标签:blog http ar os 使用 sp strong on 2014
Weinre是一个移动页面远程调试工具,你可以通过电脑的chrome或者firefox去调试你手机访问的页面,在电脑调试器中的任何操作都能反应到手机上,就和在用电脑访问页面进行调试一样。Weinre现如今已经已经移植到到了node平台,安装部署十分的方便,在也不用安装其他复杂环境了。
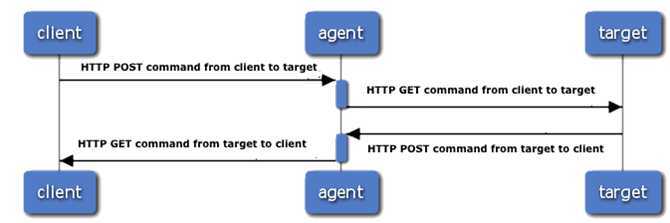
Weinre实现远程调试通过下面三个部分实现:
目标 – 被调试的页面。
客户端 – 页面调试器,对目标进行dom结构修改、样式修改、js的操作
代理 – 是一个http服务器保证这目标和客户端的通信
下图描述了这三者之间的通信

这里只介绍node平台下的安装使用:
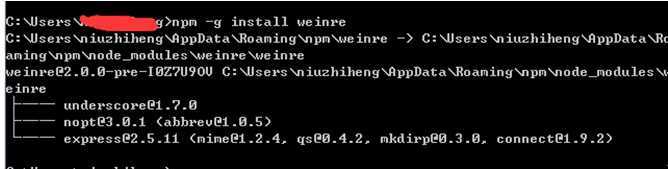
A:使用npm安装Weinre(这里进行的是全局安装,我是安装过的所以下图显示的和你不一样)
npm –g install weinre

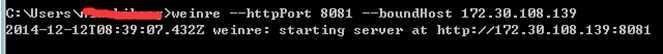
B:运行weinre服务 weinre --httpPort 8081 --boundHost 172.30.108.139 默认端口就是8081可以不需要设置,boundHost是调试服务器绑定的ip地址也可也绑定域名,这里设置自己的ip地址即可

A:目标(被调试的页面)设置 ,在目标页面里面加入下面代码:
http://172.30.108.139:8081/target/target-script-min.js#debugpagetag ip地址为你的调试服务器地址 #后面为要调试页面的标识,不同的页面可以设置不同的标识

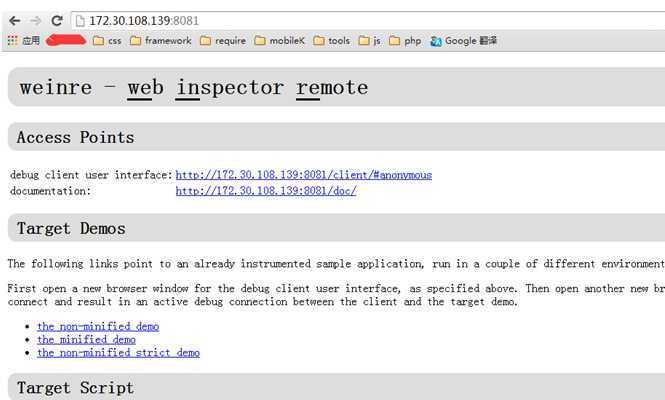
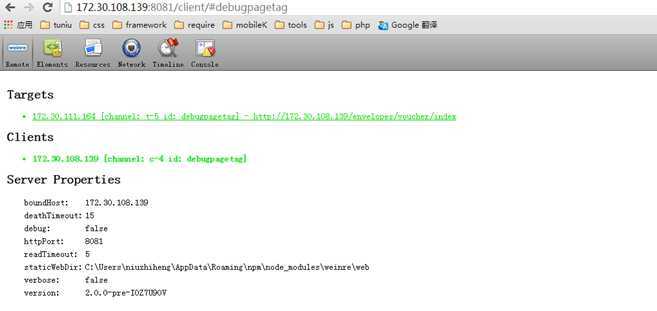
B:调试器的访问 访问如下链接http://172.30.108.139:8081/你可以看到debugclient的地址:
http://172.30.108.139:8081/client/#anonymous

修改#后面的标志为目标页面js后面的设置的标志,就可以对该页面进行远程调试了。如:http://172.30.108.139:8081/client/#debugpagetag ,可以通过这个地址看到连接的目标,绿色部分即为连接的设备目标,你可以选择相应的目标进行调试

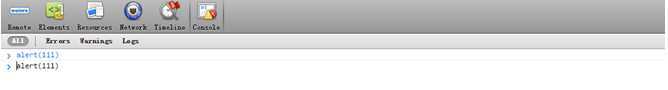
C: 使用调试器对目标操作
调试器:进行alert(111)

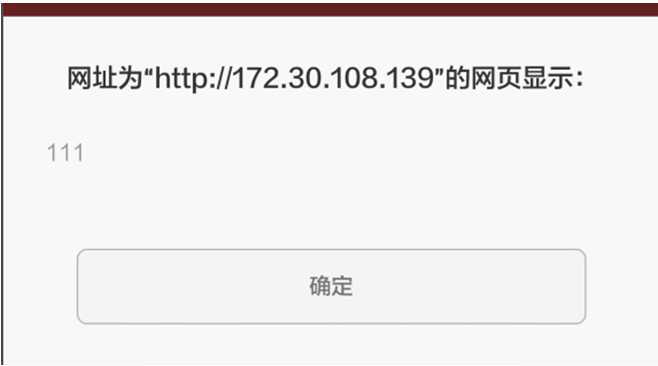
目标机器效果:

标签:blog http ar os 使用 sp strong on 2014
原文地址:http://www.cnblogs.com/painwhy/p/4160139.html