标签:blog http sp 数据 2014 log bs amp 时间
闲聊两句(可以忽略):
毕业有半年了,时间还过得真快,不过还好,感觉自己相对于刚毕业那会确实成长了很多;好久没有打游戏了(自己决心要戒掉的),消磨时光的时候就看看电影或者追追电视剧,再无聊就洗洗衣服、扫扫地,实在不行就拿起手边的书看。照我以前的习惯,我除了上课时间可能看书,其他的时间是完全看不进的,所以觉得这也是自己进步的地方。
最近自己想开始学习前端工程师现在最流行的东西,nodejs,听说可以写服务端、听说是事件驱动、听说。。。听说了很多很多关于它的好,所以我也决心要好好学这个。推荐我收集的两本书,《深入浅出nodejs》(作者:朴灵,就职于阿里巴巴数据平台,资深工程师,Node.js布道者),《nodejs开发指南》(我还没看过,不过这本书评价很高);最后推荐一个js&&nodejs的QQ群吧(群号:95323225,个人觉得这个群气氛很好,所以推荐了一下,好东西大家一起分享),我本次写的这个this例子就是里面的一位大神写出来的,然后大家一起讨论了一下,我觉得很经典,就记录下来了。
好了,入正题:
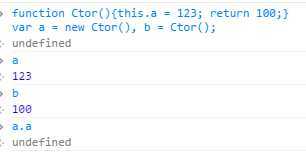
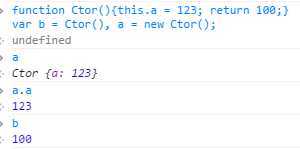
请对比一下下面两张图的区别:


我的解释:
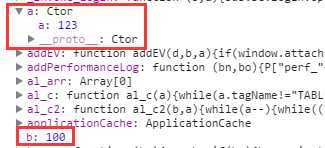
第一张图,先new了一个Ctor,这时a应该是一个Ctor对象,里面的this指向a对象,并且a.a=123,并且a和b也是window下的一个对象,在window对象里可以找到,如下图

然后又让b=Ctor(),此时的this指向的window对象,a和b又都被重新赋值了一遍,a的值变为了123,b的值还是100,所以输出的a就是123,输出的b是100
第二张图的解释类似,先让window对象下b的值为100,a的值为123,a.a不存在;然后又重新new了一个Ctor,并赋值给a,此时a的值为Ctor对象,并且a.a=123;b也被重新赋值为100。
标签:blog http sp 数据 2014 log bs amp 时间
原文地址:http://www.cnblogs.com/jq-melody/p/4151630.html