标签:style blog http io ar color 使用 sp on
验证控件
首先设置一下框架,设置为.net framework 4.0,在4.5下貌似会报错,设置方法为项目上右键/属性页/找到左侧菜单栏里的生成/将框架版本改为4.0.
一、非空验证:RequiredFieldValidator
ErrorMessage:设置错误信息
ControlToValidate:要验证哪个控件
Display:Static--不显示也占空间。Dynamic--不显示不占空间
InitialValue:初始值,为空就是验证非空,为某个字符串则为验证不能为该字符串。
Text:出错要显示的内容
应用:
1.必须填


2.像“不能为空”,这种提示的形式。


二、对比验证:CompareValidator
ErrorMessage:设置错误信息
ControlToValidate:要验证哪个控件
Display:Static--不显示也占空间。Dynamic--不显示不占空间
ControlToCompare:要对比的控件。
ValueToCompare:要对比的值
Type:按照什么类型对比。输入的类型。
Operator:运算符
应用:
1.密码和确认密码——两个控件对比
2.月收入——控件和某个固定值对比。
三、范围验证: RangeValidator
ErrorMessage:设置错误信息
ControlToValidate:要验证哪个控件
Display:Static--不显示也占空间。Dynamic--不显示不占空间
Type:按照什么类型对比,需要输入的是什么类型
MaximumValue:范围的最大值
MinmumValue:范围的最小值
四、正则表达式验证:RegularExpressionValidator
ErrorMessage:设置错误信息
ControlToValidate:要验证哪个控件
Display:Static--不显示也占空间。Dynamic--不显示不占空间
RegularExpression:正则表达式
注意:正则表达式的使用与修改
五、自定义验证:CustomValidator
ErrorMessage:设置错误信息
ControlToValidate:要验证的是哪个控件
Display:Static--不显示也占空间。Dynamic--不显示不占空间
ClientValidationFunction:自定义的客户端验证函数,下载JS里面
第一步:设置ClientValidationFunction属性 第二步:为ClientValidationFunction的属性编写JS代码 //像C#服务端事件函数一样,sender是事件源,args是事件数据 function checkSex(sender, bbb) { //把要验证的值取出来。 var s = bbb.Value; //把验证控件要验证的那个控件(文本框)里面的值给取出来。 //进行验证 if (s == "男生" || s == "女生") { //告诉系统,验证结果是否正确 bbb.IsValid = true; } else { //告诉系统,验证结果是否正确 bbb.IsValid = false; } }
六、ValidationSummary:验证汇总控件
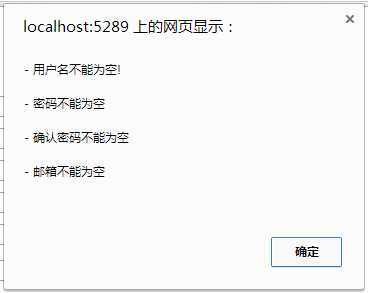
ShowMessageBox:是否以对话框的形式显示错误信息,显示该页面中该组内的所有验证控件的有错误的错误信息。

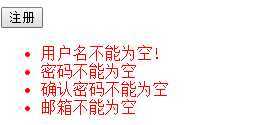
ShowSummary:是否在页面上显示错误信息

七、验证分组:
把同一组的输入控件、按钮、验证控件的ValidationGroup属性设成一样的。
这样一个页面上的几个验证提交可以不会相互干扰。
标签:style blog http io ar color 使用 sp on
原文地址:http://www.cnblogs.com/Alvin-ftd/p/4154350.html