标签:style blog http ar 2014 log 代码 html tt
最终效果

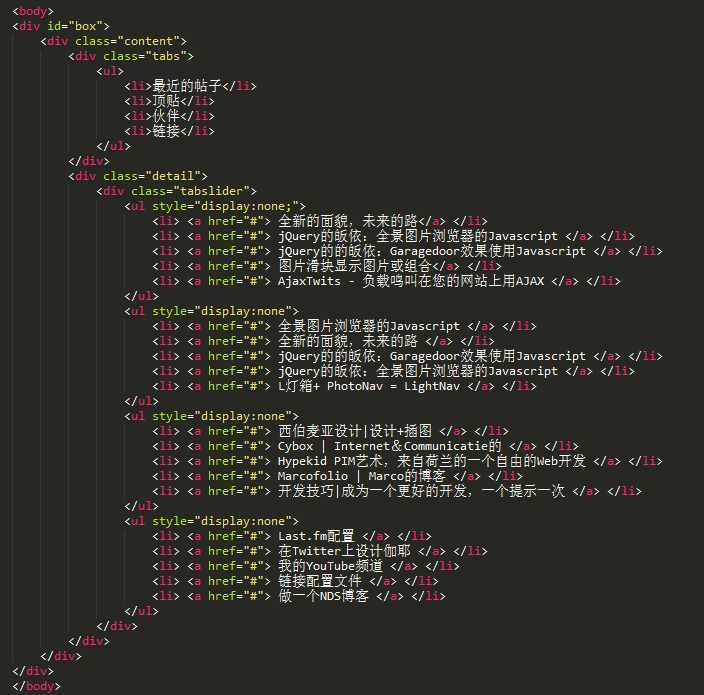
1.html结构

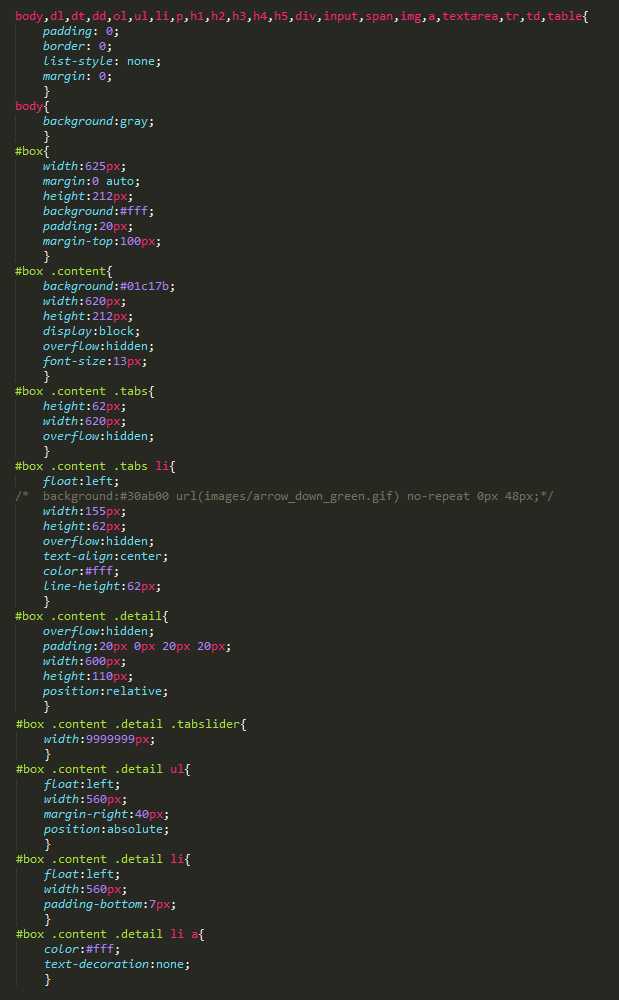
2.css结构

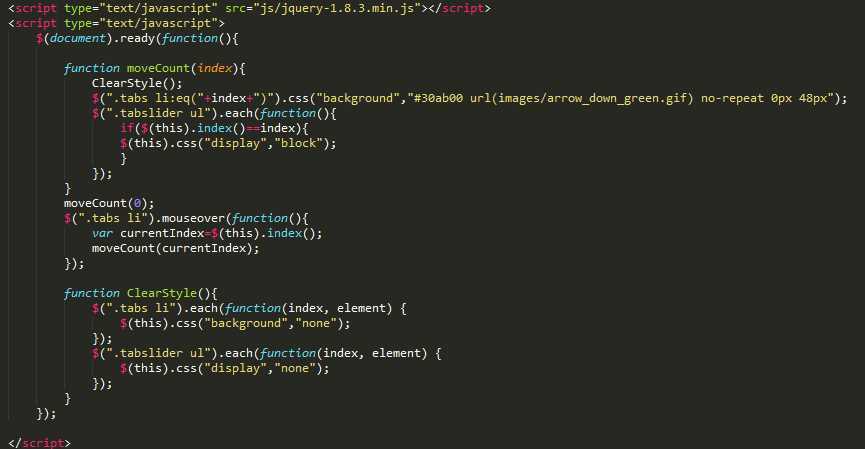
3.jquery代码

案例难点:当打开页面后,没有默认的选项卡,鼠标离开所有选项卡后,页面没有停留在最后鼠标经过的选项卡处。通过调用函数moveCount(0)实现了,打开后默认为第一个选项卡,通过ClearStyle()实现了当鼠标离开选项卡后,页面停留在了最后鼠标经过的选项卡处。
标签:style blog http ar 2014 log 代码 html tt
原文地址:http://www.cnblogs.com/7-11/p/4157550.html