标签:des style blog http io ar color sp for

html代码:
<body>
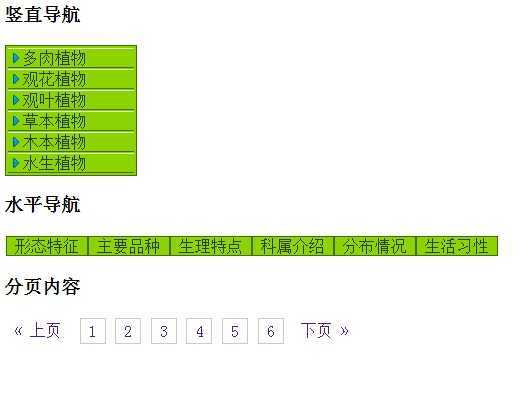
<h3>竖直导航</h3>
<ul class = ‘sort‘>
<li><a href="#Succulent">多肉植物 </a></li>
<li><a href="#">观花植物 </a></li>
<li><a href="#">观叶植物 </a></li>
<li><a href="#">草本植物 </a></li>
<li><a href="#">木本植物 </a></li>
<li><a href="#">水生植物 </a></li>
</ul>
<h3>水平导航 </h3>
<ul class = "des">
<li><a href="#">形态特征 </a></li>
<li><a href="#">主要品种 </a></li>
<li><a href="#">生理特点 </a></li>
<li><a href="#">科属介绍 </a></li>
<li><a href="#">分布情况 </a></li>
<li><a href="#">生活习性 </a></li>
</ul>
<h3>分页内容 </h3>
<ol class = "pagination">
<li><a href="#" rel="prev">上页 </a></li>
<li><a href="#">1 </a></li>
<li><a href="#">2 </a></li>
<li><a href="#">3 </a></li>
<li><a href="#">4 </a></li>
<li><a href="#">5 </a></li>
<li><a href="#">6 </a></li>
<li><a href="#" rel ="next">下页 </a></li>
</ol>
</body>
css代码及注释:
/*参考精通css~*/
/*竖直导航*/
ul.sort
{
margin: 1px; /*外边距*/
padding: 1px; /*内边距*/
list-style-type: none; /*去掉默认的项目符号(项前面那个很丑的点点)*/
width: 8em;
background-color: #8BD400;
border: 1px solid #486B02;
}
ul.sort li
{
margin: 1px; /*外边距*/
background: url(img/arrow_state_blue_right.png) no-repeat 0% 50%;/*图片不重复;图片位置*/
padding-left:15px;/*文字左留白*/
border-top: 1px solid #E4FFD3;
border-bottom: 1px solid #486B02;
}
ul.sort a
{
display: block;/*这样对a的样式才会应用于整个li内容(包括后面的空白部分)*/
color: #2B3F00;
text-decoration: none; /*下划线*/
}
ul.sort a:hover,
ul.sort a:focus,
ul.sort .selected a
{
color: #E4FFD3;
background-color: #6DA203;
}
/*水平导航*/
ul.des
{
margin: 1px;
padding: 1px;
overflow: hidden;/*float时,不占用文档流中的任何空间,父列表实际没有内容会收缩*/
}
ul.des li
{
float: left;
padding-right: 0.5em; /*文字前后留白*/
padding-left: 0.5em;
background-color: #8BD400;
border: 1px solid #486B02;
}
ul.des a
{
display: block;
color: #2B3F00;
text-decoration: none; /*下划线*/
}
ul.des a:hover,
ul.des a:focus,
ul.des .selected a
{
color: #E4FFD3;
background-color: #6DA203;
}
/*水平导航(分页)*/
ol.pagination
{
margin: 1px; /*外边距*/
padding: 1px; /*内边距*/
}
ol.pagination li
{
float: left;
margin-right: 0.6em;
}
ol.pagination a
{
display: block;
padding: 0.2em 0.5em;
border: 1px solid #ccc;
text-decoration: none; /*下划线*/
}
ol.pagination a:hover,
ol.pagination a:focus
{
background-color: blue;
color: white;
}
/*去掉上页下页的边框 并添加格式*/
ol.pagination a[rel="prev"],
ol.pagination a[rel="next"]
{
border: none;
}
ol.pagination a[rel="prev"]:before
{
content: "\00AB";
padding-right: 0.5em;
}
ol.pagination a[rel="next"]:after
{
content: "\00BB";
padding-right: 0.5em;
}
标签:des style blog http io ar color sp for
原文地址:http://www.cnblogs.com/yasun/p/4149948.html