标签:style blog http io ar color os 使用 sp
一、预备知识
现在不同屏幕大小WP8.1手机越来越多,那么在设计UI时,这需要我们考虑这个问题。在WP中,比例因子(a scale factor)能很好的解决问题,而且在微软系统的PC/平板/手机都是这样做的。scale factor是根据物理的手机屏幕尺寸等参数计算出来的,有具体的计算公式,在这里不一一介绍。
二、什么是我们需要做的
1、提供位图图像给系统的缩放
比如在页面中,有一个Image控件来展示图像,我们为了让它在不同屏幕大小显示同样的清晰,我们需要在系统文件中提供相对应比例因子的图像给它。
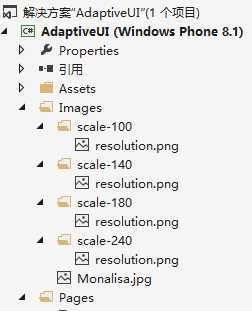
步骤只有一步新建Images文件夹,把相应的图片放进去,如图:

系统会自动根据不同的设备调用不同的图像资源给页面的Image控件。
注:xaml代码为
<Image Source="/Images/resolution.png" Stretch="None" />
2、构建能够适应可用的屏幕大小的UI
(1)我们在进行页面布局时,大多数会用到Grid,此时在定义行和列时,尽量规定行和列是按相关比例放置的(不是绝对的),比如:
<Grid.RowDefinitions> <RowDefinition Height="1*"/> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions>
利用*,Auto,会很有用的。
(2)使用ViewBox
ViewBox是可拉伸和缩放唯一子项并将填满可用空间的一个内容修饰器;在一些地方使用ViewBox控件,会使内容在不同的情况下更好显示。比如在手机由垂直放置变成横向放置,ViewBox里面的控件会相对应变化。例子如下:
xaml代码:
<Viewbox Grid.Row="0"> <TextBlock x:Name="HelloTextBox" Text="This text fills in." /> </Viewbox>
TextBlock内容将根据手机放置情况变化。
3、应对手机放置变化
如果手机支持portrait 和 landscape, 这是很必须的。举例子如下:
可以在页面中加入类似,xaml代码:
<VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="VisualSizeStateGroup"> <VisualState x:Name="Portrait"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="MonaLisaDetails"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Landscape"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Height)" Storyboard.TargetName="MonalisaImage"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <x:Double>300</x:Double> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups>
而在C#中加入:
private void DisplayInfoOrientationChanged(DisplayInformation sender, object args) { var orientation = sender.CurrentOrientation; if (orientation == DisplayOrientations.Landscape || orientation == DisplayOrientations.LandscapeFlipped) { var res = VisualStateManager.GoToState(this, "Landscape", true); } if (orientation == DisplayOrientations.Portrait || orientation == DisplayOrientations.PortraitFlipped) { var res = VisualStateManager.GoToState(this, "Portrait", false); } }
public ContentOverflow() { this.InitializeComponent(); VisualStateManager.GoToState(this, "Portrait", false); DisplayInformation displayInfo = DisplayInformation.GetForCurrentView(); displayInfo.OrientationChanged += DisplayInfoOrientationChanged; }
其中VisualStateManager是管理状态和逻辑转换的。学习它十分有用,MSDN:http://msdn.microsoft.com/zh-cn/library/system.windows.visualstatemanager(v=vs.110).aspx
三、显示信息等查询
使用DisplayInformation类,代码如下:
DisplayInformation displayInfo = DisplayInformation.GetForCurrentView(); // NB: not all properties/events shown - take care with deprecated properties // such as ResolutionScale var nativeOrientation = displayInfo.NativeOrientation; var currentOrientation = displayInfo.CurrentOrientation; var rawPixelsPerViewPixel = displayInfo.RawPixelsPerViewPixel; var viewPixelsDPI = displayInfo.LogicalDpi; var rawDpiX = displayInfo.RawDpiX; var rawDpiY = displayInfo.RawDpiY;
以上内容只是相互学习的参考内容,如有出错,请指出。
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/NEIL-X/p/4154546.html