prod_size" data-orig="85"> 33 <em>½</em> </td> <td class="prod_size" data-orig="68"> 26 <em>¾</em> </td> <td class="prod_size" data-orig="93"> 36 <em>½</em> </td> <td class="prod_size" data-orig="147"> 57 <em>¾</em> </td> </tr> <tr> <td class="prod_size" data-orig="6"> 6 </td> <td class="prod_size" data-orig="88"> 34 <em>¾</em> </td> <td class="prod_size" data-orig="70"> 27 <em>½</em> </td> <td class="prod_size" data-orig="96"> 37 <em>¾</em> </td> <td class="prod_size" data-orig="150"> 59 </td> </tr> <tr> <td class="prod_size" data-orig="8"> 8 </td> <td class="prod_size" data-orig="90"> 35 <em>½</em> </td> <td class="prod_size" data-orig="72"> 28 <em>¼</em> </td> <td class="prod_size" data-orig="98"> 38 <em>½</em> </td> <td class="prod_size" data-orig="150"> 59 </td> </tr> <tr> <td class="prod_size" data-orig="10"> 10 </td> <td class="prod_size" data-orig="93"> 36 <em>½</em> </td> <td class="prod_size" data-orig="75"> 29 <em>½</em> </td> <td class="prod_size" data-orig="101"> 39 <em>¾</em> </td> <td class="prod_size" data-orig="152"> 59 <em>¾</em> </td> </tr> <tr> <td class="prod_size" data-orig="12"> 12 </td> <td class="prod_size" data-orig="97"> 38 <em>¼</em> </td> <td class="prod_size" data-orig="79"> 31 </td> <td class="prod_size" data-orig="105"> 41 <em>¼</em> </td> <td class="prod_size" data-orig="152"> 59 <em>¾</em> </td> </tr> <tr> <td class="prod_size" data-orig="14"> 14 </td> <td class="prod_size" data-orig="100"> 39 <em>¼</em> </td> <td class="prod_size" data-orig="83"> 32 <em>¾</em> </td> <td class="prod_size" data-orig="109"> 43 </td> <td class="prod_size" data-orig="155"> 61 </td> </tr> <tr> <td class="prod_size" data-orig="16"> 16 </td> <td class="prod_size" data-orig="104"> 41 </td> <td class="prod_size" data-orig="86"> 33 <em>¾</em> </td> <td class="prod_size" data-orig="112"> 44 </td> <td class="prod_size" data-orig="155"> 61 </td> </tr> <tr> <td class="prod_size" data-orig="16w"> 16w </td> <td class="prod_size" data-orig="109"> 43 </td> <td class="prod_size" data-orig="92"> 36 <em>¼</em> </td> <td class="prod_size" data-orig="116"> 45 <em>¾</em> </td> <td class="prod_size" data-orig="155"> 61 </td> </tr> <tr> <td class="prod_size" data-orig="18w"> 18w </td> <td class="prod_size" data-orig="114"> 45 </td> <td class="prod_size" data-orig="98"> 38 <em>½</em> </td> <td class="prod_size" data-orig="121"> 47 <em>¾</em> </td> <td class="prod_size" data-orig="155"> 61 </td> </tr> <tr> <td class="prod_size" data-orig="20w"> 20w </td> <td class="prod_size" data-orig="119"> 46 <em>¾</em> </td> <td class="prod_size" data-orig="104"> 41 </td> <td class="prod_size" data-orig="126"> 49 <em>½</em> </td> <td class="prod_size" data-orig="155"> 61 </td> </tr> <tr> <td class="prod_size" data-orig="22w"> 22w </td> <td class="prod_size" data-orig="124"> 48 <em>¾</em> </td> <td class="prod_size" data-orig="109"> 43 </td> <td class="prod_size" data-orig="131"> 51 <em>½</em> </td> <td class="prod_size" data-orig="155"> 61 </td> </tr> <tr> <td class="prod_size" data-orig="24w"> 24w </td> <td class="prod_size" data-orig="130"> 51 <em>¼</em> </td> <td class="prod_size" data-orig="115"> 45 <em>¼</em> </td> <td class="prod_size" data-orig="136"> 53 <em>½</em> </td> <td class="prod_size" data-orig="155"> 61 </td> </tr> <tr> <td class="prod_size" data-orig="26w"> 26w </td> <td class="prod_size" data-orig="135"> 53 <em>¼</em> </td> <td class="prod_size" data-orig="121"> 47 <em>¾</em> </td> <td class="prod_size" data-orig="141"> 55 <em>½</em> </td> <td class="prod_size" data-orig="155"> 61 </td> </tr> </tbody> </table> </div> <div class="level-content"> <table class="table table-bordered" data-chart-unit="" data-unit="["","cm","cm","cm","cm"]"> <tbody> <tr> <th> Size </th> <th> Bust </th> <th> Waist </th> <th class="litb-hover"> Hips </th> <th> Hollow to Floor </th> </tr> <tr> <td class="prod_size" data-orig="2"> 2 </td> <td class="prod_size" data-orig="83"> 83 </td> <td class="prod_size" data-orig="65"> 65 </td> <td class="prod_size" data-orig="91"> 91 </td> <td class="prod_size" data-orig="147"> 147 </td> </tr> <tr> <td class="prod_size litb-hover" data-orig="4"> 4 </td> <td class="prod_size" data-orig="85"> 85 </td> <td class="prod_size" data-orig="68"> 68 </td> <td class="prod_size" data-orig="93"> 93 </td> <td class="prod_size" data-orig="147"> 147 </td> </tr> <tr> <td class="prod_size" data-orig="6"> 6 </td> <td class="prod_size" data-orig="88"> 88 </td> <td class="prod_size" data-orig="70"> 70 </td> <td class="prod_size" data-orig="96"> 96 </td> <td class="prod_size" data-orig="150"> 150 </td> </tr> <tr> <td class="prod_size" data-orig="8"> 8 </td> <td class="prod_size" data-orig="90"> 90 </td> <td class="prod_size" data-orig="72"> 72 </td> <td class="prod_size" data-orig="98"> 98 </td> <td class="prod_size" data-orig="150"> 150 </td> </tr> <tr> <td class="prod_size" data-orig="10"> 10 </td> <td class="prod_size" data-orig="93"> 93 </td> <td class="prod_size" data-orig="75"> 75 </td> <td class="prod_size" data-orig="101"> 101 </td> <td class="prod_size" data-orig="152"> 152 </td> </tr> <tr> <td class="prod_size" data-orig="12"> 12 </td> <td class="prod_size" data-orig="97"> 97 </td> <td class="prod_size" data-orig="79"> 79 </td> <td class="prod_size" data-orig="105"> 105 </td> <td class="prod_size" data-orig="152"> 152 </td> </tr> <tr> <td class="prod_size" data-orig="14"> 14 </td> <td class="prod_size" data-orig="100"> 100 </td> <td class="prod_size" data-orig="83"> 83 </td> <td class="prod_size" data-orig="109"> 109 </td> <td class="prod_size" data-orig="155"> 155 </td> </tr> <tr> <td class="prod_size" data-orig="16"> 16 </td> <td class="prod_size" data-orig="104"> 104 </td> <td class="prod_size" data-orig="86"> 86 </td> <td class="prod_size" data-orig="112"> 112 </td> <td class="prod_size" data-orig="155"> 155 </td> </tr> <tr> <td class="prod_size" data-orig="16w"> 16w </td> <td class="prod_size" data-orig="109"> 109 </td> <td class="prod_size" data-orig="92"> 92 </td> <td class="prod_size" data-orig="116"> 116 </td> <td class="prod_size" data-orig="155"> 155 </td> </tr> <tr> <td class="prod_size" data-orig="18w"> 18w </td> <td class="prod_size" data-orig="114"> 114 </td> <td class="prod_size" data-orig="98"> 98 </td> <td class="prod_size" data-orig="121"> 121 </td> <td class="prod_size" data-orig="155"> 155 </td> </tr> <tr> <td class="prod_size" data-orig="20w"> 20w </td> <td class="prod_size" data-orig="119"> 119 </td> <td class="prod_size" data-orig="104"> 104 </td> <td class="prod_size" data-orig="126"> 126 </td> <td class="prod_size" data-orig="155"> 155 </td> </tr> <tr> <td class="prod_size" data-orig="22w"> 22w </td> <td class="prod_size" data-orig="124"> 124 </td> <td class="prod_size" data-orig="109"> 109 </td> <td class="prod_size" data-orig="131"> 131 </td> <td class="prod_size" data-orig="155"> 155 </td> </tr> <tr> <td class="prod_size" data-orig="24w"> 24w </td> <td class="prod_size" data-orig="130"> 130 </td> <td class="prod_size" data-orig="115"> 115 </td> <td class="prod_size" data-orig="136"> 136 </td> <td class="prod_size" data-orig="155"> 155 </td> </tr> <tr> <td class="prod_size" data-orig="26w"> 26w </td> <td class="prod_size" data-orig="135"> 135 </td> <td class="prod_size" data-orig="121"> 121 </td> <td class="prod_size" data-orig="141"> 141 </td> <td class="prod_size" data-orig="155"> 155 </td> </tr> </tbody> </table> </div> </div>

1 jQuery(document).ready(function(e) { 2 jQuery("#p-li li").each(function(index, element) { 3 var thisLi = jQuery(this); 4 thisLi.mouseover(function() { 5 //alert(index); 6 jQuery(".tagIn").removeClass("tagIn"); 7 jQuery(".conIn").removeClass("conIn"); 8 9 jQuery(this).addClass("tagIn"); 10 jQuery("#p-li div").eq(index).addClass("conIn"); 11 12 //圆角部分 13 14 }); 15 }); 16 jQuery(".level-top").corner("top 8px"); 17 //jQuery(".level-content").corner("buttom"); 18 jQuery(".level-content").corner("tr bl br 8px"); 19 $(‘.table td‘).live("mouseover", function() { 20 $(this).addClass(‘mouseover‘); 21 $(this).parent().children().first().addClass(‘mouseover‘); 22 var cellIndex = $(this).context.cellIndex; 23 $(this).parent().parent().children().first().children().eq(cellIndex).addClass(‘mouseover‘); 24 }); 25 $(‘.table td‘).live("mouseout", function() { 26 $(this).removeClass(‘mouseover‘); 27 $(this).parent().children().first().removeClass(‘mouseover‘); 28 var cellIndex = $(this).context.cellIndex; 29 $(this).parent().parent().children().first().children().eq(cellIndex).removeClass(‘mouseover‘); 30 }); 31 });
这里全部用到JQuery做的,当然直接写JavaScript也不难。
最终效果

标签:des style blog http io ar color os sp
原文地址:http://www.cnblogs.com/lvyahui/p/4149239.html