标签:des style blog http io ar color os sp
贴图有可能是多行多列的一些图案组成的。当我们需要一帧,一帧的播放时候。也就是帧序列动画,
我们就需要用到tiling和offset两个属性,
默认图片的左下角为坐标圆点即:(0,0)
tiling是图片的大小,offset是偏移量
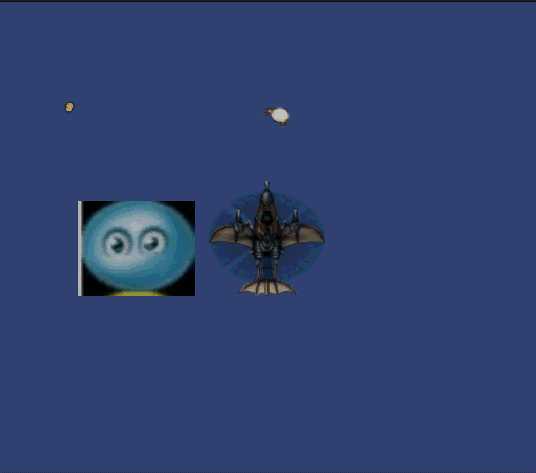
来看看一些例子:

1 using UnityEngine; 2 using System.Collections; 3 4 public class animspite : MonoBehaviour 5 { 6 7 8 public int totolFrame;//总帧数,即多少帧 9 public int fbs;//帧速度 即 1秒运行多少帧 10 public int rowNumber; //几行 11 public int colNumber; //几列 12 public bool isDes = false; //是否播放一次就销毁对象 13 // Use this for initialization 14 void Start() 15 { 16 //判断当前平台 17 #if UNITY_EDITOR 18 Debug.Log("Unity Editor"); 19 #endif 20 21 #if UNITY_IPHONE 22 Debug.Log("Iphone"); 23 #endif 24 25 #if UNITY_STANDALONE_OSX 26 Debug.Log("Stand Alone OSX"); 27 #endif 28 29 #if UNITY_STANDALONE_WIN 30 Debug.Log("Stand Alone Windows"); 31 #endif 32 } 33 34 // Update is called once per frame 35 void Update() 36 { 37 int index = (int)(Time.time * fbs); 38 39 index = index % totolFrame; 40 41 float sizeX = 1.0f / colNumber; 42 float sizeY = 1.0f / rowNumber; 43 Vector2 size = new Vector2(sizeX, sizeY); 44 45 float uIndex = index % colNumber; 46 float vIndex = index / colNumber; 47 48 float offsetX = uIndex * size.x; 49 float offsetY = (1.0f - size.y) - (vIndex * size.y); 50 //offsetY = 1.0f * vIndex / rowNumber; 51 52 Vector2 offset = new Vector2(offsetX, offsetY); 53 54 transform.renderer.material.mainTextureScale = size; 55 transform.renderer.material.mainTextureOffset = offset; 56 57 58 if (isDes) 59 { 60 if (Time.time > 1) 61 { 62 Destroy(this.gameObject); 63 } 64 } 65 } 66 }
unity3D中 material中tiling和offset属性解释
标签:des style blog http io ar color os sp
原文地址:http://www.cnblogs.com/nsky/p/4151282.html