标签:rdiframework.net 开发框架 jquery easyui easyui 开发平台
RDIFramework.NET V2.7 Web版本升手风琴+树型目录(2级+)方法
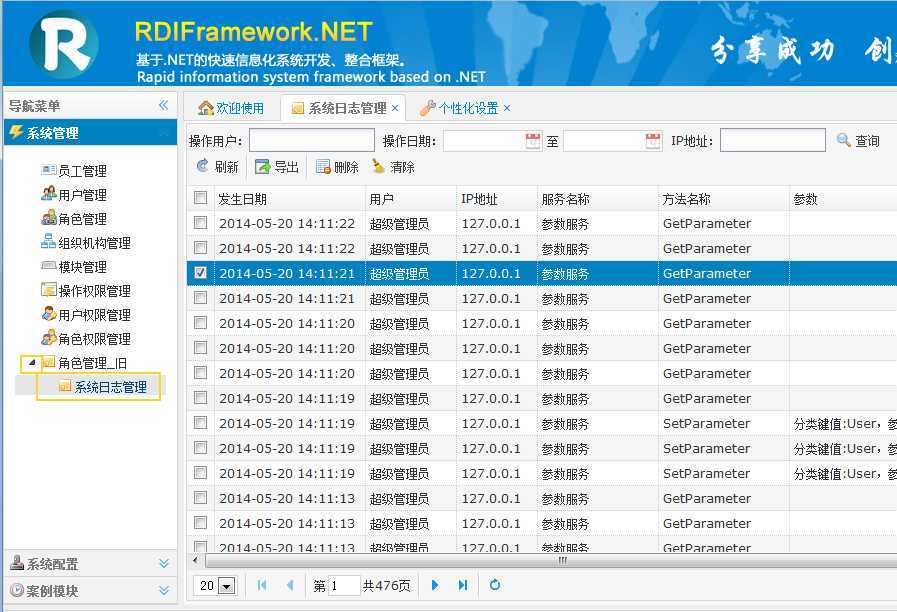
手风琴风格在Web应用非常的普遍,越来越多的Web应用都是采用这种方式来体现各个功能模块,传统的手风琴风格只支持两级模块,当我们的功能模块多于两级时,我们一般采用树来构造功能菜单(我们的框架也提供了这种方式),但这种方式没有手风琴效果美观,因此我们采用了手风琴+树的形式来构造“手风琴+树型目录(2级+)”界面风格,以展示多级功能菜单,满足用户的要求。Web展示效果如下:

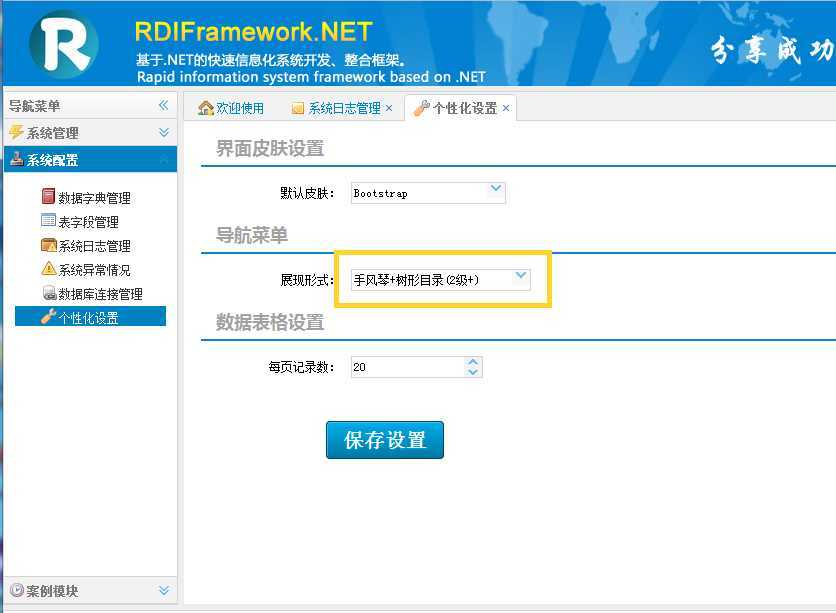
要以“手风琴+树型目录(2级+)”的风格来展示功能模块,我们需要在“系统配置”的“个性化”设置中进行个性化设置,这儿的设置可针对不同人的爱好进行各自的设置。如下图所示:

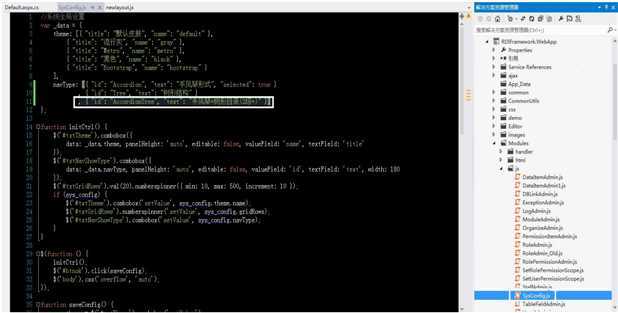
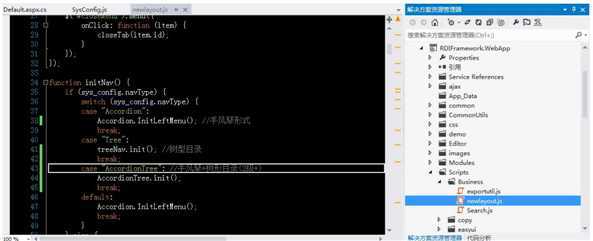
具体实现方式为以下几个步骤:


其中的AccordionTree.init();代码如下:
//手风琴 + tree
var AccordionTree = {
init: function () {
$.each(_menus, function (i, n) {
var cssIcon = ‘icon icon-application_osx‘; //没有设置图标,则取一个默认图标
if (n.iconCls) {
cssIcon = n.iconCls;
}
$(‘#wnav‘).append(‘<div style="padding:0px;" title="‘ + n.text
+ ‘" data-options="border:false,iconCls:\‘‘
+ cssIcon
+ ‘\‘"><ul id="nt‘
+ i
+ ‘"></ul></div>‘);
});
$("#wnav").accordion({
fit: true,
border: false,
onSelect: function (t, i) {
$(‘#nt‘ + i).tree({
lines: false,
animate: true,
data: _menus[i].children,
onClick: function (node) {
if (node.attributes.url != "" && node.attributes.url != ‘#‘) {
addTab(node.text, node.attributes.url + ‘?navid=‘ + node.id, node.iconCls);
} else {
$(‘#nt‘ + index).tree(‘toggle‘, node.target);
}
}
});
}
});
}
};
其中的:GetAccordionTreeJsonByTable代码如下:
/// <summary>
/// 根据DataTable生成AccordionTree Json树结构
/// </summary>
/// <param name="tabel">数据源</param>
/// <param name="idCol">ID列</param>
/// <param name="txtCol">Text列</param>
/// <param name="rela">关系字段</param>
/// <param name="pId">父ID</param>
/// <returns>返回json数据</returns>
private string GetAccordionTreeJsonByTable(DataTable tabel, string idCol, string txtCol, string rela, object pId)
{
result += tmpStr;
tmpStr = string.Empty;
if (tabel.Rows.Count <= 0) return result;
tmpStr += "[";
var filer = string.Format("{0}=‘{1}‘", rela, pId);
var rows = tabel.Select(filer);
if (rows.Length > 0)
{
foreach (var row in from row in rows
let moduleType = BusinessLogic.ConvertToInt(row[PiModuleTable.FieldModuleType])
where moduleType == null || moduleType == 2 || moduleType == 3
select row)
{
tmpStr += "{\"id\":\"" + row[idCol] + "\",\"text\":\"" + row[txtCol]
+ "\",\"iconCls\":\"" + BusinessLogic.ConvertToString(row[PiModuleTable.FieldIconCss]).Replace("icon ", "")
+ "\",\"attributes\":{"
+ "\"url\":\"" + row[PiModuleTable.FieldNavigateUrl]
+ "\",\"FullName\":\"" + row[PiModuleTable.FieldFullName]
+ "\"}";
if (tabel.Select(string.Format("{0}=‘{1}‘", rela, row[idCol])).Length > 0)
{
tmpStr += RDIFramework.WebCommon.PublicMethod.GetInt(row[PiModuleTable.FieldExpand]) == 1
? ",\"state\":\"open\""
: ",\"state\":\"closed\"";
tmpStr += ",\"children\":";
GetAccordionTreeJsonByTable(tabel, idCol, txtCol, rela, row[idCol]);
result += tmpStr;
tmpStr = string.Empty;
}
result += tmpStr;
tmpStr = string.Empty;
tmpStr += "},";
}
tmpStr = tmpStr.Remove(tmpStr.Length - 1, 1);
}
tmpStr += "]";
result += tmpStr;
tmpStr = string.Empty;
return result;
}至此,我们“手风琴+树型目录(2级+)”界面风格整理开发完成。
附注:在Default.aspx.cs代码中,我们最初的代码已经有一个名为“GetAccordionTreeJsonByTable”的方法,请将其改名为“GetAccordionJsonByTable”,相应的调用它的地方也要同步修改下即可。
作者: EricHu 出处: http://www.cnblogs.com/huyong 微博: 腾讯 Email: 406590790@qq.com QQ 交流:406590790 QQ群:16653241 平台博客: 【CSDN】http://blog.csdn.net/chinahuyong 【CNBLOGS】http://www.cnblogs.com/huyong 关于作者:高级工程师、信息系统项目管理师、DBA。专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,曾多次组织并开发多个大型项目,精通DotNet,DB(SqlServer、Oracle等)技术。熟悉Java、Delhpi及Linux操作系统,有扎实的网络知识。在面向对象、面向服务以及数据库领域有一定的造诣。现从事DB管理与开发、WinForm、WCF、WebService、网页数据抓取以及ASP.NET等项目管理、开发、架构等工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。

RDIFramework.NET V2.7 Web版本升手风琴+树型目录(2级+)方法,布布扣,bubuko.com
RDIFramework.NET V2.7 Web版本升手风琴+树型目录(2级+)方法
标签:rdiframework.net 开发框架 jquery easyui easyui 开发平台
原文地址:http://blog.csdn.net/chinahuyong/article/details/26374473