标签:style blog http io ar color os sp for
1.背景
看到QQ的左右滑动Tableviewcell时可以出现多个菜单,觉得很高大上,因为没这种需求,
也只是需要一个删除按钮,这个系统已经帮我们实现了,只需要实现几个代理就可以,做出左划
出现删除按钮,这个我就不再这里说了,Google上你应该很容易实现,这里要讲的是如何实现
多个按钮的左右滑动的实现。可以获取点击的是哪个按钮。
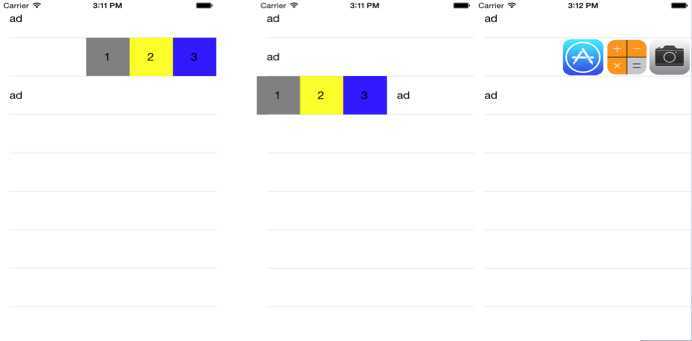
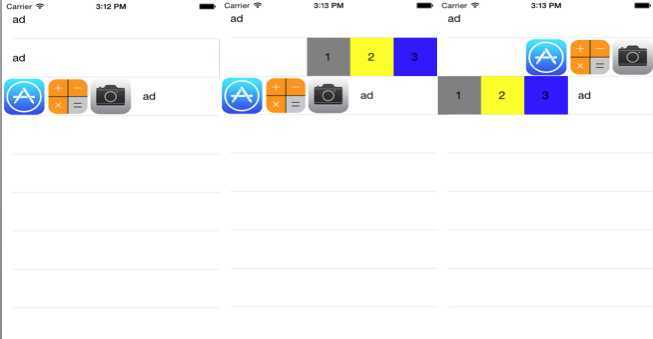
2.效果图


左右侧可以分开设置,即可以同时为图片,也可以一边图片一边文字。
3.实现原理
在cell里面按钮和手势,根据手势来控制视图的移动和显示。
4.自定义cell的核心代码
.h文件

#import <UIKit/UIKit.h> #import "menuview.h" typedef enum { CellStateLeft, CellStateRight, CellStateCenter, } CellState; @protocol MyTableViewCellDelegate <NSObject> - (void) btnMenuClick:(NSInteger)index isRightMenu:(NSInteger) isright; @end @interface myTableViewCell : UITableViewCell<UIGestureRecognizerDelegate,MenuviewDelegate> { CellState state; } @property (nonatomic,strong) id<MyTableViewCellDelegate> myTableViewCellDelegate; - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier; - (void) initLeftMenu:(NSArray *) btnLeft bagcolor:(NSArray *) leftCol width:(NSInteger)leftWid height:(NSInteger) righthig isText:(BOOL) flag; - (void) initRightMenu:(NSArray *) btnRight bagcolor:(NSArray *) rightCol width:(NSInteger)rightWid height:(NSInteger) righthig isText:(BOOL) flag; @end
.m文件

// // myTableViewCell.m // Delecttable // // Created by apple on 14/12/12. // Copyright (c) 2014年 Reasonable. All rights reserved. // #import "myTableViewCell.h" @implementation myTableViewCell { NSArray * rightconn; NSArray * rightcolor; NSInteger rightwidth; BOOL rightIsText; BOOL hasRightMenu; NSArray * leftconn; NSArray * leftcolor; NSInteger leftwidth; BOOL leftIsText; BOOL hasLeftMenu; menuview * leftview; menuview * rightView; NSInteger height; } - (void) initSubControl { } - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{ self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { hasRightMenu=NO; hasLeftMenu=NO; state=CellStateCenter; [self initControl]; } return self; } - (void) initRightMenu:(NSArray *) btnRight bagcolor:(NSArray *) rightCol width:(NSInteger)rightWid height:(NSInteger) righthig isText:(BOOL) flag { if ((btnRight.count>0 && btnRight.count==rightCol.count && flag) || ( btnRight.count>0 &&!flag)) { rightconn=btnRight; rightcolor=rightCol; rightwidth=[self GetMenuWidth:rightWid isRight:YES]; rightIsText=flag; state=CellStateCenter; hasRightMenu=YES; height=righthig; [self initControl]; } } - (void) initLeftMenu:(NSArray *) btnLeft bagcolor:(NSArray *) leftCol width:(NSInteger)leftWid height:(NSInteger) righthig isText:(BOOL) flag { if ((btnLeft.count>0 && btnLeft.count==leftCol.count && flag) || ( btnLeft.count>0 &&!flag)) { leftconn=btnLeft; leftcolor=leftCol; leftwidth=[self GetMenuWidth:leftWid isRight:YES]; leftIsText=flag; state=CellStateCenter; hasLeftMenu=YES; height=righthig; [self initControl]; } } -(NSInteger) GetMenuWidth:(NSInteger)fucwidth isRight:(BOOL) flag { NSInteger totalwidth=flag?rightconn.count*rightwidth:leftconn.count * leftwidth; NSInteger muennumber=flag?rightconn.count:leftconn.count; if (totalwidth>self.frame.size.width) { return (self.frame.size.width/muennumber); }else{ return fucwidth; } } - (void) initControl { if (hasRightMenu) { rightView=[[menuview alloc]initWithFrame:CGRectMake(self.frame.size.width-(rightwidth*rightconn.count), 0, rightwidth*rightconn.count,height)]; [rightView initMenu:rightconn bagcolor:rightcolor width:rightwidth isText:rightIsText]; rightView.menuviewDelegate=self; rightView.hidden=YES; [self addSubview:rightView]; } if (hasLeftMenu) { leftview=[[menuview alloc]initWithFrame:CGRectMake(0, 0, leftwidth*leftconn.count,height)]; [leftview initMenu:leftconn bagcolor:leftcolor width:leftwidth isText:leftIsText]; leftview.menuviewDelegate=self; leftview.hidden=YES; [self addSubview:leftview]; } self.userInteractionEnabled=YES; self.contentView.userInteractionEnabled=YES; self.contentView.backgroundColor=[UIColor whiteColor]; UISwipeGestureRecognizer * sc1=[[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(handleSwipe:)]; sc1.delegate=self; [sc1 setDirection:UISwipeGestureRecognizerDirectionLeft]; UISwipeGestureRecognizer * sc2=[[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(handleSwipe:)]; sc2.delegate=self; [sc2 setDirection:UISwipeGestureRecognizerDirectionRight]; [self.contentView addGestureRecognizer:sc1]; [self.contentView addGestureRecognizer:sc2]; [self bringSubviewToFront:self.contentView]; } - (void) btnClick:(NSInteger)index { [self.myTableViewCellDelegate btnMenuClick:index isRightMenu:state]; } -(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch { // 判断是不是UIButton的类 if ([touch.view isKindOfClass:[UIButton class]]) { return NO; } else { return YES; } } -(void)handleSwipe:(UISwipeGestureRecognizer *)gesture { switch (gesture.direction) { case UISwipeGestureRecognizerDirectionUp: NSLog(@"%@",@"up"); break; case UISwipeGestureRecognizerDirectionDown: break; case UISwipeGestureRecognizerDirectionLeft: { if (state==CellStateCenter) { rightView.hidden=NO; CGRect rct=CGRectMake( self.contentView.frame.origin.x , self.contentView.frame.origin.y, self.contentView.frame.size.width, self.contentView.frame.size.height); rct.origin.x=rct.origin.x-rightwidth*[rightconn count]; self.contentView.frame=rct; state=CellStateRight; } if (state==CellStateLeft) { leftview.hidden=YES; CGRect rct=CGRectMake( self.contentView.frame.origin.x , self.contentView.frame.origin.y, self.contentView.frame.size.width, self.contentView.frame.size.height); rct.origin.x=rct.origin.x-leftwidth*[leftconn count]; self.contentView.frame=rct; state=CellStateCenter; } } break; case UISwipeGestureRecognizerDirectionRight: { if (state==CellStateCenter) { leftview.hidden=NO; CGRect rct=CGRectMake( self.contentView.frame.origin.x , self.contentView.frame.origin.y, self.contentView.frame.size.width, self.contentView.frame.size.height); rct.origin.x=rct.origin.x+leftwidth*[leftconn count]; self.contentView.frame=rct; state=CellStateLeft; } if (state==CellStateRight) { rightView.hidden=YES; CGRect rct=CGRectMake( self.contentView.frame.origin.x , self.contentView.frame.origin.y, self.contentView.frame.size.width, self.contentView.frame.size.height); rct.origin.x=rct.origin.x+rightwidth*[rightconn count]; self.contentView.frame=rct; state=CellStateCenter; } } break; default: break; } } - (void) RightViewSelectindex:(UIButton *) btn { NSLog(@"%ld",btn.tag); } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; // Configure the view for the selected state } @end
5.说明
开发环境是Xcode 6.1 SDK8.1 未测试其他版本的效果,如果需要测试dome留下邮箱,我会发给你。
欢迎转载。
iOS Swipe Tableviewcell(左右滑动出现按钮)
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/try-wyh/p/4161500.html