标签:style blog http ar sp strong on 2014 log
绘图:绘制几何图形
<html>
<body>
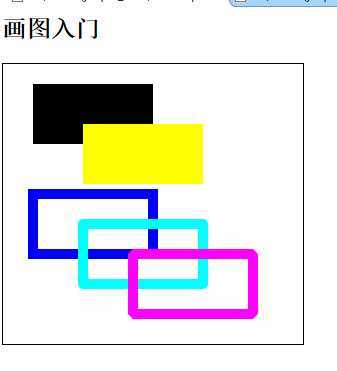
<h2>画图入门</h2>
<canvas id="mc" width="300" height="280" style="border:1px solid black"></canvas>
<script>
var canvas=document.getElementById("mc");
var ctx=canvas.getContext("2d");
ctx.fillRect(30,20,120,60);
ctx.fillStyle="#ff0";
ctx.fillRect(80,60,120,60);
ctx.strokeStyle="#00f";
ctx.lineWidth=10;
ctx.strokeRect(30,130,120,60);
ctx.strokeStyle="#0ff";
ctx.lineJoin="round";
ctx.strokeRect(80,160,120,60);
ctx.strokeStyle="#f0f";
ctx.lineJoin="bevel";
ctx.strokeRect(130,190,120,60);
</script>
</body>
</html>

绘图:绘制字符串
<html>
<body>
<h2>画图入门</h2>
<canvas id="mc" width="400" height="180" style="border:1px solid black"></canvas>
<script>
var canvas=document.getElementById("mc");
var ctx=canvas.getContext("2d");
ctx.fillStyle="#ff0";
ctx.font="italic 50px 隶书";
ctx.textBaseline="top";
ctx.fillText("Canvas绘图学习",0,0);
ctx.strokeStyle="#f0f";
ctx.font="bold 45px 宋体";
ctx.strokeText("测试测试",0,50);
</script>
</body>
</html>

标签:style blog http ar sp strong on 2014 log
原文地址:http://www.cnblogs.com/yhq361/p/4154517.html