标签:style blog http io ar os 使用 sp for
jQuery Mobile提供了使用Javascript与框架(html5)通信以及进行内容管理的API。下面介绍具体事件。
文档事件
mobileinit事件会在jQuery Mobile框架载入内存之后、UI元素被渲染之前触发,开始使用这个事件处理程序改变一些UI全局选项。
jQuery Mobile文档事件的执行顺序通常是:
使用方法:通常使用jQuery的bind方法在document元素上处理。$(document).bind(‘mobileinit‘,function(){});
代码的位置:放在jQuery和jQuery Mobile框架之间。
配置
$.mobile可调用全局属性以及有用的方法。这个框架使用jQuery UI桌面版框架的部件结构,所谓部件即使由框架管理的控件。
每个部件都有一个对象构造器以及默认配置,这些默认配置可以在mobileinit中更改,更改后会影响到该页面上的每一个部件。
jQuery Mobile中可以使用部件的列表:
page、dialog、collapsible、fieldcontain、navbar、listview、checkboxradio、button、slider、textinput、selectmenu、controlgroup等。
有些富控件被组织委一个部件,文本输入类型都使用textinput,复选与单选按钮则都属于checkboxradio部件。
每个部件都有它自己的对象构造器,它代表了页面上每个对象的工作方式,可以通过$.mobile.<widget_name>.prototype来访问相应的原型。每个部件构造器都有一个option对象,通过这个对象可以定义部件的默认属性,$.mobile.page.prototype.options可用于定义应用到每个页面实例的默认属性。
注意:这些配置只在mobileinit事件中有效。
jQuery Mobile的核心功能之一是用于加载外部页面的Ajax框架。可用ajaxEnaled=false来禁用。
使用allowCrossDomainPages属性来强制框架支持加载外部页面。
具体配置请看官网。
使用jQuery Mobile时经常需要处理data-*自定义属性。
jQuery:var button=$("a:jqmData(role=‘button‘)");
jQuery Mobile添加一个新的名为jqmData的过滤器,并会应用我们指定的命名空间,上面的代码可换为:
var button=$("a:jqmData(role=‘button‘)");
同时可以使用jqmData和jqmRemoveDate来代替原来的data和removeData函数。
$.mobile.activePage属性可与当前的data-role=“page”元素关联,这个属性指向对应的jQuery Dom对象(通常是一个div元素):
var currentPageId=$.mobile.activePage.id;
可以通过$.mobile.pageContainer属性访问当前页面的容器(通常为body元素)
最有用的工具是$.mobile.changePage方法,它允许我们跳转向另一个页面,就像用户点击了相应的链接一样。可以在javascript中通过这个方法来显示内部或外部页面。参数可以是字符串(外部链接),也可以指向内部页面的jQuery对象。
$.mobile.changePage("external.html");
$.mobile.changePage($("#pageId"));
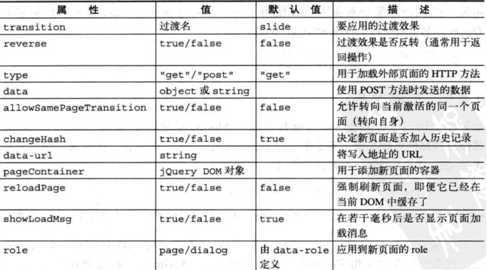
changePage方法的第二个可选参数是一个对象,所有选项如图所示:
注意:加载的目标页面必须是一个jQuery Mobile文档。
$.mobile.loadPage方法,主要由changePage在加载外部页面时使用。可以使用loadPage预加载指定内容并将它插入dom中,然后再使用对应的jQuery Dom对象通过changePage方法转向它。
用于查询当前的平台,详细请看<即学即用 141页>。
可通过$.mobile.path访问。用是查询下,大体有绝对与相对路径的转换,是否为同域名,相对路径与绝对路径的判断。
比较有用的一个parseUrl(url),返回一个对象,各个属性对应该url的各个部分(protocol、hostname、port、pathname、directory、filename、hash以及更多)。
$.mobile.getInheritedTheme(element,defaultSwatch)方法,可以获得元素基于色样定义或继承应该应用的色样。
$.mobile.silentScroll(y)可以将页面滚动到任意位置,同时不显示动画,也不触发任何事件。
$.mobile.showPageLoadingMsg()和$.mobile.hidePageLoadingMsg(),可以显示及隐藏弹出的加载信息。
$.mobile.fixeTollbars.show()以及$.mobile.fixedToolbars.hide()显示及隐藏固定工具栏。工具栏可以全屏或者固定显示。 $.mobile.fixedToolbars.show(true)将立即显示工具栏,而没有淡入淡出动画。
动态内容
缺点:如果用户在某个新创建的页面上刷新当前页面,必须监听mobileinit并检查(通过读取页面地址中的散列值或某个页面事件)用户是否正在加载某个动态页面,否则无法刷新。第二次加载时,动态页面将不存在,得根据需要再次创建。
页面渲染完成后使用Javascript插入其他组件时,如果不触发create事件,这些组件可能无法正常渲染。
动态创建部件需要调用部件对应的构造器,他们就是与部件名同名的jQuery函数。
例如:
将若干a元素转换为按钮,只需:$("a").button();
动态创建一个:$("<a>").attr("href","somewhere,html").button();
如往一个列表视图中添加元素,或修改一个复选框。要实现这一点需要调用部件函数并传入字符串参数refresh。为空时不能刷新。
例如:$("#list1").listview("refresh");
grid可以用于创建css网格的特殊部件,使用一个带子元素的html元素,并根据其子元素的数目将它转为n列的网格。
使用方法:$("#element").grid();
例如 :
$("#content").html(newHtmlcontent);
$("#page1").trigger("create");
要更新一个容器,只需在页面上触发create事件,通常每个部件的构造器都会响应页面的create事件,以便检查是否需要创建对应的控件。
处理事件
jQuery Mobile文档有不同的页面(内部或从外部加载),因此必须认真地考虑jQuery Mobile页面的加载。
每个页面(带data-role=“page”的元素)都有一组不同的事件,这些事件有一些可以全局处理(同时处理所有页面),有一些则只对某个特定页面有效。要全局处理页面事件,可以调用$(document).bind(),也可以调用更明确的$(":jqmData(role=‘page‘)").bind。或者使用live来代替bind,以便能绑定那些将来加入到Dom中的页面。
pagebeforecreate:页面已插入dom,但是组件还未创建。
pagecreate:页面已被创建,但组件还未渲染。
pageinit:页面已完全加载。这应该是页面最常用的事件。
pageremove:页面已从dom移除(通常这是一个ajax加载的页面并且当前未激活)。
对那些使用ajax加载的页面来说,事件处理程序 通常绑定在$(document)上,因为此时对应的页面还不在dom中,无法绑定对应处理程序。
可用的加载事件:
pagebeforeload:在所有ajax请求完成之前执行。
pageload:当新页面已被加载并插入到dom后执行。
pageloadfailed:指定页面无法加载时执行。
这些事件处理程序都会接收到两个参数,一个事件对象和一个数据对象。
第一个参数有一个preventDefault()方法,这个方法可以强制框架不显示默认的错误消息警告并提供自己的ui。
第二个参数,请参考官网。
一个页面可以被初始化一次,但用户可以在页面访问历史中前进及后退。
事件分成页面改变事件和过渡事件。
有效的页面变化事件包括以下这几个:
pagebeforechang:在页面改变发生之前以及过渡开始之前执行。
pagechange:在页面改变完成之后执行。
pagechangefailed:页面改变无法完成时执行。
以上每个事件处理程序接受两个参数。
toPage:如果目标页面是外部页面,则值为目标页面的URL字符串;如果是内部页面则值为目标页面的Dom对象。
options:与发送到$.mobile.changePage的选项相同。
可用的过渡事件有以下这几个:
pagebeforeshow:在过渡并显示页面之前执行(页面仍然处于隐藏状态)。
pageshow:在页面已完成加载过渡并显示在屏幕上时执行。
pagebeforehide:在页面隐藏之前执行(页面仍然可见)。
pgehide:页面已经完成卸载过渡并已隐藏时执行。
每个过渡事件的处理程序都能接收到一个参数,值为相关页面的jQuery(封装的dom)对象。如果是一个显示事件,对应的是上一页的对象;如果是隐藏事件,对应的则是下一页的对象。
每个能动态显示或隐藏内容的部件,例如collapsible等,都会触发一个updatelayout事件,因为页面布局已经发生了改变。
orientationchange事件。强制仅当宽度和高度值更新后才触发这个事件,可以执行代码$.mobile.orientationChangeEnabled=false.
这个事件对应的处理程序将接收到一个字符串作为第一个参数,职位portrait(表示纵向)或landscape(表示纵向)。
tap:在屏幕上快速地触摸一下时触发。
taphold:用户触摸屏幕并持续按住一秒钟时触发。在显示上下文菜单时很有用。
swipeleft:用户的手指从右划到左时触发。
swiperight:用户的手指从左划到右时触发。
虚拟点击事件是一个包装,可用于取代触摸或点击事件,基于运行平台的不同它们将自动选择正确的事件。
虚拟点击事件的用法与点击事件完全相同,不同名称中有一个v作为前缀。jQuery Mobile中包括以下虚拟点击事件:vclick、vmousedown、vmousemove、vmouseup和vmousecancel。
6 jQuery Mobile Api
标签:style blog http io ar os 使用 sp for
原文地址:http://www.cnblogs.com/anlen/p/4155049.html