标签:android style blog http io ar color os 使用
本章节是关于Telerik AppBuilder for Visual Studio的。
目前(2014.12)为Telerik公司Telerik Platform的一部分,Telerik Platform功能是Cross-Platform Mobile Development for iOS, Android and Windows Phone,高喊的口号是"使用JavaScript快速搭建移动应用"。
为了推广这个平台Telerik祭出了三记重拳:
Telerik的这款平台笔者看来就是简单、上手、快,这也是他们后面完善的目标,然鱼和熊掌不可兼得,如果你想在Telerik这款工具上占便宜而不去好好学iOS、Android、Windows Phone开发,那么就是一件有得有失的事。由于笔者目前不太想去学习这些手机平台的开发语言,甚至不太想去管怎么部署, Telerik刚好帮助解决了这些问题。
不过对于笔者来讲,这款工具还有两个重大的优势:
AppBuilder内部使用的是Kendo UI for Mobile框架,你可以在通过学习示例,很简单的就搭建好属于自己的界面。

AppBuilder使用HTML,CSS,Javascript进行开发代码,你通过模板建一个应用程序,并在内置的模拟器中进行调试程序。


AppBuilder下载安装后,将硬件设备连上电脑,就可以同步应用程序进行测试。

AppBuilder在云端帮助你构建你的应用,这样可以省下你购买Mac的钱;当然为了代码安全考虑也可以使用Apache Cordova for Visual Studio,来部署应用,只是这样步骤复杂。

在安装Visual Studio 2012或Visual Studio 2013后(个人开发者可以使用Visual Studio 2013 Community),前往Telerik AppBuilder页面下载Telerik AppBuilder for Visual Studio Extension。
|
软件安装清单 |
|
Visual Studio 2013 Community 微软福利,免激活开发IDE,个人用户免费使用。 |
|
AppBuilder Extension for Visual Studio 欢快的使用吧 |
|
AppBuilder companion app for iOS 安装iTunes,在iPhone、iPad上安装此应用,用数据线连接电脑,实时运行正在开发的App。 https://itunes.apple.com/en/app/icenium-ion/id527547398?mt=8 |
|
AppBuilder companion app for Android 安装豌豆荚,在Android设备上安装此应用,用数据线连接电脑,实时运行正在开发的App。 https://play.google.com/store/apps/details?id=com.telerik.AppBuilder |
|
AppBuilder companion app for Windows Phone 8 --- http://www.windowsphone.com/en-us/store/app/appbuilder/0171d46b-b5f2-43d9-a36b-0a78c9692aab |
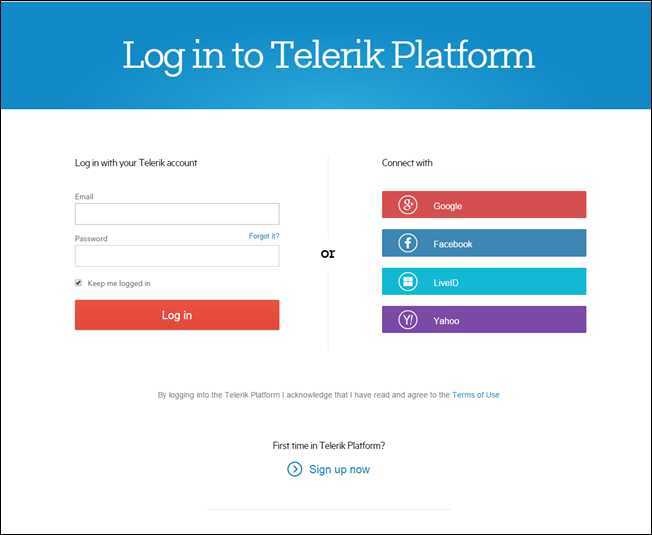
前往Telerik Platform申请一个开发账号,使用AppBuilder Extension时需要,有钱任性的程序猿可以购买一些增值服务。

在安装 AppBuilder extension for Visual Studio后,你可以使用AppBuilder云服务,硬件模拟器,移动应用开发模板等。
|
重要: |
|
请不要运行多个AppBuilder的实例,多个AppBuilder项目同时在电脑上运行将导致无法预料的结果。
|
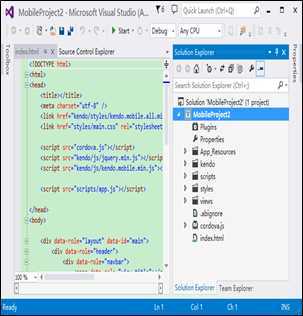
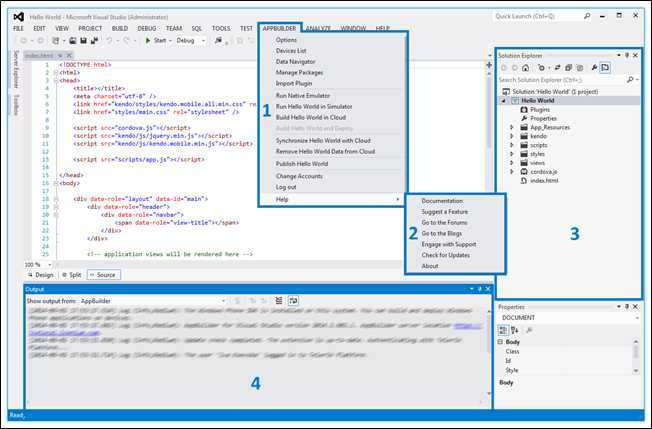
Visual Studio支持多开,但是请不要多开AppBuilder项目,一次只能开发一个项目。啊,忍一时风平浪静。下图是AppBuilder的开发界面。

1.在菜单栏中,你可以找到AppBuilder,你可以通过这个菜单登录并使用AppBuilder云服务。这个云服务能够生成、部署移动应用,为代码签名,查看连接的设备,并同步在云端的变更,产看登录信息,在模拟器中运行apps,移出云端代码。(貌似为云端生成与部署+代码管理器)
2.Help菜单,你可以在这里找到AppBuilder的帮助资源. 读个博客、看个帮助,升了个级.
3.Solution Explorer解决方案列表.
你可以添加第三方插件,配置项目属性,重置默认的图标及初始界面splash screens,写代码等.
4.Output界面,查看AppBuilder log.
各种状态包括与硬件连接的状态都能找到.
准备环境
确保你已经准备好了PC,在上面安装了
等软件,并且iPhone在手,安装好了
创建项目
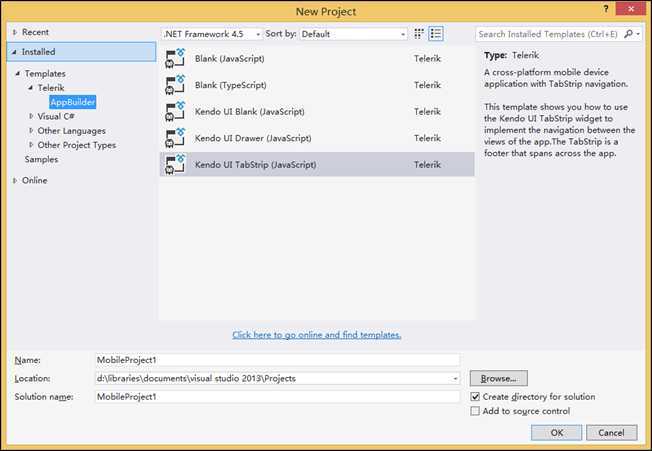
打开Visual Studio,选择来自Telerik的AppBuilder模板Kendo UI TabScrip如下图。

编写代码
在解决方案中找到scripts/app.js,修改其中代码。
|
window.APP = { models: { home: { title: ‘Hello World Home‘ }, settings: { title: ‘Hello World Settings‘ }, contacts: { title: ‘Hello World Contacts‘, ds: new kendo.data.DataSource({ data: [{ id: 1, name: ‘Bob‘ }, { id: 2, name: ‘Mary‘ }, { id: 3, name: ‘John‘ }] }), alert: function(e) { alert(e.data.name); } } } }; |
模拟器调试
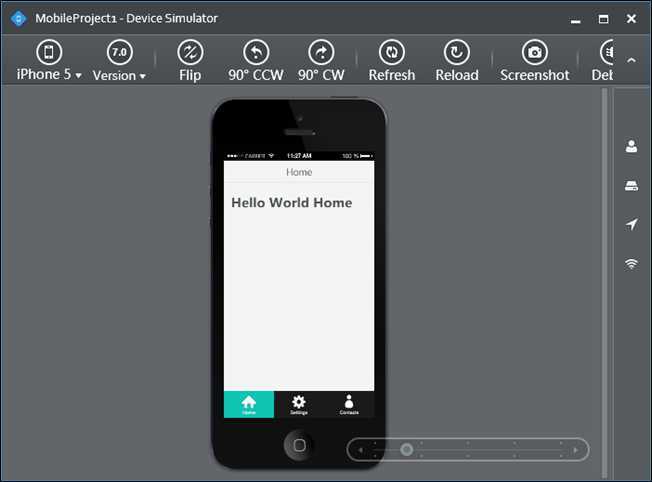
右键选择解决方案,在弹出窗中选择Run in Simulator如下图。

真机调试
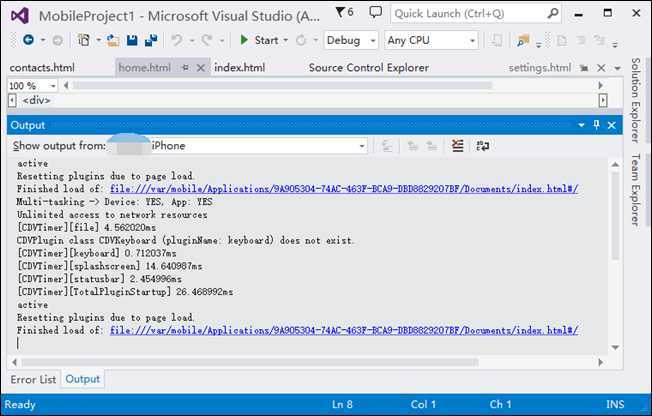
将iPhone使用数据线连接到PC上,输出界面应该能看到你的设备,如下图。

手机输出与模拟器一致如下图所示。

Visual Studio创建跨平台移动应用_03.AppBuilder Extension
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/mengkzhaoyun/p/4153507.html