标签:style blog class c code java
做web开发,最头疼的、最核心的部分或许就应该是前后台交互了,之前一直没弄明白,每次都不知道该如何去做。最近由于开发需要,加上有些朋友问起这个问题,不得不再次摸索前后台交互的方法。功夫不负有心人,总算是成功了。
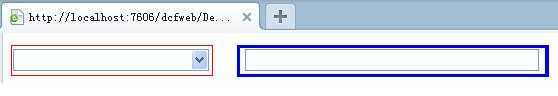
问题描述:如下图,如何在前台根据红色框内选择的下拉框内容,从后台读数据库的内容显示在蓝色框内???

解决方法:
(1)前台:
页面有一个select选择框和text文本框。注意select有个onchange事件,这个就是为了响应用户在前台做的操作。
<select id="Select1" name="D1" runat="server" onchange="return datachange()"></select>
<input id="Text1" type="text" />
响应事件具体实现如下代码,在该响应事件datachange()中,首先获取用户所选择的下拉框内的值,将该值传到后台进行相应处理。
<%=sCallBackFunctionInvocation%> 就是异步调用的入口。
showMsg(arg)函数arg用于接收经过后台处理之后返回到前台的数据,这里只是将后台返回来的数据显示在文本框内。
|
1
2
3
4
5
6
7
8
9
10 |
<script language="javascript"
type="text/javascript"> function
datachange(){ var
message = document.getElementById("Select1").value; <%=sCallBackFunctionInvocation%> } function
showMsg(arg) { document.getElementById("Text1").value = arg; } </script> |
OK,前台就轻易搞定了。
(2)后台
首先贴代码~~
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35 |
public
partial class _Default : System.Web.UI.Page, System.Web.UI.ICallbackEventHandler{ public
string sCallBackFunctionInvocation; public
string strResult = ""; protected
void Page_Load(object
sender, EventArgs e) { Select1.Items.Add("aa"); Select1.Items.Add("bb"); Select1.Items.Add("cc"); sCallBackFunctionInvocation = Page.ClientScript.GetCallbackEventReference(this, "message", "showMsg", ""); } public
void RaiseCallbackEvent(string
arg) { if
(arg == "aa") { //执行相应的函数或语句 strResult = arg + "——来自后台哦11"; } else
if (arg == "bb") { //执行相应的函数或语句 strResult = arg + "——来自后台哦22"; } else
if (arg == "cc") { //执行相应的函数或语句 strResult = arg + "——来自后台哦33"; } } public
string GetCallbackResult() { return
strResult; }} |
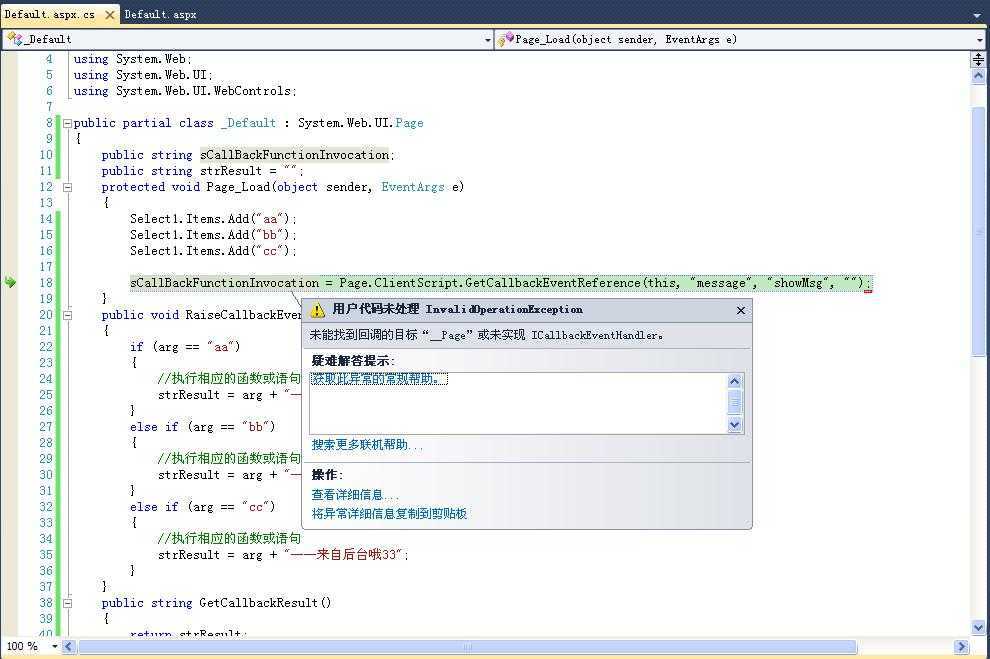
从上述代码中,首先需要继承System.Web.UI.ICallbackEventHandler,不然之后在运行时会报如下的错误: 
再次,需要在Page_Load()函数中进行客户端函数注册。Page.ClientScriptManager.GetCallbackEventReference (Control, String(argument), String(clientCallback), String(context)) 获取一个对客户端函数的引用;调用该函数时,将启动一个对服务器端事件的客户端回调。此重载方法的客户端函数包含指定的控件、参数、客户端脚本和上下文。
第三,在RaiseCallbackEvent(string arg)函数中,arg是从前台传过来的值,即select下拉框中选择的值。在该函数中,开发者可以根据前台传过来的值,进行相应的操作,处理结果由strResult存储。(本来打算读取数据库中的内容,但是本篇博文主要是探讨前后台的交互,就使用最简单的语句进行代替了)。
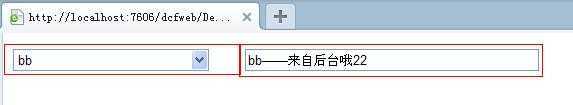
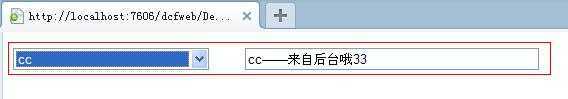
第四,string GetCallbackResult()函数主要是为了处理回发到客户端的结果,即strResult。来几张结果图~


至此,一个简单却能实现强大功能的web前后台数据调用就实现了,只要弄懂了这个处理机制,就觉得非常简单,是不是?!O(∩_∩)O
标签:style blog class c code java
原文地址:http://www.cnblogs.com/dcfgis/p/3739565.html