标签:style blog http io ar color os 使用 sp
LESS是一种由Alexis Sellier设计的动态层叠样式表语言,受Sass所影响,同时也影响了 Sass的新语法:SCSS。 LESS是开源的,其第一个版本由Ruby写成,但在后续的版本当中,Ruby逐渐被替换为JavaScript。受益于JavaScript,LESS 可以在客户端上运行(IE6+、Webkit、Firefox),也可以在服务端运行(Node.js、Rhino)。 在语法方面,LESS与CSS较为接近,一个合法的CSS代码段本身也是一段合法的LESS代码段。LESS提供变量、嵌套、混合、操作符、函数等一般编程所需的抽象机制。
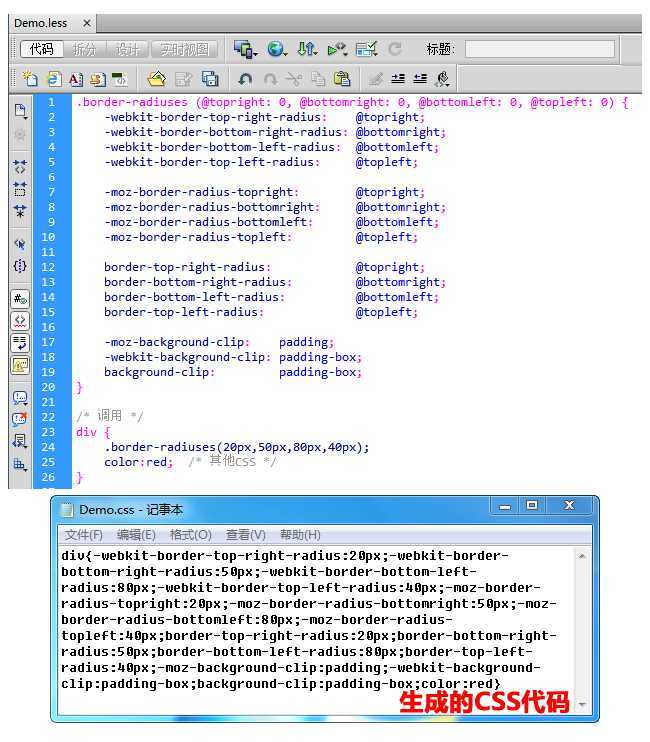
例子:
Windows操作系统需要安装下面的这个工具:
WinLess工具 http://winless.org/
注意:第一次运行,需要添加你的less文件所在的文件夹,后缀名必须全部是小写字母.less。
【在编写less的时候一定要先运行这个软件,保存文件的时候才会自动编译.css文件。】
运行WinLess之后,你就可以在任何编辑器中打开less文件进行编辑,只要保存文件,它就会自动生成对应的一个.css文件(并压缩,包括去掉注释)。
LESS官方网站 http://lesscss.org/
LESS中国官网 http://www.lesscss.net/ 【详细使用介绍】
LESS源码(Git) https://github.com/cloudhead/less.js
LESS教程(W3CPlus) http://www.w3cplus.com/css/less
CSS3.LESS(HoneyLess) https://github.com/xiaoqiang/Honey-less
Dreamweaver中Less自动完成 http://istyles.blog.163.com/blog/static/1811003892012630570145/
LESS介绍及其与Sass的差异 http://www.qianduan.net/an-introduction-to-less-and-comparison-to-sass.html
Css预处理器实践之Sass、Less大比拼 http://cued.xunlei.com/log044
Sublime Text 2的Less2Css插件介绍与安装 http://www.qianduan.net/sublime-text-2-less2css-plugin-introduction.html
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/jaday/p/4156562.html