标签:style blog http io ar color os sp for
Using WebStrom can easily debug the Node applcation.
For example, we have an Node+Express application.
server.js:
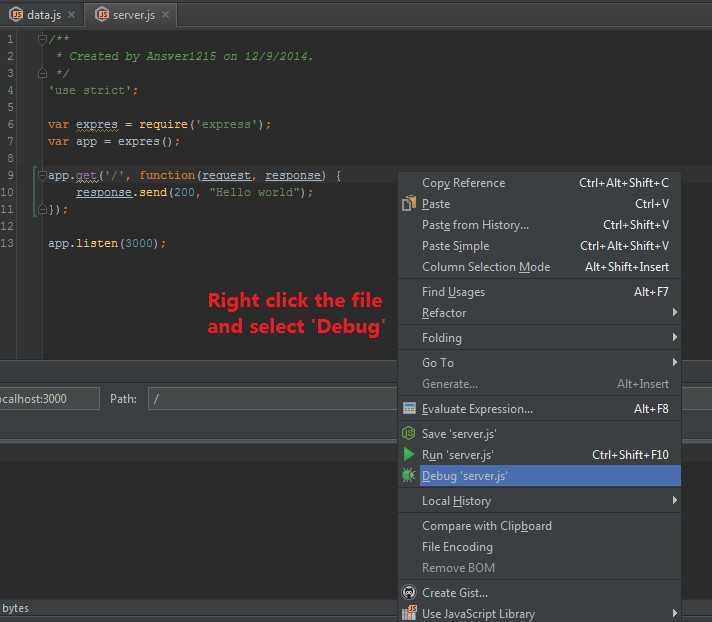
/** * Created by Answer1215 on 12/9/2014. */ ‘use strict‘; var expres = require(‘express‘); var app = expres(); app.get(‘/‘, function(request, response) { response.send(200, "Hello world"); }); app.listen(3000);
All it does just send back an "Hello World" string.
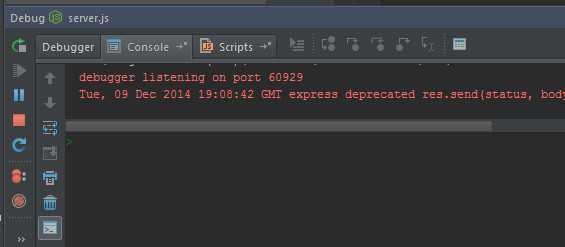
What we want is to see how to use webstrom to debug this server.js and get "Hello World" string from the console.

It will show:

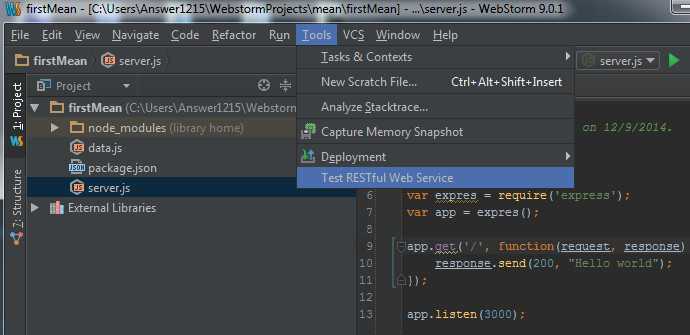
Then in the Tools bar, select RESTful Client:

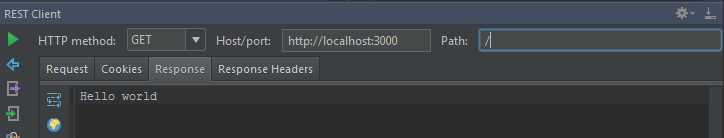
Set the HTTP method, Host/port, and Path, then click run, you will get "Hello world".

Notice that, if you modify the server.js, you should rerun the debug to get the lastest modification.
For example: We add a people path.
/** * Created by Answer1215 on 12/9/2014. */ ‘use strict‘; var expres = require(‘express‘); var app = expres(); app.get(‘/‘, function(request, response) { response.send(200, "Hello world"); }); app.get(‘/people‘, function(request, response){ response.json(200, "People yled"); }); app.listen(3000);
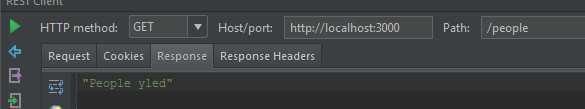
After rerun the debug, In RESTful client, we get:

[Express + Webstrom] Debug Node.js RESTful application
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/Answer1215/p/4154574.html