标签:android style blog http io ar color os 使用
一、扯淡的说
name:【豆瓣搜索】
最近关注了下豆瓣的API,发现豆瓣开放平台需要加强API文档撰写啊....但是有个可喜的发现豆瓣V2接口提供了搜索接口。最近在用phantom弄些爬虫,想想,真是美丽极了!有个豆瓣的接口,我都不用去爬数据,不用数据存储,丢给github page直接完事。豆瓣,Nice!最近也在看angular,于是就萌生了使用Angular + 豆瓣API 做一个web app。于是...网上回家就折腾了。
体验地址:http://vczero.github.io/t/html/index.html#/
 项目地址:https://github.com/vczero/search (欢迎大家fork,任意修改,继续增加功能;欢迎拍砖,一起进步。)
项目地址:https://github.com/vczero/search (欢迎大家fork,任意修改,继续增加功能;欢迎拍砖,一起进步。)
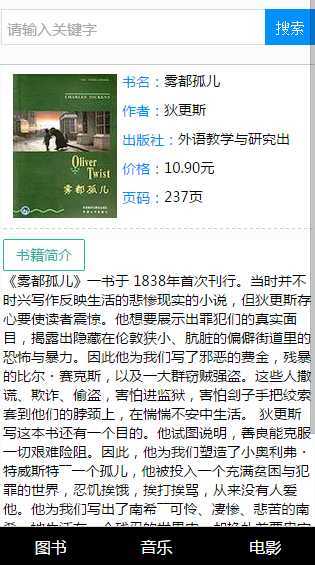
二、直接上图
(1)图书搜索

(2)音乐搜索界面

(3)图书详情

(4)电影搜索

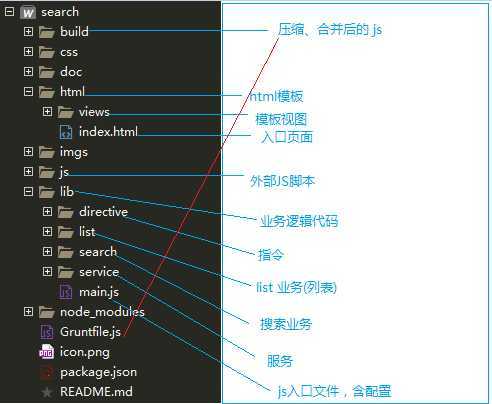
三、项目结构和简介

三、几个注意点
(1)-webkit-tap-highlight-color:rgba(255,255,255,0);去除点击时的高亮阴影
(2)box-sizing:border-box的使用,包含padding的像素计算
(3)position fixed 和 搜索跳转的结合(虚拟键盘引起)
(4)angular-ui-router的多视图控制
(5)ios & android系统的各种细节
(6)压缩angularjs代码依赖注入的问题
...
我觉得比较重要的服务和状态路由的代码贴出来

1 /*服务的URL配置*/ 2 app.constant(‘ServiceConfig‘, { 3 book_search: ‘https://api.douban.com/v2/book/search‘, 4 book_search_id: ‘https://api.douban.com/v2/book/‘, 5 6 music_search: ‘https://api.douban.com/v2/music/search‘, 7 music_search_id: ‘https://api.douban.com/v2/music/‘, 8 9 movie_search: ‘https://api.douban.com/v2/movie/search‘, 10 movie_search_id: ‘https://api.douban.com/v2/movie/subject/‘ 11 }); 12 13 app.config([‘$stateProvider‘, ‘$urlRouterProvider‘,function($stateProvider, $urlRouterProvider){ 14 /*URL路由*/ 15 $urlRouterProvider.otherwise("/"); 16 17 /*状态配置*/ 18 $stateProvider 19 //首页 20 .state(‘index‘,{ 21 url: ‘/‘, 22 views:{ 23 header:{ 24 templateUrl: ‘../html/views/list_header.html‘, 25 controller: ‘SearchController‘ 26 }, 27 container:{ 28 templateUrl: ‘../html/views/list_book.html‘, 29 controller: ‘BookListController‘ 30 }, 31 footer:{ 32 templateUrl: ‘../html/views/list_footer.html‘, 33 controller: ‘‘ 34 } 35 } 36 }) 37 //book list 38 .state(‘book_list‘,{ 39 url: ‘/book‘, 40 views:{ 41 header:{ 42 templateUrl: ‘../html/views/list_header.html‘, 43 controller: ‘SearchController‘ 44 }, 45 container:{ 46 templateUrl: ‘../html/views/list_book.html‘, 47 controller: ‘BookListController‘ 48 }, 49 footer:{ 50 templateUrl: ‘../html/views/list_footer.html‘, 51 controller: ‘‘ 52 } 53 } 54 }) 55 // book detail 56 .state(‘book_detail‘,{ 57 url: ‘/book/:id‘, 58 views:{ 59 header:{ 60 templateUrl: ‘../html/views/list_header.html‘, 61 controller: ‘SearchController‘ 62 }, 63 container:{ 64 templateUrl: ‘../html/views/detail_book.html‘, 65 controller: ‘BookDetailController‘ 66 }, 67 footer:{ 68 templateUrl: ‘../html/views/list_footer.html‘, 69 controller: ‘‘ 70 } 71 } 72 }) 73 74 // music list 75 .state(‘music_lsit‘,{ 76 url: ‘/music‘, 77 views:{ 78 header:{ 79 templateUrl: ‘../html/views/list_header.html‘, 80 controller: ‘SearchController‘ 81 }, 82 container:{ 83 templateUrl: ‘../html/views/list_music.html‘, 84 controller: ‘musicListController‘ 85 }, 86 footer:{ 87 templateUrl: ‘../html/views/list_footer.html‘, 88 controller: ‘‘ 89 } 90 } 91 }) 92 93 // movie list 94 .state(‘movie_lsit‘,{ 95 url: ‘/movie‘, 96 views:{ 97 header:{ 98 templateUrl: ‘../html/views/list_header.html‘, 99 controller: ‘SearchController‘ 100 }, 101 container:{ 102 templateUrl: ‘../html/views/list_movie.html‘, 103 controller: ‘movieListController‘ 104 }, 105 footer:{ 106 templateUrl: ‘../html/views/list_footer.html‘, 107 controller: ‘‘ 108 } 109 } 110 }) 111 112 .state(‘search‘,{ 113 url: ‘/search/:type‘, 114 views:{ 115 header:{ 116 templateUrl: ‘../html/views/search.html‘, 117 controller: ‘Search‘ 118 }, 119 container:{ 120 templateUrl: ‘‘, 121 controller: ‘‘ 122 }, 123 footer:{ 124 templateUrl: ‘‘, 125 controller: ‘‘ 126 } 127 } 128 }); 129 }]);
爱搜索,爱生活,基于豆瓣API & Angular开发的web App(by vczero)
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/vczero/p/angular_1.html