标签:des style blog http io ar color os sp
关于文件的上传,之前写过2篇文章,基于Struts2框架,下面给出文章链接:
《关于Struts2的文件上传》:http://www.cnblogs.com/lichenwei/p/3927964.html
《关于Struts2的多文件上传》:http://www.cnblogs.com/lichenwei/p/3928200.html
其实文件上传的原理都是一样的,基于SpringMVC的文件上传实现要比Struts2要来得简单许多。
好了,废话不多说,直接切入主题吧,关于上传原理不了解的朋友,可以轻戳上面2篇文章的链接。
1、万变不离其宗,要实现文件的上传需要对应的JAR包:
1、commons-fileupload-1.2.2.jar
2、commons-io-2.0.1.jar
2、要实现SpringMVC的文件上传,需要配置一下文件:
1 <!-- SpringMVC上传文件时,需要配置MultipartResolver处理器 --> 2 <bean id="multipartResolver" 3 class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> 4 <property name="defaultEncoding" value="UTF-8" /> 5 <!-- 指定所上传文件的总大小不能超过200KB。注意maxUploadSize属性的限制不是针对单个文件,而是所有文件的容量之和 --> 6 <property name="maxUploadSize" value="-1" /> 7 </bean> 8 9 <!-- SpringMVC在超出上传文件限制时,会抛出org.springframework.web.multipart.MaxUploadSizeExceededException --> 10 <!-- 该异常是SpringMVC在检查上传的文件信息时抛出来的,而且此时还没有进入到Controller方法中 --> 11 <bean id="exceptionResolver" 12 class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver"> 13 <property name="exceptionMappings"> 14 <props> 15 <!-- 遇到MaxUploadSizeExceededException异常时,自动跳转到XXX页面 --> 16 <prop 17 key="org.springframework.web.multipart.MaxUploadSizeExceededException">跳转XXX页面</prop> 18 </props> 19 </property> 20 </bean>
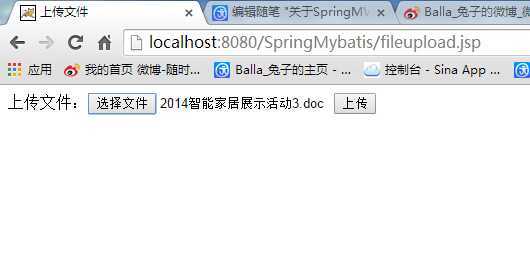
3、上传页面
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 String path = request.getContextPath(); 5 String basePath = request.getScheme() + "://" 6 + request.getServerName() + ":" + request.getServerPort() 7 + path + "/"; 8 %> 9 10 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 11 <html> 12 <head> 13 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 14 <title>上传文件</title> 15 </head> 16 <body> 17 <form action="<%=basePath%>upload.do" method="post" 18 enctype="multipart/form-data"> 19 <input type="hidden" name="tuzi" value="tuzi"> 20 上传文件:<input type="file" name="uploadfile"> 21 <input type="submit" value="上传"> 22 </form> 23 </body> 24 </html>
4、文件处理类:
1 package lcw.controller; 2 3 import java.io.File; 4 import java.io.IOException; 5 6 import javax.servlet.http.HttpServletRequest; 7 8 import org.apache.commons.io.FileUtils; 9 import org.springframework.stereotype.Controller; 10 import org.springframework.web.bind.annotation.RequestMapping; 11 import org.springframework.web.bind.annotation.RequestParam; 12 import org.springframework.web.multipart.commons.CommonsMultipartFile; 13 14 /** 15 * 16 * 文件上传处理类 17 * 18 */ 19 @Controller 20 public class FileController { 21 22 //单文件上传 23 @RequestMapping(value = "/upload.do") 24 public String queryFileData( 25 @RequestParam("uploadfile") CommonsMultipartFile file, 26 HttpServletRequest request) { 27 // MultipartFile是对当前上传的文件的封装,当要同时上传多个文件时,可以给定多个MultipartFile参数(数组) 28 if (!file.isEmpty()) { 29 String type = file.getOriginalFilename().substring( 30 file.getOriginalFilename().indexOf("."));// 取文件格式后缀名 31 String filename = System.currentTimeMillis() + type;// 取当前时间戳作为文件名 32 String path = request.getSession().getServletContext() 33 .getRealPath("/upload/" + filename);// 存放位置 34 File destFile = new File(path); 35 try { 36 // FileUtils.copyInputStreamToFile()这个方法里对IO进行了自动操作,不需要额外的再去关闭IO流 37 FileUtils 38 .copyInputStreamToFile(file.getInputStream(), destFile);// 复制临时文件到指定目录下 39 } catch (IOException e) { 40 e.printStackTrace(); 41 } 42 return "redirect:upload_ok.jsp"; 43 } else { 44 return "redirect:upload_error.jsp"; 45 } 46 } 47 }
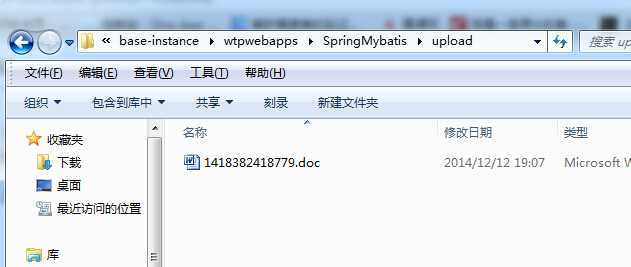
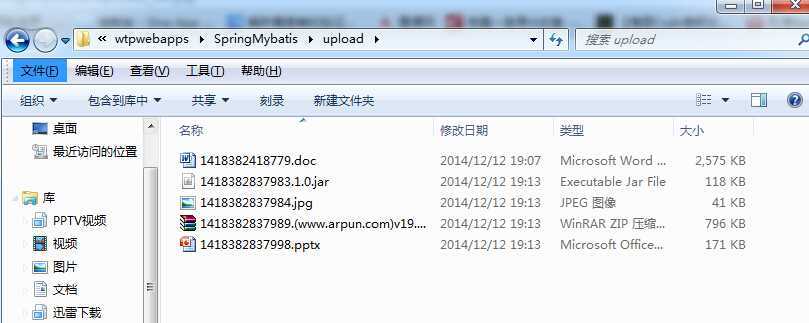
5、看一下实现效果图:


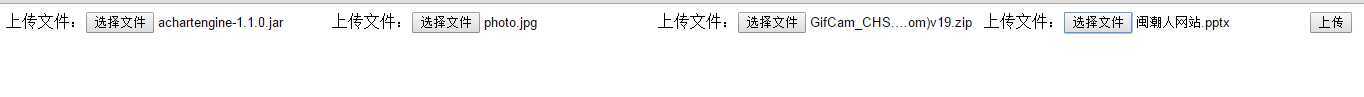
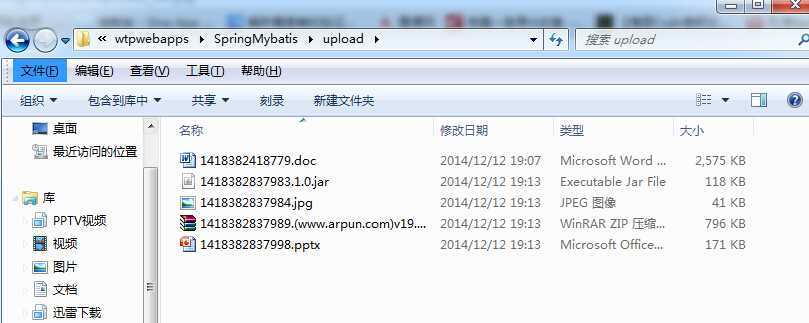
6、再来看下关于多文件上传,其实原理还是一样,只不过是把CommonsMultipartFile类对象换成一个数组,然后用一个for循环去遍历这个数组,并分别存入。
1 package lcw.controller; 2 3 import java.io.File; 4 import java.io.IOException; 5 6 import javax.servlet.http.HttpServletRequest; 7 8 import org.apache.commons.io.FileUtils; 9 import org.springframework.stereotype.Controller; 10 import org.springframework.web.bind.annotation.RequestMapping; 11 import org.springframework.web.bind.annotation.RequestParam; 12 import org.springframework.web.multipart.commons.CommonsMultipartFile; 13 14 /** 15 * 16 * 文件上传处理类 17 * 18 */ 19 @Controller 20 public class FileController { 21 22 //单文件上传 23 @RequestMapping(value = "/upload.do") 24 public String queryFileData( 25 @RequestParam("uploadfile") CommonsMultipartFile file, 26 HttpServletRequest request) { 27 // MultipartFile是对当前上传的文件的封装,当要同时上传多个文件时,可以给定多个MultipartFile参数(数组) 28 if (!file.isEmpty()) { 29 String type = file.getOriginalFilename().substring( 30 file.getOriginalFilename().indexOf("."));// 取文件格式后缀名 31 String filename = System.currentTimeMillis() + type;// 取当前时间戳作为文件名 32 String path = request.getSession().getServletContext() 33 .getRealPath("/upload/" + filename);// 存放位置 34 File destFile = new File(path); 35 try { 36 // FileUtils.copyInputStreamToFile()这个方法里对IO进行了自动操作,不需要额外的再去关闭IO流 37 FileUtils 38 .copyInputStreamToFile(file.getInputStream(), destFile);// 复制临时文件到指定目录下 39 } catch (IOException e) { 40 e.printStackTrace(); 41 } 42 return "redirect:upload_ok.jsp"; 43 } else { 44 return "redirect:upload_error.jsp"; 45 } 46 } 47 48 //多文件上传 49 @RequestMapping(value = "/uploads.do") 50 public String queryFileDatas( 51 @RequestParam("uploadfile") CommonsMultipartFile[] files, 52 HttpServletRequest request) { 53 if (files != null) { 54 for (int i = 0; i < files.length; i++) { 55 String type = files[i].getOriginalFilename().substring( 56 files[i].getOriginalFilename().indexOf("."));// 取文件格式后缀名 57 String filename = System.currentTimeMillis() + type;// 取当前时间戳作为文件名 58 String path = request.getSession().getServletContext() 59 .getRealPath("/upload/" + filename);// 存放位置 60 File destFile = new File(path); 61 try { 62 FileUtils.copyInputStreamToFile(files[i].getInputStream(), 63 destFile);// 复制临时文件到指定目录下 64 } catch (IOException e) { 65 e.printStackTrace(); 66 } 67 } 68 return "redirect:upload_ok.jsp"; 69 } else { 70 return "redirect:upload_error.jsp"; 71 } 72 73 } 74 75 }
7、看下效果图:



作者:Balla_兔子
出处:http://www.cnblogs.com/lichenwei/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
正在看本人博客的这位童鞋,我看你气度不凡,谈吐间隐隐有王者之气,日后必有一番作为!旁边有“推荐”二字,你就顺手把它点了吧,相得准,我分文不收;相不准,你也好回来找我!
标签:des style blog http io ar color os sp
原文地址:http://www.cnblogs.com/lichenwei/p/4160342.html