标签:style blog http ar color 使用 sp on div
1-2-1单列变宽布局
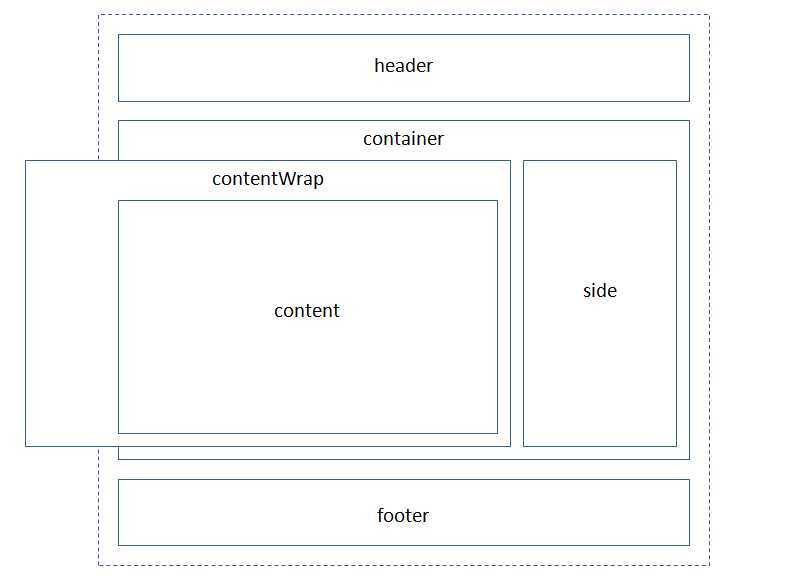
side列定宽300px,content列变宽,尺寸是100%-300px。核心的问题就是浮动列的宽度应该等于“100% - 300px”,而CSS显然不支持这种带有减法运算的宽度表达方法。但是通过margin可以变通的实现这个宽度。实现的原理为,在content外面再套一个div,即图中的contentWrap,使它的宽度为100%,也就是等于container的宽度。然后通过将其margin-left设置为-300px,就使它向左平移了300px。再将content的margin-left设置为正300px,就实现了“100% - 300px”这个本来无法表达的宽度。此时,content在contentWrap的里面,以标准流的方式存在,将将其左侧margin设置为300px之后,就可以保证里面的内容不会溢出到布局的外面。使用浮动布局: contentWrap左浮动,side右浮动。这种方法的最大好处就是不用考虑各列的高度,通过设置footer的clear: both属性,就可以保证不会发生重叠现象。

CSS代码:
#header, #footer, #container { margin: 0 auto; width: 85%; } #contentWrap { margin-left: -300px; float: left; width: 100%; } #content { margin-left: 300px; } #side { float: right; width: 300px; } #footer { clear: both; }
1-3-1单列变宽布局
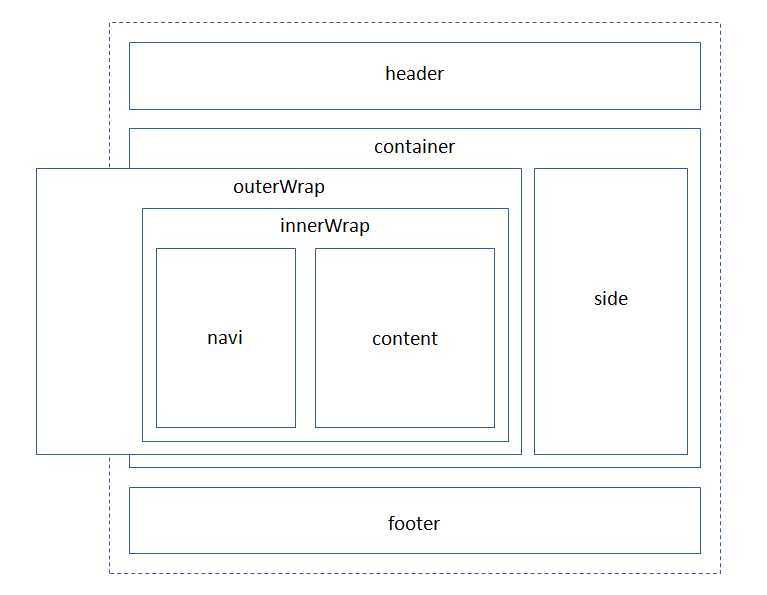
类似于上面的做法,只需要在两个变宽列的外面套一个div,并且这个div宽度是变宽的。它与旁边的固定宽度列构成一个单列固定的“1-2-1”布局,然后再将变宽列中的两个变宽列按比例并排,就很容易实现了。对于上例中的contentWrap容器,如果内部只有一个div活动列,就像上面的“1-2-1”布局那样,这个活动列以标准流方式放置,它的宽度是自然形成的,这样显示效果是没有问题的,而当contentWrap容器中有两个浮动的活动列时,就需要分别设置宽度,比如分别为40%和60%(为了避免四舍五入误差,这里设置59.9%)。需要特别注意的是,contentWrap列的宽度等于container的宽度,因此这里的40%并不是总宽度减去side的宽度以后的40%,而是总宽度的40%,这显然不是我们想要的。解决的方法就是在容器里面再套一个div,即由原来的一个contentWrap变为两层,分别是outerWrap和innerWrap。 新增加的innerWrap是以标准流方式存在的,宽度会自然伸展,由于设置了200px的左侧margin,因此它的宽度就是总宽度减去200px了,这样,innerWrap里面的navi和content就会以这个新宽度为宽度基准。
#header, #footer, #container { margin: 0 auto; width: 85%; } #outerWrap { float: left; width: 100%; margin-left: -200px; } #innerWrap { margin-left: 200px; } #navi { float: left; width: 40%; } #content { float: right; width: 59.5%; } #side { float: right; width: 200px; } #footer { clear: both; }
1-3-1两侧列固定宽度布局
两侧列固定宽度,中间变宽。先把左边和中间两列看做一组,作为一个活动列,而右边的一列作为固定列。然后再把两列各自当做独立的列,左侧为固定列,最后保留content为变宽列。在使用该方法时,每实现一个活动列都需要增加额外的辅助div。这里的思路是,在内层,为了使navi固定,content变宽,在二者外面套了一个“innerWrap”的div;为了在innerWrap中使content能够变宽,在content外面又套了contentWrap的div;同理,为了使innerWrap能够变宽,又为它套了一个outerWrap,从而使得结构变得复杂。但原理是相同的。

CSS代码:
#header, #footer, #container { margin: 0 auto; width: 85%; } #side { width: 200px; float: right; } #outerWrap { width: 100%; float: left; margin-left: -200px; } #innerWrap { margin-left: 200px; } #navi { width: 150px; float: left; } #contentWrap { width: 100%; float: right; margin-right: -150px; } #content { margin-right: 150px; } #footer { clear: both; }
OK了。
标签:style blog http ar color 使用 sp on div
原文地址:http://www.cnblogs.com/linda586586/p/4161511.html