标签:des style blog http ar color os sp on
1、导包

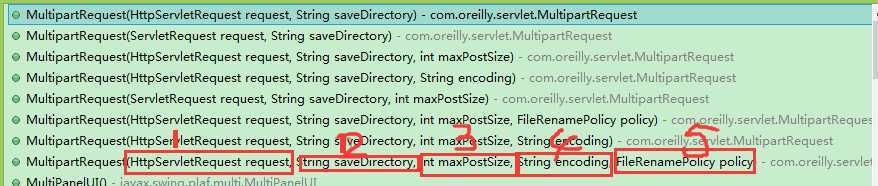
2、核心类:MultipartRequest
MultipartRequest是request的包装类

参数1:request
参数2:保存路径
参数3:上传文件大小,默认为1M
参数4:编码
参数5:重命名FileRenamePolicy,默认重命名格式是在名字后面加数字
参数可以根据需要进行
3、与Apache-upload相比
1、可以直接上传多文件,不用遍历
2、获取text等简单文本不用判断
3、可默认命名
4、Demo
1 String path=getServletContext().getRealPath("file"); 2 FileRenamePolicy rename=new DefaultFileRenamePolicy();//默认重命名,在名字后面加1,2如:名字.jpg、名字1.jpg、名字2.jpg 3 MultipartRequest req=new MultipartRequest(request, path, 1024*1024*10, "utf-8", rename); 4 5 //获取上传文件信息 6 response.setContentType("text/html;charset=utf-8"); 7 PrintWriter out= response.getWriter(); 8 out.write("文件名:"+req.getOriginalFileName("file")); 9 out.write("<br/>新文件名:"+req.getFilesystemName("file")); 10 out.write("<br/>文件类型:"+req.getContentType("file")); 11 out.write("<br/>文件大小:"+req.getFile("file").length()); 12 out.write("<br/>说明:"+req.getParameter("desc")); 13 out.write("<img src= ‘"+request.getContextPath()+"/file/"+req.getFilesystemName("file")+"‘></img>"); 14
在上面的代码中,如果上传的是中文命名的图片,则无法正常显示,所以我们需要重新命名,实现FileRenamePolicy接口
1 class MyReName implements FileRenamePolicy 2 { 3 public File rename(File file) { 4 String fileName=file.getName(); 5 String extName=fileName.substring(fileName.lastIndexOf(".")); 6 String uuid=UUID.randomUUID().toString().replace("-", ""); 7 String newName=uuid+extName; 8 file=new File(file.getParent(), newName); 9 return file; 10 } 11 12 }
调用重命名
MultipartRequest req=new MultipartRequest(request, path, 1024*1024*10, "utf-8", new MyReName());
标签:des style blog http ar color os sp on
原文地址:http://www.cnblogs.com/liuwt365/p/4152035.html