标签:des style blog http io ar color 使用 sp
前言:
刚开始学 angularJS,在慕课网上看的大漠老师的视频(http://www.imooc.com/learn/156),里面刚开始讲述了前端开发-调试-测试所使用的手段和工具,本人对前端开发也是一知半解,看来大漠老师的课之后,才发现我以前开发的时候天天被一个项目给拖了很久原来是因为我没有找到好的方法。在此,希望能看到这篇博客的道友们能去看看这视频,特别是对于半路出家的道友,起到的作用是很大的。
好了闲话少说,刚刚也算是给慕课网店打了广告了,这节主要说的是能帮组我们处理一些额外任务(压缩,合并,编译,单元测试等)的神器 Grunt。
看来官方文档我发现说的是很清楚,下面让我们先捋下如何建立一个 Grunt:
package.json (会安装制定的版本库)
例子:
{ "name": "gruntjs.cn", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.2", "grunt-contrib-jshint": "~0.6.3", "grunt-contrib-nodeunit": "~0.2.0", "grunt-contrib-uglify": "~0.2.2" } }
Gruntfile.js (用于配置或定义任务,加载Grunt插件)
例子
// 包装函数 module.exports = function(grunt) { // 任务配置 grunt.initConfig({ pkg: grunt.file.readJSON(‘package.json‘), uglify: { build: { src: ‘src/<%= pkg.name %>.js‘, dest: ‘build/<%= pkg.name %>.min.js‘ } } }); // 任务加载 grunt.loadNpmTasks(‘grunt-contrib-uglify‘); // 自定义任务 grunt.registerTask(‘default‘, [‘uglify‘]); };
具体的代码意义请转向 Grunt 官网浏览
3,假设你已经 node.js 了,我们需要node.js的包管理器(npm)来下载我们所需要的东西,此时,我们打开命令行工具进入根目录

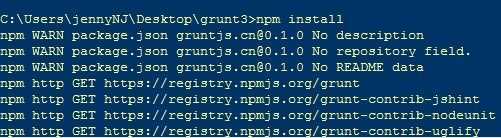
运行 npm install 开始下载我们需要的插件

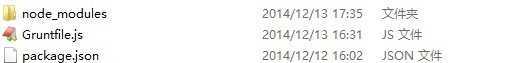
下载完成之后,我们可以看到我们的根目录 grunt 下面多了一个文件 node-modules

node-modules里面是我们需要的插件

grunt-contrib-uglify 是我们压缩文件所需要的插件
grunt-contrib-jshit 检测js语法
grunt-contrib-nodeunit 测试文件的
当然,我们还有其他的插件,在此不在一一赘述,有心的道友请到 grunt 官网查看,至此,所有的安装工作都完了,下节开始讲述如何使用。
标签:des style blog http io ar color 使用 sp
原文地址:http://www.cnblogs.com/zhiyuan-2011/p/4161671.html