标签:style blog http io ar color os 使用 sp
本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状!
首先介绍一下CSS:after选择器
定义和用法:(参考w3school:after选择器)
:after选择器在被选元素的内容后面插入内容,使用content属性来指定要插入的内容
例:

p:after
{
content:"台词:-";
background-color:yellow;
color:red;
font-weight:bold;
}
具体大家可以参考:w3school!
下面来介绍用:after选择器来制作CSS箭头等提示框:(这里将一步一步简单的设计,每一步添加的内容就是与前一步多出来的style代码内容,注意区别!)
首先,我们的HTML代码:

<body> <div class="demo"></div> </body>
让我们来设置该盒子的样式:

<style> .demo{ background-color: lightgreen; height: 100px; position: relative; width: 100px; } </style>
截图:

这里需注意我们设置position属性为relative,是为了允许我们设置我们的“箭头”(还没有出现)绝对定位并且保持它和我们的盒子有联系!
接着我们继续插入“箭头”(还没有出现)基本样式:

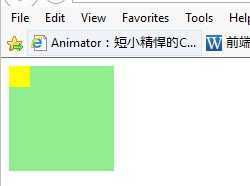
<style> .demo{ background-color: lightgreen; height: 100px; position: relative; width: 100px; } .demo:after{ content:‘‘; position:absolute; height:20px; width:20px; background:yellow; } </style>
截图:

你将会注意到一些事,一、我们仅仅插入了一个黄色的方块,那个就是我们将要设计成箭头的方块;二、我们设置绝对定位absolute以至于我们可以将它移动到我们想要的位置上!
继续,这儿给黄色方块(即“箭头”前身)设置边框,这儿的边框就是箭头的实体,并且去掉黄色方块的内容(通过设置.demo:after中的样式“height:0;width:0”去掉黄色方块,这里我们省略了黄色方块的height、width):

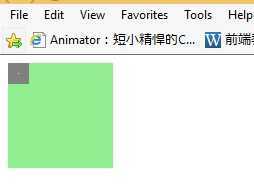
<style> .demo{ background-color: lightgreen; height: 100px; position: relative; width: 100px; } .demo:after{ content:‘‘; position:absolute; //height:20px; //width:20px; background:yellow; border:10px solid gray; } </style>
截图:
现在再将灰色边框方块设计成箭头形式:

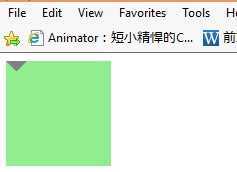
<style> .demo{ background-color: lightgreen; height: 100px; position: relative; width: 100px; } .demo:after{ content:‘‘; position:absolute; //height:20px; //width:20px; //background:yellow; //border:10px solid gray; border:10px solid transparent; border-top-color:gray } </style>
截图:
OK!我们可以看到箭头成形!
下面来设置它的位置为我们想要的(此例箭头移动至下端):

<style> .demo{ background-color: lightgreen; height: 100px; position: relative; width: 100px; } .demo:after{ content:‘‘; position:absolute; //height:20px; //width:20px; //background:yellow; //border:10px solid gray; border:10px solid transparent; border-top-color:gray; top:100%; left:10px; } </style>
截图:
到这里基本上完事了
下面整体样式设计下(其实就更改了盒子的背景色与箭头颜色相同):

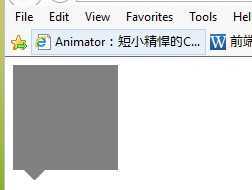
<style> .demo{ background-color: gray; height: 100px; position: relative; width: 100px; } .demo:after{ content:‘‘; position:absolute; //height:20px; //width:20px; //background:yellow; //border:10px solid gray; border:10px solid transparent; border-top-color:gray; top:100%; left:10px; } </style>
截图:
具体需要什么样的样式可以自行设置了!例如将箭头移动到其他三边可以设置border-T\R\B\L-color:gray;和TRBL(TRBL是指top\right\bottom\left)即可!
当然要修改箭头在盒子边框上的位置时,还需注意:边框border的大小不包含在自身盒子尺寸内!
(本文参考:YUI Team:CSS Quick Tip: CSS Arrows and Shapes Without Markup)
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/xuyongsky1234/p/4152853.html