标签:winform style blog http ar color os sp for
(一)三级联动
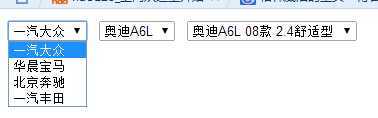
要实现的效果:

代码:


1 MyDBDataContext context = new MyDBDataContext(); 2 protected void Page_Load(object sender, EventArgs e) 3 { 4 //IsPostBack当前请求是否第一次打开,只有在第一次打开的时候是false,其它时候都是true 5 //在每个Load页面写代码之前,都加上这句话 6 if (!IsPostBack) 7 { 8 ShowProd(); 9 ShowBrand(); 10 ShowCar(); 11 } 12 } 13 /// <summary> 14 /// 显示汽车名称 15 /// </summary> 16 private void ShowCar() 17 { 18 var q = context.Car.Where(p=>p.Brand==DropDownList2.SelectedValue); 19 //绑定显示 20 DropDownList3.DataSource = q; 21 DropDownList3.DataTextField = "Name"; 22 DropDownList3.DataValueField = "Code"; 23 DropDownList3.DataBind(); 24 } 25 /// <summary> 26 /// 显示系列名称 27 /// </summary> 28 private void ShowBrand() 29 { 30 var q = context.Brand.Where(p=>p.Prod_Code==DropDownList1.SelectedValue); 31 DropDownList2.DataSource = q; 32 DropDownList2.DataTextField = "Brand_Name"; 33 DropDownList2.DataValueField = "Brand_Code"; 34 DropDownList2.DataBind(); 35 } 36 /// <summary> 37 /// 显示厂商名称 38 /// </summary> 39 /// <param name="context"></param> 40 private void ShowProd() 41 { 42 var q = context.Productor; 43 DropDownList1.DataSource = q; 44 DropDownList1.DataTextField = "Prod_Name"; 45 DropDownList1.DataValueField = "Prod_Code"; 46 DropDownList1.DataBind(); 47 } 48 /// <summary> 49 /// 下拉列表厂商改变选择时 50 /// </summary> 51 /// <param name="sender"></param> 52 /// <param name="e"></param> 53 protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) 54 { 55 ShowBrand(); 56 ShowCar(); 57 } 58 /// <summary> 59 /// 下拉列表系列改变选择时 60 /// </summary> 61 /// <param name="sender"></param> 62 /// <param name="e"></param> 63 protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e) 64 { 65 ShowCar(); 66 }
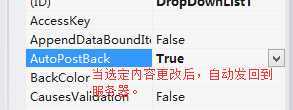
然后将AutoPostBack属性打为True:
(与WinForm不同,B/S需要提交给服务器,否则每次点击选项网页会重新加载,导致选项无法更改)

2014.12.06 ASP.NET 三级联动,添加员工,修改员工
标签:winform style blog http ar color os sp for
原文地址:http://www.cnblogs.com/zsmj001/p/4149469.html