标签:style blog class c code java
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(30)-本地化(多语言)
我们的系统有时要扩展到其他国家,或者地区,需要更多的语言环境,微软提供了一些解决方案,原始我们是用js来控制的,现在不需要了。
我们只要创建简单的资源文件,通过MVC的路由设置就可以轻松的进行语言中的切换。
本节受益于:Asp.net MVC3 高级编程第121页。大家可以自行百度这本书,这应该是国内第一本中文版的MVC3.0教程
现在从项目入手吧(本节也适合其他MVC程序),新建一个语言项目来放资源文件。

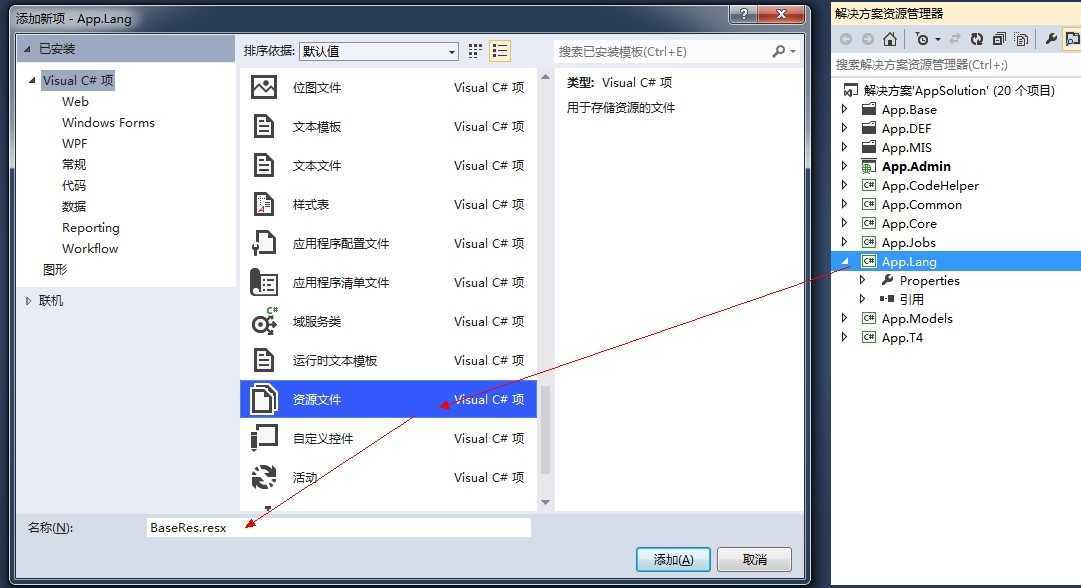
一、新建App.Lang,同时新建BaseRes.resx和BaseRes.en.resx或者其他国语言
分别是中文,英文。并引用System.Web类库i
二、处理通讯,配置App.Admin web.config,让这个类生效
在App.Admin中的Core文件夹添加CultureAwareHttpModule文件并继承IHttpModule

using System; using System.Collections.Generic; using System.Globalization; using System.Linq; using System.Text; using System.Threading; using System.Threading.Tasks; using System.Web; using System.Web.Routing; namespace App.Admin { public class CultureAwareHttpModule : IHttpModule { private CultureInfo currentCulture; private CultureInfo currentUICulture; public void Dispose() { } public void Init(HttpApplication context) { context.BeginRequest += SetCurrentCulture; context.EndRequest += RecoverCulture; } private void SetCurrentCulture(object sender, EventArgs args) { currentCulture = Thread.CurrentThread.CurrentCulture; currentUICulture = Thread.CurrentThread.CurrentUICulture; HttpContextBase contextWrapper = new HttpContextWrapper(HttpContext.Current); RouteData routeData = RouteTable.Routes.GetRouteData(contextWrapper); if (routeData == null) { return; } object culture; if (routeData.Values.TryGetValue("lang", out culture)) { try { Thread.CurrentThread.CurrentCulture = new CultureInfo(culture.ToString()); Thread.CurrentThread.CurrentUICulture = new CultureInfo(culture.ToString()); } catch { } } } private void RecoverCulture(object sender, EventArgs args) { Thread.CurrentThread.CurrentCulture = currentCulture; Thread.CurrentThread.CurrentUICulture = currentUICulture; } } }
这里必须做个声明:下面2段第一段支持MVC3,第二段支持MVC4
-----------------------MVC3.0
<system.web>
<httpModules>
<add name="CultureAwareHttpModule"
type=" App.Admin.CultureAwareHttpModule,App.Admin"/>
</httpModules>
</system.web>
-----------------------MVC4.0 (VS2012 版本配置以下, VS2010的MVC4版本配置同MVC3.0)
<system.webServer>
<modules>
<add name="CultureAwareHttpModule"
type="App.Admin.CultureAwareHttpModule,App.Admin"/>
</modules>
</system.webServer>
红色部分在system.web节点内,type包含的是命名空间
三、注册路由
打开RouteConfig.cs,注册为
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Globalization", // 路由名称 "{lang}/{controller}/{action}/{id}", // 带有参数的 URL new { lang = "zh", controller = "Home", action = "Index", id = UrlParameter.Optional }, // 参数默认值 new { lang = "^[a-zA-Z]{2}(-[a-zA-Z]{2})?$" } //参数约束 ); routes.MapRoute( "Default", // 路由名称 "{controller}/{action}/{id}", // 带有参数的 URL new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值 ); }
路由执行有先后大家都懂的。可以看出最后我们的访问会是这样的
http://localhost:1201/(http://localhost:1201/zh),http://localhost:1201/等
四、将要本地化的项目引用App.Lang
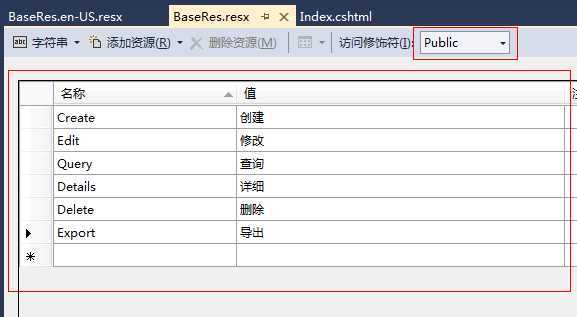
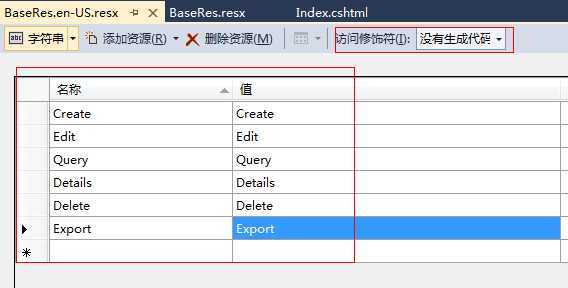
回到Resx文件,打开Resx设置代码为的访问修饰符为public,并添加如下属性,可以看出是键值对应


这里我们以SysSample的index视图为例,回到index上修改如下代码
先引入@using App.Lang;然后修改以下代码
<div class="mvctool"> <input id="txtQuery" type="text" class="searchText" /> @Html.ToolButton("btnQuery", "icon-search",BaseRes.Query, perm, "Query", true) @Html.ToolButton("btnCreate", "icon-add", BaseRes.Create, perm, "Create", true) @Html.ToolButton("btnEdit", "icon-edit", BaseRes.Edit, perm, "Edit", true) @Html.ToolButton("btnDetails", "icon-details", BaseRes.Details, perm, "Details", true) @Html.ToolButton("btnDelete", "icon-remove", BaseRes.Delete, perm, "Delete", true) @Html.ToolButton("btnExport", "icon-export", BaseRes.Export, perm, "Export", true) </div>
其中的BaseRes.Query就是国际化属性了
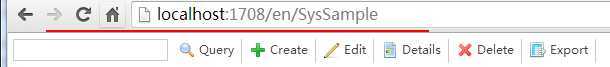
预览一下例子(请注意我的URL地址变化)



现在你可以本地化您的项目了。最后一个声明,如果你要获取当然选中的是什么语言你必须在页面引用
CultureInfo info = Thread.CurrentThread.CurrentCulture;
通过info.Name可以获取到URL上选择的zh或en
例:
src=‘/@info.Name/SysSample/Create‘
结果
src=‘/en/SysSample/Create‘
构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(30)-本地化(多语言),布布扣,bubuko.com
构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(30)-本地化(多语言)
标签:style blog class c code java
原文地址:http://www.cnblogs.com/lonelyxmas/p/3738880.html