标签:des blog http ar 使用 sp on 文件 2014

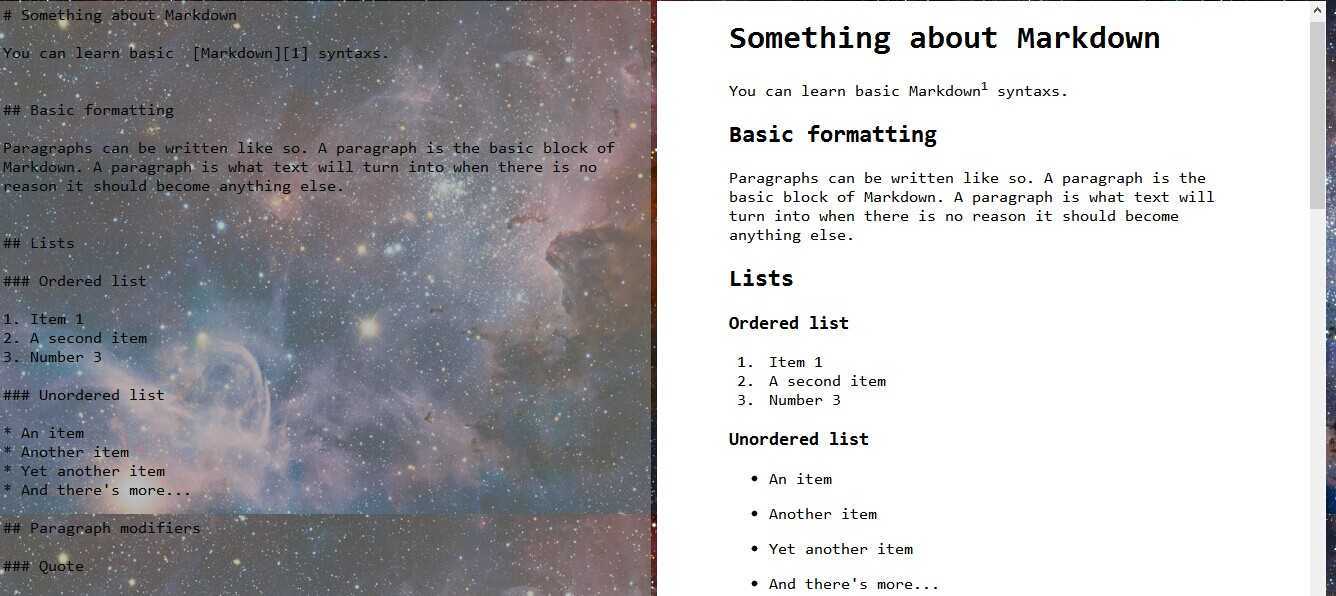
上面就是截图了,很多功能还没有实现,目前只是个demo,比如左右同步滚动(同步比较复杂,因为左右是不等高的,也没有明显的比例关系)、左边的文本编辑器功能很弱(只是Qt内置的plaintext控件)、不漂亮(超出能力范围了,不过搞个背景和透明已经觉得很不错了。。)……
主要有几点比较重要,值得记录一下:
1. python文件的打包,使用cxfreeze进行打包,安装和打包都十分简单,pycharm里面可以自动生成打包需要的setup.py,只要在cxfreeze对应目录下命令行运行一下就可以生成exe和dll等。
2. 之前的python程序是接受人工输入,我们要和Qt整合在一起的时候,需要转换为命令行参数的形式,当然这个很简单,
3. Qt 中QProcess可以调用外部程序并且可以给它命令行参数,用这个来调用之前编译好的转换引擎。
4. Qt 中的逻辑是:1. 获取左边文本框的输入文本;2. 按下make键后将左边的文本写到所在目录下的temp.md 文件中,同时调用转换引擎生成temp.html文件;3. 按下preview键后读取temp.html文件信息,显示到右侧的QWebView空间中去;
5. qrc 文件的使用,将图片啊什么的放进去,可以在程序中调用。
这个程序十分短小,.cpp和.h 一共也就150行吧,还没有转换引擎中的python代码行数多呢~~~
因为程序逻辑上十分简单,主要的解析工作已经用python完成,所以Qt就是包装一下喽,大概就是先用QtDesigner 把控件都托好,然后layout,clear的槽可以之间顺便搞定,
之后只需要在程序中编写类的构造函数来初始化以及编写两个槽函数make 和 preview即可,之后就是美化之类的了。。。。
在Qt Designer的使用中,深深发现了自己对于美的感受和控制的低下。。。调个字体颜色和背景都要好半天,选背景更是。。。最后想起来ubuntu下面的终端透明配上它自带的某个space风格的桌面还不错的样子,才终于如释重负。。。
效果也就一般般,不过自己都觉得一般般的时候,一般就是。。。丑爆了!
标签:des blog http ar 使用 sp on 文件 2014
原文地址:http://www.cnblogs.com/gaoduan/p/4149436.html