标签:style blog http io ar color os sp on
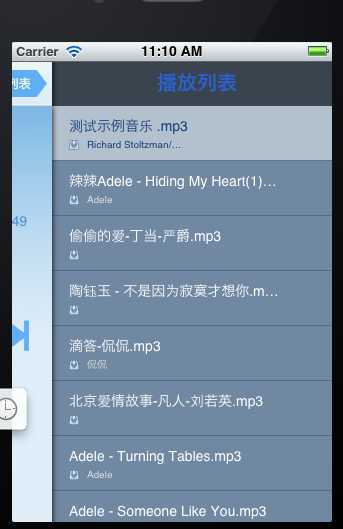
前几个星期项目中的音乐列表左边要添加阴影,做成平滑的效果。如图:

用了个很简单的渐变实现:
代码如下:
1 - (CAGradientLayer *)shadowOfMusic:(float)frameHeight
2 {
3 CAGradientLayer *newShadow = [[[CAGradientLayer alloc] init] autorelease];
4 CGRect newShadowFrame = CGRectMake(0, 0, 5, frameHeight);
5 newShadow.frame = newShadowFrame;
6 //添加渐变的颜色组合
7 newShadow.colors = [NSArray arrayWithObjects:(id)[UIColor blackColor].CGColor,(id)[UIColor clearColor].CGColor,nil];
8 newShadow.startPoint=CGPointMake(0.0, 0.5);
9 newShadow.endPoint=CGPointMake(1.0, 0.5);
10 return newShadow;
11 }
当然,这个还需要你在调用时再设置一下透明度,要不然效果不好。
标签:style blog http io ar color os sp on
原文地址:http://www.cnblogs.com/Camier-myNiuer/p/4157493.html