标签:blog http ar 使用 sp java div 2014 art
这一章主要是对javascript字符串,数值和日期的操作
一、字符串
1.查找一个字符串,indexOf(),和lastIndexOf()
var str="to be ,or not to be";
var a=str.indexOf(‘to be‘);
var b=str.lastIndexOf(‘to be‘);
document.write("the first to be is in "+a+"<br>");
document.write("the last to be is in "+b+"<br>");
结果为:the first to be is in 0
the last to be is in 14
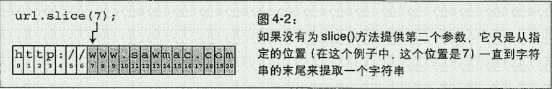
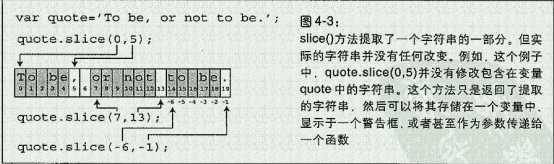
2.使用slice()提取字符串的一部分
当slice()只有一个参数时,指从参数到末尾
当有两个参数时slice(start,end),即指定开始和结尾
slice(7)

slice(start,end)

二、正则表达式
就像字符串,开始的引号和结束的引号创建了一个字符串,正则表达式开始的/和结束的/创建了一个正则表达式
var myMatch=/hello/; var a="hello world".search(myMatch); document.write(a);
结果为:0
三、数值
在javascript中,很有可能需要将字符串格式转化为数值格式
例如:
var a=‘3‘; var b=‘4‘ document.write(a*b);
结果为:12 因为浏览器在解释的时候自动转化为数值格式了,但是,如果是加法的话,a+b的结果为34
所以我们需要将字符串格式转化为数值格式
方法一:
var a=Number(‘3‘); var b=Number(‘4‘); document.write(a+b);
方法二:
var a=‘3‘; var b=‘4‘ document.write(+a + +b);
这两种方法有缺点,如果变量中含有字母,就不行了
方法三:
从以数字开头的字符中提取数字
var a=‘08 years‘; a=parseInt(a); document.write(a);
输出为:8
和parseInt一样的是parseFloat,用来提取float类型,那么这个函数一般怎么使用呢?
如果说我们需要知道宽度‘4.5px‘中的数值时,需要
var width=‘4.5px‘; width=parseFloat(width); document.write(width);
测试是否是数值,比如询问一个人的出生日期,我们需要知道他提供的是不是数字类型
var x=10;
if(isNaN(x))
document.write("is not a number");
else
document.write("is a number");
如果isNaN(x)为true就不是数值,为false就是数值类型
对数值进行四舍五入:
var x=4.5; var y=4.4; var a=Math.round(x); var b=Math.round(y); document.write(a+" "+b);
结果为:5 4
标签:blog http ar 使用 sp java div 2014 art
原文地址:http://www.cnblogs.com/jiejiecool/p/4151034.html