标签:style blog http io ar color 使用 sp java
placeholder:占位符文字

required:表单提交时该项没有信息则显示警告。

autofocus:表单在加载完成时就有一个表单域被聚焦。
autocomplete:是否让浏览器自动记录之前输入的值
list属性的值同时也是datelist的id
<input type="text" list="awards" /> <datalist id="awards"> <select> <option value=""></option> </select> </datalist>
email 期望用户输入电子邮箱格式,可以与required和placeholder组合使用

number

url:用于 URL 的文本字段
tel:用于电话号码的文本字段
search:用于搜索的文本字段
pattern(属性):通过正则表达式定义表单域的数据格式
color:拾色器

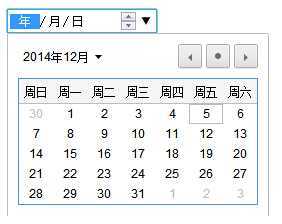
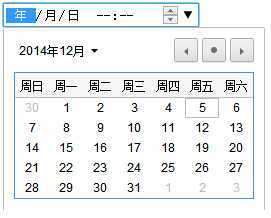
date

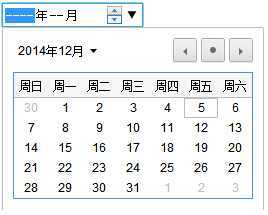
month

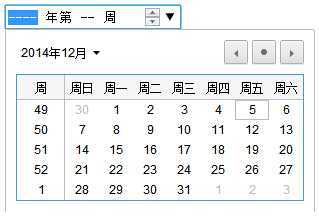
week

time

datetime: Opera11.5支持
datetime-local只有Opera和Chrome支持

range 通过min和max设定范围,但不能显示需要靠javascript

标签:style blog http io ar color 使用 sp java
原文地址:http://www.cnblogs.com/surahe/p/4147407.html