标签:style blog http ar sp on div 2014 log
之前实现了算法生成火的图像,现在我要做的是让火动起来.似乎我在算法生成图像的路上越来越走火入魔了.最近总在想一些挺无聊的东西,如雪花何以六出,闪电的形态是如何形成,还有就是火焰烟花的生成.在无风的室内点燃一支蜡烛,其火苗是不停变化的,是什么造成它的变化?
火焰的本质是放热反应中反应区周边空气分子加热而高速运动,从而发光的现象。
火焰一般可分为三层:内层称内焰,带蓝色,因为供氧不足,燃烧不完全,具有还原作用,所以也称“还原焰”;中层明亮,温度比内层高;外层称外焰,为无色火焰,因为供氧充足,燃烧完全,温度最高,具有氧化作用,所以又称“氧化焰”。火焰正确地说是一种状态或现象,燃烧着的可燃气体,发光,发热,闪烁而向上升。可燃液体或固体须先变成气体,才能燃烧而生成火焰。主要由于可燃气体被空气中的或单纯的氧气氧化而发光发热。
化学反应中当反应物总能量大于生成物总能量时,一部分能量以热能形式向外扩散,称为放热反应。向外释放的热能在反应区周围积聚,加热周边的空气,使周边空气分子做高速运动,运动速度越快,温度越高。火焰按照距反应区距离由近至远分为:1、焰心,粒子运动速度低,光谱集中在红外区,温度低,亮度低。2、内焰,粒子运动速度中等,光谱集中在可见光部分,亮度较高,温度较高。3、外焰,粒子运动速度最快,光谱集中在紫外区,温度最高,亮度高。反应区向外释放的能量从焰心至外焰逐渐升高,然后急剧下降,使火焰有较清晰的轮廓,火焰与周围空气的边界处即反应能量骤减处。
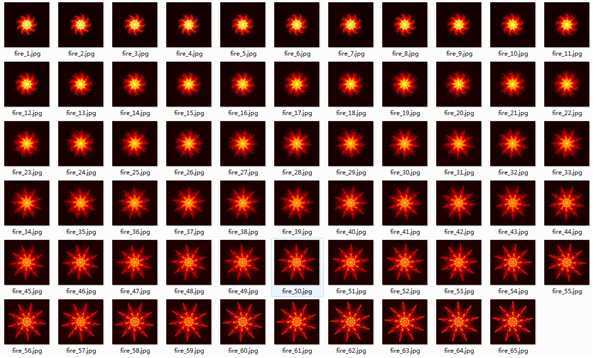
动画原理是生成若干幅连续变化的图像,对其进行播放.这需要先实现对图像生成参数的插值过渡.生成的系列图像如下:

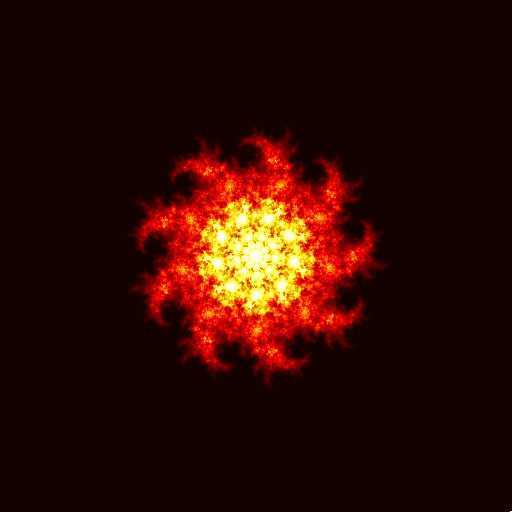
然后将其合并成GIF图像,如下图所示:


说到九尾,多少和火影有些关系.这里每一幅火的图像生成,有点像我爱罗的砂之忍术,算法中控制上千万个点的位置,将点叠加到一个512*512的二维数组中.然后将这一数组转化成图像.有点佩服我爱罗了,他的砂之忍术可以将沙子实时生成三维的物体,这得有多大的计算量啊.我这里只是二维图像,而且没办法做到实时控制.生成每一帧图像的耗时差不多要2秒左右.
生成的图像和想像中有些差距,感觉不够火爆,等我以后有空再调整其参数吧.
标签:style blog http ar sp on div 2014 log
原文地址:http://www.cnblogs.com/WhyEngine/p/4150711.html