标签:style blog http io ar color os 使用 sp
最近公司安排给我一个任务,抓取页面数据;http://survey.finance.sina.com.cn/static/20205/20131120.html?pid=20205&dpc=1,身为一个前端,还没搞过后台的东西,硬着头皮接下之后,就到网上各种找方法了。最终找到一个nodejs的方法,经过实践之后,觉得非常好用,所以分享给大家。此教程从0开始 ,适用于从来还没接触过nodejs的童鞋!
1.先下载 nodejs,这个不多说,然后双击安装文件安装。下载地址:http://www.nodejs.org/download/;
2.安装完成后,直接打开cmd,键入 node -v,输出node版本号,再输入npm -v,输出npm版本号 ,说明安装成功,继续下一步;
3.键入npm install express -g,意思是安装express服务器到全局,作用是后面可以创建项目;
4.键入npm install jade -g,安装jade模块;
5.键入npm install cheerio -g,安装cheerio模块,用来解析html非常方便,就像在浏览器中使用jquery一样,可以理解为这是一套规则的模块。
6.继续键入express -V(此处是大写,因为新版本才能识别),如果成功 会提示express的版本号,如果失败,提示“express不是内部命令”,就需要再键入命令npm install express-generator -g;
7.再次输入express -V,就会显示正常了,另外,输入node list可以查看自己安装了哪些模块。;
8.然后输入express myapp;作用是创建自己的项目,名为myapp,路径是c/用户/xxx/myapp;实在不行就在计算机搜索myapp也行。
9.然后就可以在项目里加js文件了,新建一个load.js文件,同时在目录下新建一个number.txt的文件,代码中会用到;
10.里面的内容为:
var http = require("http"); // Utility function that downloads a URL and invokes // callback with the data. function download(url, callback) { http.get(url, function(res) { var data = ""; res.on(‘data‘, function (chunk) { data += chunk; }); res.on("end", function() { callback(data); }); }).on("error", function() { callback(null); }); } var cheerio = require("cheerio"); var fs =require(‘fs‘); var url = "http://survey.finance.sina.com.cn/static/20205/20131120.html?pid=20205&dpc=1"; download(url, function(data) { if (data) { //console.log(data); var $ = cheerio.load(data); var total =$(".fred").text(); fs.appendFile(‘./number.txt‘,total,‘utf-8‘,function(err){ if(err) {throw err;} }); var numArrs=$("div[class=‘d d-num‘]").text(); numArrs =numArrs.replace(/,/g,‘‘);//把所有的逗号变为空(数字中间的逗号) numArrs =numArrs.replace(/\s+/g, ‘,‘);//把所有的空字符串变为一个逗号(数字与数字之间变为逗号) numArrs =numArrs.replace(/,$/gi, ‘‘);//去除最后一个逗号 fs.appendFile(‘./number.txt‘,numArrs,‘utf-8‘,function(err){ if(err) {throw err;} }); console.log("done"); } else console.log("error"); });
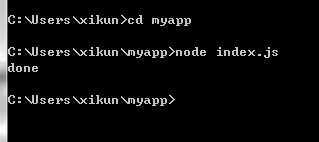
11.然后进入cmd,输入cd myapp,进入myapp目录,然后输入命令node load.js,执行js文件,然后就可以打开number.txt文件看到,里面就有你想要的数据了,如下图所示。
执行效果:
文件效果:
到这里,简单的抓取数据就结束了。当然还可以进行扩展,比如写循环,日期变换,可以获取更多不同页面的数据。
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/jarson-7426/p/4151272.html