标签:android style blog http io ar color os 使用
今天在项目中遇到了底部TabHost,顺便就写了一个底部TabHost的api继承即可使用非常简单,以下为源代码:
首先是自定义的TabHostActivity,如果要使用该TabHost继承该类即可
1 package com.api; 2 3 import android.app.TabActivity; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.view.LayoutInflater; 7 import android.view.View; 8 import android.widget.LinearLayout; 9 import android.widget.TabHost; 10 import android.widget.TabHost.OnTabChangeListener; 11 import android.widget.TabHost.TabSpec; 12 import android.widget.TabWidget; 13 import android.widget.TextView; 14 15 public abstract class TabHostActivity extends TabActivity { 16 17 private TabHost mTabHost; 18 private TabWidget mTabWidget; 19 private LayoutInflater mLayoutflater; 20 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 // set theme because we do not want the shadow 25 setTheme(R.style.Theme_Tabhost); 26 setContentView(R.layout.api_tab_host); 27 28 mLayoutflater = getLayoutInflater(); 29 30 mTabHost = getTabHost(); 31 mTabWidget = getTabWidget(); 32 //mTabWidget.setStripEnabled(false); // need android2.2 33 34 prepare(); 35 36 initTop(); 37 initTabSpec(); 38 } 39 40 private void initTop() { 41 View child = getTop(); 42 LinearLayout layout = (LinearLayout) findViewById(R.id.tab_top); 43 layout.addView(child); 44 } 45 46 private void initTabSpec() { 47 48 int count = getTabItemCount(); 49 50 for (int i = 0; i < count; i++) { 51 // set text view 52 View tabItem = mLayoutflater.inflate(R.layout.api_tab_item, null); 53 54 TextView tvTabItem = (TextView) tabItem.findViewById(R.id.tab_item_tv); 55 setTabItemTextView(tvTabItem, i); 56 // set id 57 String tabItemId = getTabItemId(i); 58 // set tab spec 59 TabSpec tabSpec = mTabHost.newTabSpec(tabItemId); 60 tabSpec.setIndicator(tabItem); 61 tabSpec.setContent(getTabItemIntent(i)); 62 63 mTabHost.addTab(tabSpec); 64 } 65 66 67 68 } 69 70 71 72 73 74 75 76 /** 在初始化界面之前调用 */ 77 protected void prepare() { 78 // do nothing or you override it 79 } 80 81 /** 自定义头部布局 */ 82 protected View getTop() { 83 // do nothing or you override it 84 return null; 85 } 86 87 protected int getTabCount() { 88 return mTabHost.getTabWidget().getTabCount(); 89 } 90 91 /** 设置TabItem的图标和标题等*/ 92 abstract protected void setTabItemTextView(TextView textView, int position); 93 94 abstract protected String getTabItemId(int position); 95 96 abstract protected Intent getTabItemIntent(int position); 97 98 abstract protected int getTabItemCount(); 99 100 protected void setCurrentTab(int index) { 101 mTabHost.setCurrentTab(index); 102 } 103 104 protected void focusCurrentTab(int index) { 105 mTabWidget.focusCurrentTab(index); 106 } 107 108 }
需要再创建一个javabean TabItem
1 package com.api.example.app; 2 3 import android.content.Intent; 4 5 public class TabItem { 6 private String title; // tab item title 7 private int icon; // tab item icon 8 private int bg; // tab item background 9 private Intent intent; // tab item intent 10 11 public TabItem(String title, int icon, int bg, Intent intent) { 12 super(); 13 this.title = title; 14 this.icon = icon; 15 this.bg = bg; 16 this.intent = intent; 17 } 18 19 public String getTitle() { 20 return title; 21 } 22 23 public void setTitle(String title) { 24 this.title = title; 25 } 26 27 public int getIcon() { 28 return icon; 29 } 30 31 public void setIcon(int icon) { 32 this.icon = icon; 33 } 34 35 public int getBg() { 36 return bg; 37 } 38 39 public void setBg(int bg) { 40 this.bg = bg; 41 } 42 43 public Intent getIntent() { 44 return intent; 45 } 46 47 public void setIntent(Intent intent) { 48 this.intent = intent; 49 } 50 }
然后创建一个Activity继承上面的TabHostActivity即可使用该自定义的TabHost了
1 package com.api.example.app; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.content.Intent; 7 import android.os.Bundle; 8 import android.view.LayoutInflater; 9 import android.view.View; 10 import android.widget.TabWidget; 11 import android.widget.TextView; 12 13 import com.api.R; 14 import com.api.TabHostActivity; 15 16 /** 17 * <p>整个流程就像使用ListView自定BaseAdapter一样</p> 18 * 19 * <p>如果要自定义TabHostActivity的Theme,并且不想要头部阴影 20 * 一定要添加这个android:windowContentOverlay = null</p> 21 * 22 * <p>如果想在别的项目里面使用TabHostActivity 23 * 可以项目的属性里面找到Android,然后在Library部分添加这个项目(Api) 24 * <a href="http://www.cnblogs.com/qianxudetianxia/archive/2011/05/01/2030232.html">如何添加</a></p> 25 * */ 26 public class ExampleActivity extends TabHostActivity { 27 28 List<TabItem> mItems; 29 private LayoutInflater mLayoutInflater; 30 31 /**在初始化TabWidget前调用 32 * 和TabWidget有关的必须在这里初始化*/ 33 @Override 34 protected void prepare() { 35 TabItem home = new TabItem( 36 "首页", // title 37 R.drawable.icon_home, // icon 38 R.drawable.example_tab_item_bg, // background 39 new Intent(this, Tab1Activity.class)); // intent 40 41 TabItem info = new TabItem( 42 "资料", 43 R.drawable.icon_selfinfo, 44 R.drawable.example_tab_item_bg, 45 new Intent(this, Tab2Activity.class)); 46 47 TabItem msg = new TabItem( 48 "信息", 49 R.drawable.icon_meassage, 50 R.drawable.example_tab_item_bg, 51 new Intent(this, Tab3Activity.class)); 52 53 TabItem square = new TabItem( 54 "广场", 55 R.drawable.icon_square, 56 R.drawable.example_tab_item_bg, 57 new Intent(this, Tab4Activity.class)); 58 59 TabItem more = new TabItem( 60 "更多", 61 R.drawable.icon_more, 62 R.drawable.example_tab_item_bg, 63 new Intent(this, Tab5Activity.class)); 64 65 mItems = new ArrayList<TabItem>(); 66 mItems.add(home); 67 mItems.add(info); 68 mItems.add(msg); 69 mItems.add(square); 70 mItems.add(more); 71 72 // 设置分割线 73 TabWidget tabWidget = getTabWidget(); 74 tabWidget.setDividerDrawable(R.drawable.tab_divider); 75 76 mLayoutInflater = getLayoutInflater(); 77 } 78 79 @Override 80 protected void onCreate(Bundle savedInstanceState) { 81 super.onCreate(savedInstanceState); 82 setCurrentTab(0); 83 } 84 85 /**tab的title,icon,边距设定等等*/ 86 @Override 87 protected void setTabItemTextView(TextView textView, int position) { 88 textView.setPadding(3, 3, 3, 3); 89 textView.setText(mItems.get(position).getTitle()); 90 textView.setBackgroundResource(mItems.get(position).getBg()); 91 textView.setCompoundDrawablesWithIntrinsicBounds(0, mItems.get(position).getIcon(), 0, 0); 92 93 } 94 95 /**tab唯一的id*/ 96 @Override 97 protected String getTabItemId(int position) { 98 return mItems.get(position).getTitle(); // 我们使用title来作为id,你也可以自定 99 } 100 101 /**点击tab时触发的事件*/ 102 @Override 103 protected Intent getTabItemIntent(int position) { 104 return mItems.get(position).getIntent(); 105 } 106 107 @Override 108 protected int getTabItemCount() { 109 return mItems.size(); 110 } 111 112 /**自定义头部文件*/ 113 @Override 114 protected View getTop() { 115 return mLayoutInflater.inflate(R.layout.example_top, null); 116 } 117 118 }
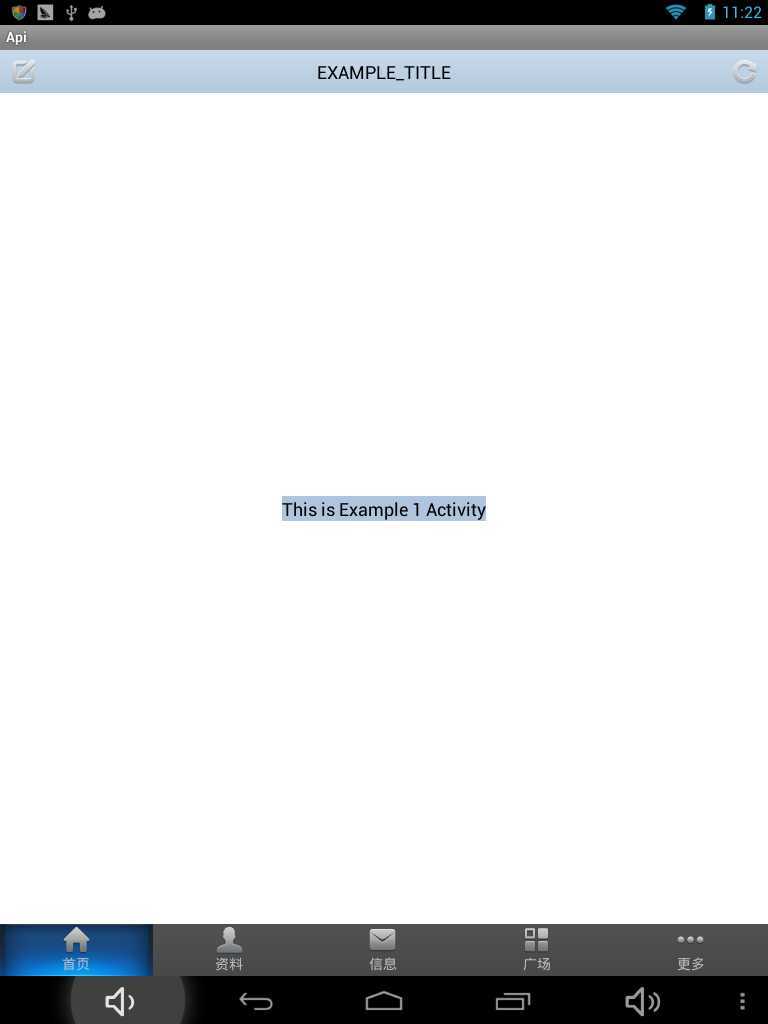
效果如下:

标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/all88/p/4155003.html