标签:style blog http io ar color 使用 sp for

需求是:统计次数并按照要求排序;
思路:
第一步:拼接字符串,返回一个字符串数组;
第二步 :查询数组,去重并统计次数;
第三步:使用sort()函数进行排序;
第四步:join()函数。把数组元素放到字符串中,的确很绕,学程序的没办法,多练习。
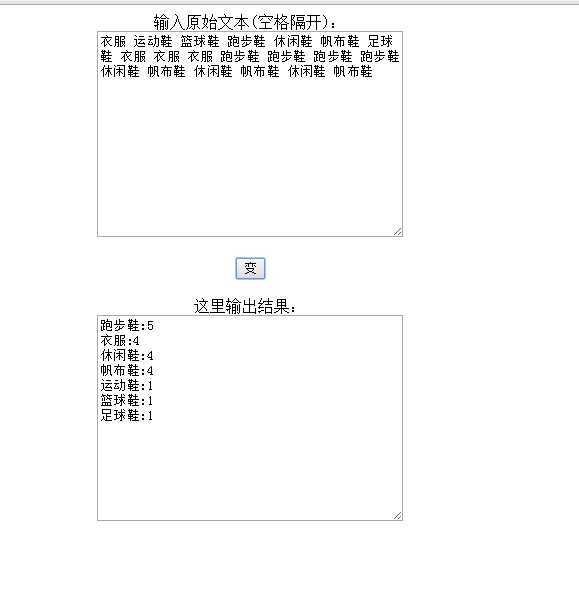
<!doctype html> <html> <head> <meta charset="utf-8"> <title>数组去重统计排序</title> <style> body {text-align:center;} </style> <script> window.onload=function (){ var oBtn=document.getElementById(‘btn1‘); var oText1=document.getElementById(‘txt1‘); var oText2=document.getElementById(‘txt2‘); oBtn.onclick=function (){ var json={}; var arr=oText1.value.split(‘ ‘); for (var i=0; i<arr.length; i++) { var value=arr[i]; if (json[value]) { json[value]++; } else { json[value]=1; } } // alert(JSON.stringify(json)); /* [ {name:i, num:json[i]}, {name:i, num:json[i]}, {name:i, num:json[i]} ] */ var arr2=[]; for(var i in json) { arr2.push({ name:i, num:json[i] }); } //console.log(arr2); arr2.sort(function(j1,j2){ return j2.num-j1.num; }); var arr3=[]; for(var i=0;i<arr2.length;i++) { var json=arr2[i]; arr3.push(json[‘name‘]+‘:‘+json[‘num‘]); } oText2.value=arr3.join(‘\n‘); }; }; function findInArr(arr, obj) { for (var i=0; i<arr.length; i++) { if (arr[i]==obj) { return true; } } return false; } </script> </head> <body> 输入原始文本(空格隔开):<br> <textarea style="width:300px; height:200px;" id="txt1">衣服 运动鞋 篮球鞋 跑步鞋 休闲鞋 帆布鞋 足球鞋 衣服 衣服 衣服 跑步鞋 跑步鞋 跑步鞋 跑步鞋 休闲鞋 帆布鞋 休闲鞋 帆布鞋 休闲鞋 帆布鞋</textarea><br> <br> <input type="button" value="变" id="btn1" /><br> <br> 这里输出结果:<br> <textarea style="width:300px; height:200px;" id="txt2"></textarea> </body> </html>
标签:style blog http io ar color 使用 sp for
原文地址:http://www.cnblogs.com/heboliufengjie/p/4149568.html