标签:style blog class c code java
为什么要对minLength和maxLength这两个方法进行扩展呢,是因为这样一个需求,在用户注册时,可以由用户自己决定他们输入的字符,中文,英文,数字均可,这样做了之后,使用户的体验更好,但对于程序来说就有些麻烦了,因为
我们的Length方法只针对英文字符和数字而言的
原因1:事实上,真实的数据存储里,中文和全角他们占用的是两个字符的空间,所以,我们在验证中文时,应该考虑到这点.
原因2:不说计算机基础知识,但说现实世界里,如果你的用户名由4~10位组成,那么,如果你用Length方法,那基本上对中文的名称被90%的拒绝了,因为只有小部分中国文会起四个字的名字,呵呵.
说干就干:
从网站上搜索了一下,找到了一个不错的JS方法,用来验证中文和英文字母的长度,原代码
/** * 字符串长度-中文和全角符号为2,英文、数字和半角为1 * @param str * @return {Number} */ var getLength = function (str) { return Math.ceil(str.replace(/^\s+|\s+$/ig, ‘‘).replace(/[^\x00-\xff]/ig, ‘xx‘).length); }; /** * 按字数截取字符串 * @param str * @param len * @return {*} */ var subStr = function (str, len) { if (!str) { return ‘‘; } len = len > 0 ? len * 2 : 280; var count = 0, //计数:中文2字节,英文1字节 temp = ‘‘; //临时字符串 for (var i = 0; i < str.length; i++) { if (str.charCodeAt(i) > 255) { count += 2; } else { count++; } //如果增加计数后长度大于限定长度,就直接返回临时字符串 if (count > len) { return temp; } //将当前内容加到临时字符串 temp += str.charAt(i); } return str; }; var checkStrLength = function (str, minL, maxL) { var len = getLength($.trim(str)); var data = { ‘checkL‘: (len >= minL && len <= maxL), ‘restL‘: maxL - len, ‘restStr‘: subStr(str, maxL) }; return data; };
我们将它与ko.validation架构进行结合,但它在ko中去呈现
/*扩展的字符长度验证,支持中文占两个字符的空间*/ kv.rules[‘extMinLength‘] = { validator: function (val, minLength) { if (!kv.utils.isEmptyVal(val)) { console.log(getLength(val)); console.log(minLength); } return kv.utils.isEmptyVal(val) || getLength(val) >= minLength; }, message: ‘Please enter at least {0} characters.(extension validator for zzl)‘ }; kv.rules[‘extMaxLength‘] = { validator: function (val, maxLength) { return kv.utils.isEmptyVal(val) || getLength(val) <= maxLength; }, message: ‘Please enter no more than {0} characters.(extension validator for zzl)‘ };
下面我们看一下如何去调用它
self.extName = ko.observable().extend({ extMinLength: 4, extMaxLength: { params: 20, message: "名字太长了" }, });
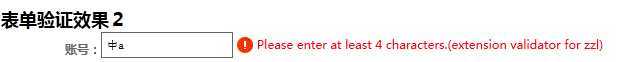
看一下运行的结果

MVVM架构~knockoutjs系列之为validation.js扩展minLength和maxLength,布布扣,bubuko.com
MVVM架构~knockoutjs系列之为validation.js扩展minLength和maxLength
标签:style blog class c code java
原文地址:http://www.cnblogs.com/lori/p/3738973.html