标签:style blog http io ar color sp strong on
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素。
这个我们听的很多了,我们有时候都只是记得div是块了,span是行内。
块级元素:
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样子;
那么请问HTML5中的片段(header,footer,article,aside,section,nav)是属于什么元素?
如果不能立马回答,好吧,我们学习还需努力。
行内元素:
自己的独立空间,它是依附于其他块级元素存在的,因此,对行内元素设置高度、宽度、内外边距等属性,都是无效的。
这里举例自己写吧,我就拿HTML5里面的例子来了。如下:
<header>
<h1>header是页面的头部或者文章的头部</h1>
<h2>h2是标题</h2>
<h4>同理标题</h4>
</header>
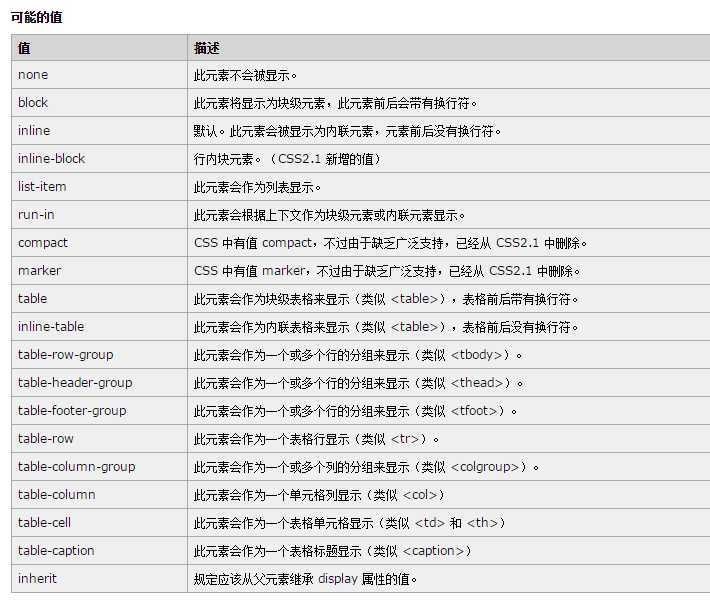
对于display还有一些值:

如果您发现这篇文章的内容误导人或者违法了相关法律,请给我留言。菜鸟在此,不多说了。
标签:style blog http io ar color sp strong on
原文地址:http://www.cnblogs.com/jristy/p/4161677.html