标签:style blog http io ar color os 使用 sp
先列出私有前缀属性,最后使用无前缀的属性修正。
| -ms- | Microsoft |
| -o- | Opera |
| -moz- | Mozila |
| -webkit- |
Webkit |
column-width:用长度值来定义列宽
column-gap:用长度值来定义列与列之间的间隙。
column-rule:设置或检索对象的列与列之间的边框(width、style、color)。
word-wrap:检索或设置对象中的单词之间间隔。
normal:允许内容顶开或溢出指定的容器边界。
break-word:内容将在边界内换行。如果需要,单词内部允许断行。
@font-face
IE9以下不支持RGB和HSL(色相、饱和度、亮度),需要将备用的颜色声明放在RGB或HSL之前。
RGB和HSL都支持透明通道:rgba或hsla,opacity属性会对其后代元素也会有影响。
text-shadow:水平偏移量 垂直偏移量 模糊距离 颜色
浮雕文字阴影 text-shadow:0 1px 0 hsla(0, 0%, 100%, 0.75);
多重文字阴影只需将两组值用逗号隔开。
box-shadow :(inset 内阴影) 水平偏移量 垂直偏移量 模糊距离 颜色
将多组值用逗号隔开可以将多组阴影按照代码顺序从上到下应用到元素,也就是先声明的规则会覆盖下面的规则。
线性: background:linear-gradient (渐变起点, 至少一个起止颜色)
渐变起点:left | top | right | bottom | 角度
起止颜色: 颜色值 [长度值 | 百分比]
background: linear-gradient(90deg, #ffffff 0%, #e4e4e4 50%, #ffffff 100%);
径向: background:radial-gradient (起点, 形状和大小, 起止颜色)
起点:center 坐标(距离元素上边和左边的点开始)
形状:circle 或 ellipse
大小:closest-side:半径长度为从圆心到离圆心最近的边
closest-corner:半径长度为从圆心到离圆心最近的角
farthest-side:半径长度为从圆心到离圆心最远的边
farthest-corner:半径长度为从圆心到离圆心最远的角
contain:包含,半径长度为从圆心到离圆心最近的点。类同于closest-side
cover:覆盖,半径长度为从圆心到离圆心最远的点。类同于farthest-corner
重复渐变 repeating-linear-gradient 或 repeating-radial-gradient 同一个渐变使用相同的单位
重复背景 http://lea.verou.me/css3patterns/
background: url(‘.../img/1.png‘),url(‘.../img/2.png‘),url(‘.../img/3.png‘);
background-size 设置每个背景图片的大小
auto:图片原始大小
cover:按照原始图片的长宽比缩放以填充整个区域
contain:按照原始图片的长宽比缩放以使较长的边适应元素
background-position 设置每个背景图片的位置
transition-property:要过渡的CSS属性名称或者all
transition-duration:过渡小姑持续时间,单位是秒
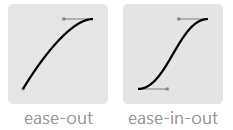
transition-timing-function:过渡期间速度变化(ease、linear、ease-in、ease-out、ease-in-out或cubic-bezier)


transition-delay:可选,过渡开始前的延迟时间,负值能让延迟立即卡死,但在中途结束
可以将单个的声明组合成transition: all 1s ease 0s;
需要加前缀 transform
scale:缩放元素
translate:移动元素
rotate:旋转元素
skew:延X和Y轴对元素斜切
matrix:以像素精度控制变形效果
transform-origin:修改变形效果的起点
需要加前缀
perspective:透视的值越大,表示视点与3D场景的景深越大,若想要明显的3D效果,则减少数值。
transition:preserve-3d 设置3D场景
关键帧规则
@-前缀-keyframes 动画名称 {时长百分比{一个或多个合法的 CSS 样式属性}}
时长百分比:0到100% from(与0%相同) to(100%相同)
@keyframes myfirst { from {background: red;} to {background: yellow;} }
animation: name duration timing-function delay iteration-count direction;
animation-name:检索或设置对象所应用的动画名称必须指定。
animation-duration:检索或设置对象动画的持续时间,必须指定。
animation-timing-function:检索或设置对象动画的过渡类型,默认是ease。
animation-delay:检索或设置对象动画延迟的时间,默认是0。
animation-iteration-count:检索或设置对象动画的循环次数,默认是 1,infinite为无限循环。
animation-direction:检索或设置对象动画在循环中是否反向运动,默认是 "normal"。
div { animation:mymove 5s infinite; -webkit-animation:mymove 5s infinite; /* Safari 和 Chrome */ }
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/surahe/p/4141861.html